通用组件
通用组件包括基础部分和高级部分,下面将分别进行介绍。
单行文本
定义单行文本信息的组件,双击组件可直接输入文字内容或通过右侧基本属性中文字内容填写皆可,文字只能单行显示;
- 文字内容:输入文本内容,也可绑定变量,比如绑定当前登录用户;
- 缩进:设置文本首行缩进的像素数;
- 去除空格:将去除输入的空格,默认为否;
- 超出省略:选择是时,则内容超出时,隐藏超出的内容,并显示…;
- 文本类型:设置的文本的类型,包括正文、标题1、标题2、标题3、标题4、标题5、段落,不同的类型文本的样式不同;

- 显示模式:行内显示时,文本标签为display:"inline",块级显示时,文本标签为display:"block"。
多行文本
定义多行文本信息的组件,双击组件可直接输入文字内容或通过右侧基本属性中文字内容填写皆可,文字可多行显示;
时间
定义不同格式的时间信息,有年月、年月日和年月日时分秒三种格式;
翻牌器
在画面中可设置翻牌器效果,组件属性配置如图:

- 显示数字:可手动输入,也可绑定数据;
- 翻牌颜色:点击设置翻牌器颜色;
- 缩放:可设置翻牌器的大小;
- 最小位数:小于显示位数补零;
LED文字
以LED形式显示数据信息,显示数字可自定义也可绑定数据;
表格
表格组件,将符合表格数据格式的数据以表格的形式展示出来,表格初始状态默认绑定数据源中示例表格数据,如下图所示:

- 数据:绑定数据,只有符合表格格式的数据才会在表格组件中展示;
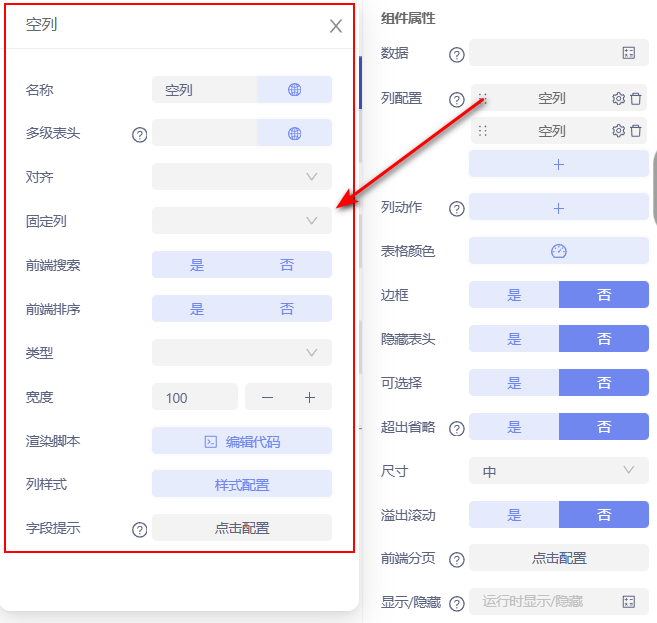
- 列配置:设置表格中列的显示项,点击添加icon,显示选中表的所有字段,从中选取一个字段作为该列的显示项。可添加多列,通过鼠标选中列拖拽进行排序。
点击设置icon,设置字段信息,包括字段的名称、宽度、对齐方式、二级表头、固定列以及列样式配置,其中列样式配置支持CSS脚本;

- 名称:该列的表头名称,默认为选择的字段名称
- 多级表头:若有两列或多列的多级表头名称相同,这些多级表头将自动合并为一列,其下的列作为二级表头。若表头有三级及以上层级,表头名称按 “一级表头名,二级表头名” 格式设置,各级间用英文逗号分隔。
- 对齐:表头在表格中的位置设置
- 固定列:将表格中的特定列锁定在一个固定位置,不会随着水平滚动而移动
- 前端搜索:开启后,此列表头将呈现搜索功能,用户能够直接在该列表头处进行信息搜索。
- 前端排序:打开后,该列表头将显示排序功能,用户可直接依据此列对表格数据执行排序操作。
- 类型:该列字段的所属类型,有字符串、图片和日期三种类型可选。字符串可定义列宽,图片可定义图片大小,日期可定义日期格式
- 列样式:列的表头、表格样式配置
- 字段提示:在表格列上配置气泡提示
①启用:启用后,点击该列中的字段显示气泡
②指定画面:气泡中显示选中的画面内容
③气泡宽度和高度:气泡大小设置
④触发方式:定义鼠标触发气泡卡片显示时的交互方式
⑤位置:以字段为参考,气泡卡片显示的位置,默认自动根据空间判断 - 拖拽列:通过拖拽数据列的方式来调整列的顺序;
- 列动作:自定义动作列展示的动作,这里需要通过脚本的方式进行自定义;添加多个列动作时,可通过鼠标选中列动作进行拖拽排序。
- 表格颜色:设置表格行的背景颜色和文字颜色,表格行的背景颜色可定义多个颜色,表格将循环展示自定义背景颜色;
- 边框:点击“是”,表格显示边框;
- 隐藏表头:点击“是”,表格隐藏表头;
- 可选择:点击“是” ,表格的每行会增加复选框,可选择的状态;
- 超出省略:点击“是”,当表格内字数过多时,超过的部分的文字将被省略;
- 尺寸:设置表格的尺寸,共有小、中、大三种尺寸;
- 溢出滚动:设置表格实际宽度大于表格的显示宽度时,溢出的部分可以通过滚动条进行拖拽显示;
- 自动滚动:设置表格内行数据的滚动方式;开启自动滚动,当表格数据高度大于表格组件的宽度时,可通过滚动的方式展示行数据;
- 滚动方式:设置表格行数据的滚动方式,包括循环滚动和滚动一次;
- 滚动速度:设置滚动1像素所需的时间,时间单位为毫秒,设定时间越短滚动越快;
- 前端分页:设置表格的分页效果;
- 每页条数:设置每页显示的条数;
- 快速跳至某页:是否显示快速跳转某页;
- 上分页位置;设置分页器在表格上方的位置;
- 下分页位置:设置分页器在表格下方的位置;
Iframe窗口
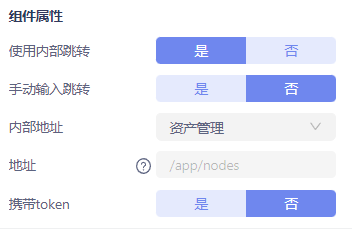
用于嵌入网页内容,嵌入的网址的页面展示内容会在iframe窗口内显示,组件属性配置如图:

- 使用内部跳转:使用时,增加手动输入跳转和内部地址配置项;
- 手动输入跳转:使用时,手动输入跳转地址,一般使用内部跳转功能时,无需手动输入跳转;
- 内部地址:点击选择系统内置菜单和画面;
- 地址:当不使用内部跳转时,需手动输入地址,手动输入地址需要写http://或https://;
- 携带token:点击是,会进行权限认证,非admin用户进行验证;
通用分页器
用于在显示大量数据时分隔数据页面的工具。它通常用于数据查询等场景,以提高用户界面的可读性和响应速度。
- 排列方向:设置组件的排列方向;
- 数据总数:输入查询数据的总数;
- 当前页数:用户当前浏览的数据页数;
- 快速跳转:开启后,分页器中可直接输入页码,以便快速跳转到特定页面,而无需逐页翻阅。
- 每页条数:设置每页显示的数据条数,可设置多个,在分页器中进行切换;
- 禁用:禁用后,分页器不可点击。
写入数据点
将值写入到数据点中。在写入数据点组件的数字框中输入数字并点击Enter键即可。组件属性如下图所示:
- 数据点:绑定目标数据点,即将值写入该数据点。
- 显示初始值:开启后,输入框内将提示显示数据点的最新值。当输入框获取焦点后,提示内容将隐藏,并可输入值。
按钮
常规按钮组件,组件属性如图所示:
- 文字:自定义按钮名称;
- 隐藏边框:点击是,按钮无边框;
- 禁用状态:可以用来实现隐藏按钮功能
- 表单提交键:点击是,按钮为表单提交按钮,和表单配合使用的情况下可使用此功能;
- 表单重置键:点击是,按钮为表单重置按钮,和表单配合使用的情况下可使用此功能;
图片组件
用于上传图片的组件,组件属性配置如图所示:
- 图片:点击上传图片;
- 背景颜色:点击选择图片组件的背景颜色; tip
1、当外部拖入图片到画布中,会自动生成图片组件; 2、外部复制图片后,到画布中进行粘贴,会自动生成图片组件。
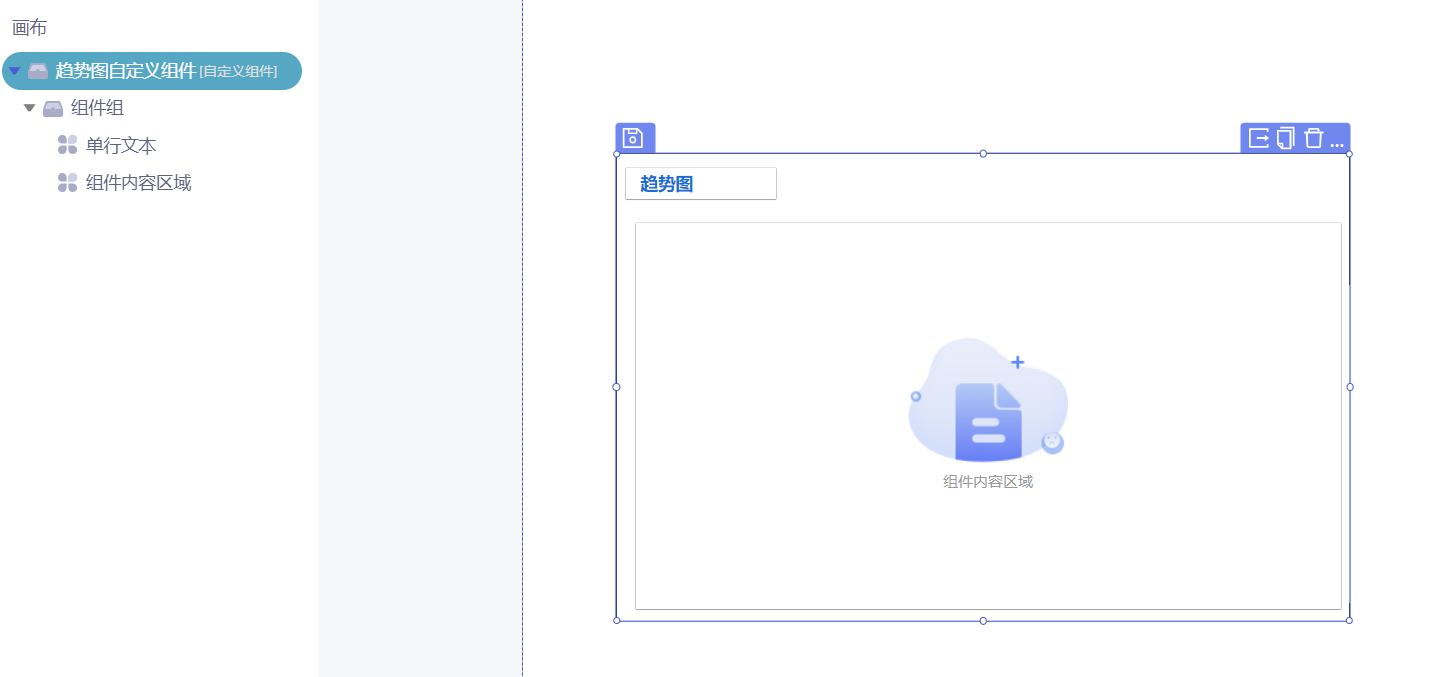
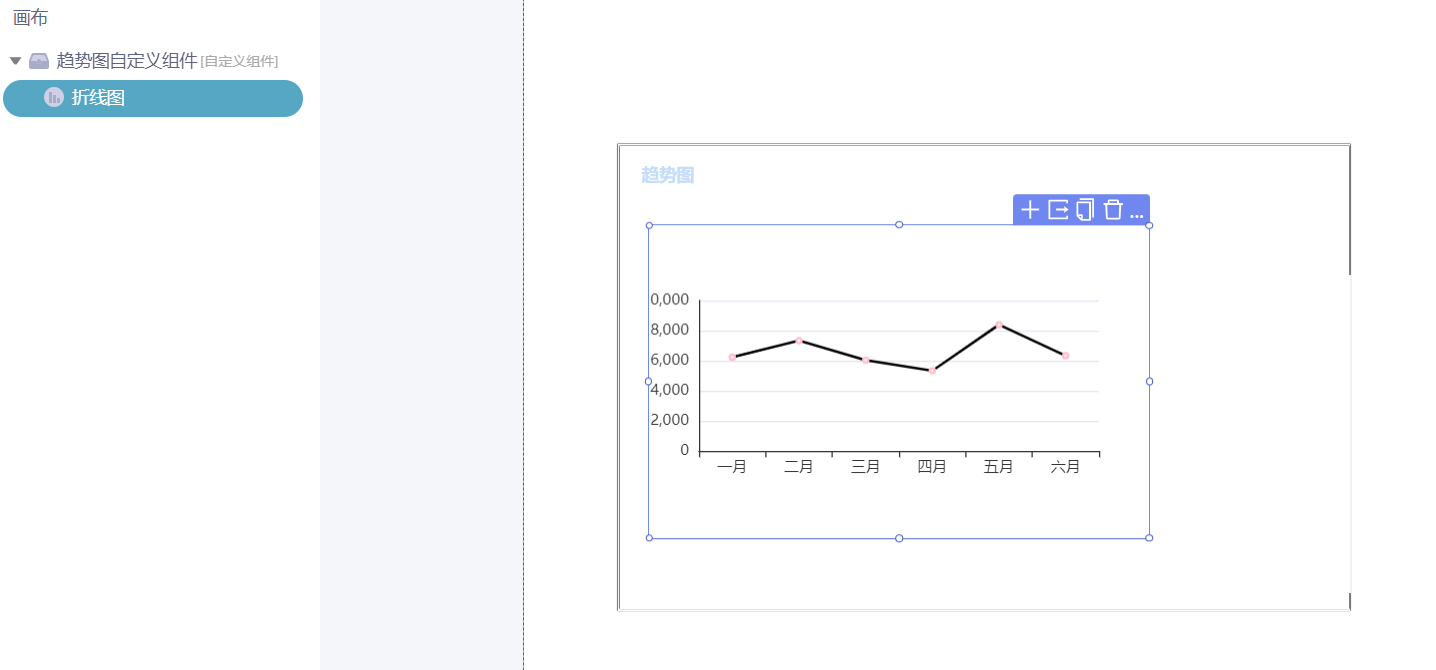
组件内容区域
该组件是为实现在自定义组件下可放入其他组件而定制开发的组件。当在画面中应用自定义组件时,需要在其内部放入其他组件,此时便需要使用【组件内容区域】。
- 在制作自定义组件时,将【组件内容区域】放入到需要放入子组件的位置。

- 画面中加入自定义组件,可以将其他组件加入到自定义组件中。

内容区域
该组件作为占位组件,父级页面对应的画面中,需要添加该组件,用于子级页面的展示。
HTML组件
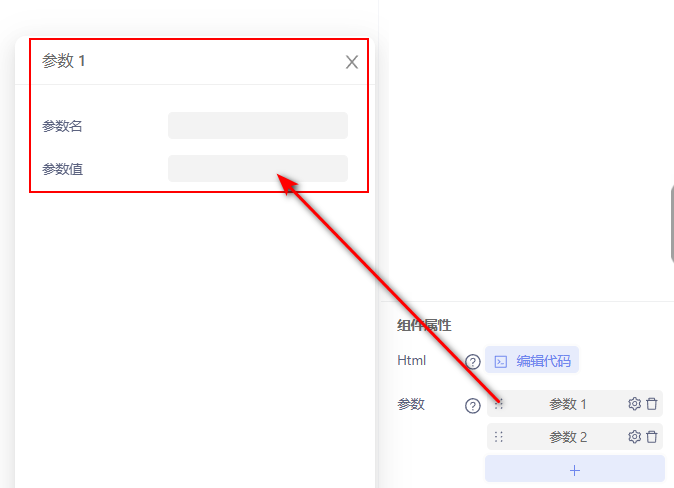
用html语言控制显示形式及内容的组件,点击直接编辑代码即可;定义多个参数时,可通过鼠标选中参数进行拖拽排序。
- 编辑代码:打开代码编辑器,编辑代码;
- 参数:定义外部参数配置,脚本编辑器中可以通过{{参数名}}获取参数值。

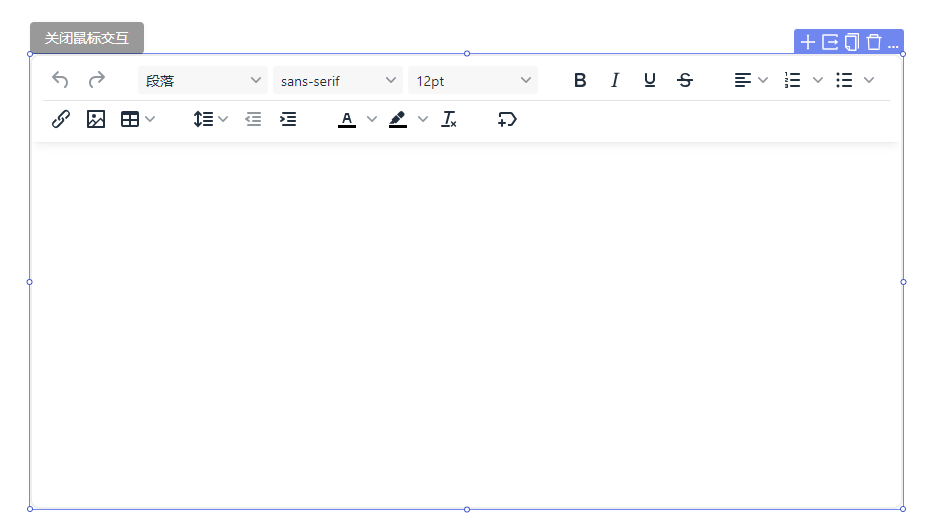
富文本
激活鼠标交互后可直接编写信息,输入内容,可以插入变量。

附件上传
用来上传附件,可在本地上传,也可在系统媒体库上传;
- 类型:附件可上传的类型,有文件、图片、图片卡片、视频和音频;
- 格式:附件上传类型的格式限制;
- 排序:上传多张附件时,附件的排列顺序,新的在前或旧的在前;
- 大小:允许上传文件的最大值,单位MB;
音频播放器
用来播放音频,组件属性配置如图所示

- 音频列表:点击添加音频,可添加多个;
- 展示操作按钮:使用时,显示操作按钮,包括下一首、上一首、暂停和声音控制;
- 展示进度条:使用时,展示音频播放进度;
- 单曲循环:使用时,当上传一条音频时,可循环播放,不使用时,播放完一次就暂停;
- 全部循环:使用时,当上传多条视频时,可按顺序播放音频;
- 自动播放下一曲:使用时,当播放完一曲时,自动播放下一曲;
- 打开页面自动播放:使用时,打开页面时,直接播放音频,不使用时,需点击播放视频;
附件展示
附件展示用于将工作表记录的附件内容进行展示,组件属性如图所示:
- 数据:数据可绑定工作表记录的附件;
- 标题:标题设置,不设置的情况下默认标题为附件;
- 显示标题:点击是,显示标题;
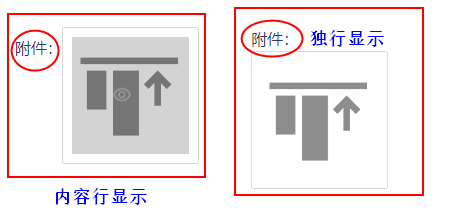
- 标题显示样式:标题显示样式包括内容行显示和独行显示;

- 图片宽/高:附件图片的宽高设置;
设备管线
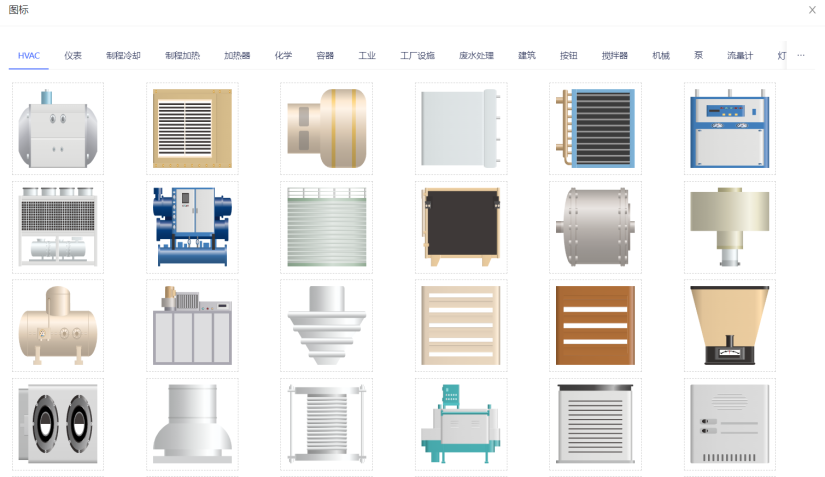
系统内置的设备图标及管理图片,组件属性配置如图:
- 图标:点击可选择系统内置图标;

- 是否等比缩放:点击是,图标等比缩放;
绘图软件
绘图软件是一款编辑SVG格式文件的组件,双击绘图软件将进入到SVG文件的编辑界面。
- 基本属性
- SVG代码:可通过输入脚本来编辑svg;
- 流速时间:单位为毫秒;
- 是否开启等比缩放:点击“是”时,组件在改变大小时,内部的图形将等比缩放;
- SVG文件导入:可以外部导入svg文件到绘图组件中,注意复杂的SVG文件导入的时候可能会因为代码结构的问题无法在绘图组件中识别,需要到SVG代码中修改一下代码结构,进行处理;
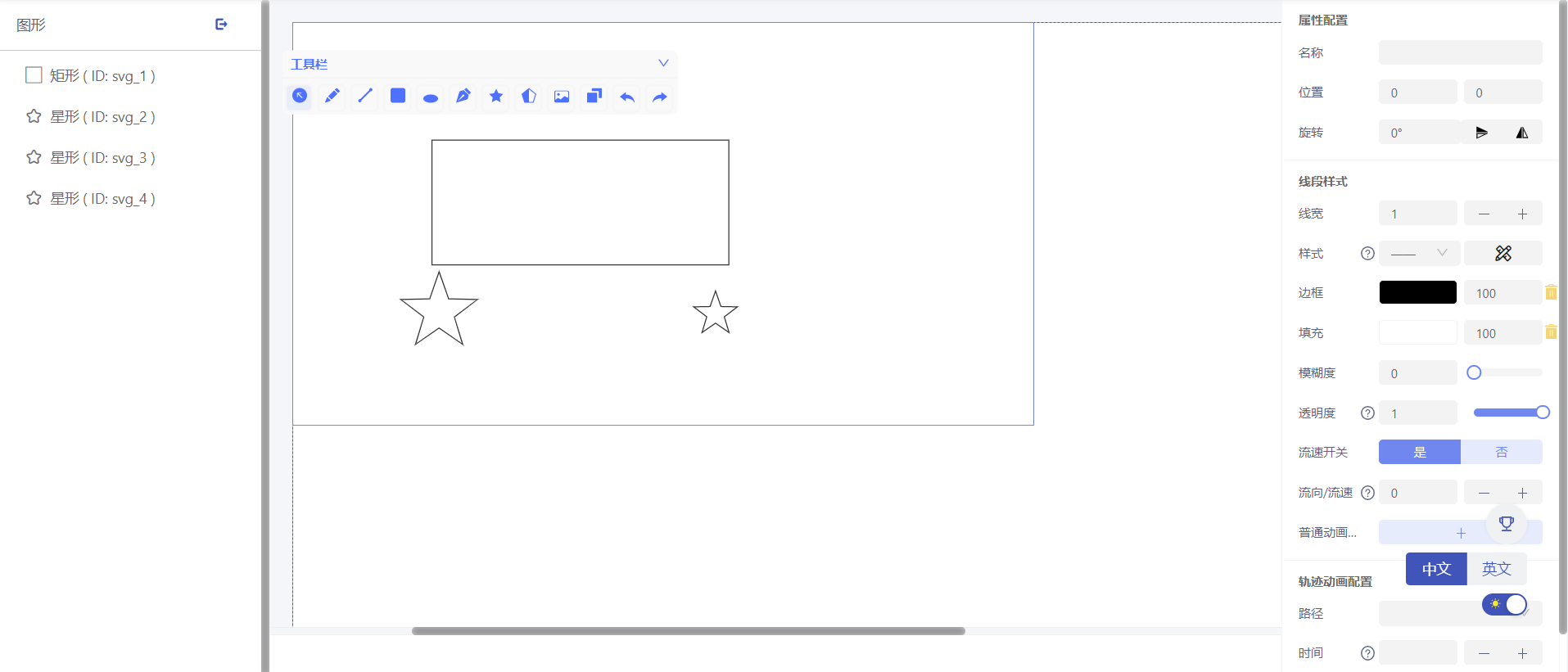
- SVG编辑区域说明
SVG编辑支持铅笔线条、直线线段、矩形、圆形、钢笔、星形、多边形、图片等画图工具,支持选择、复制、撤销和还原的操作功能;
选择画图工具后,在编辑区域长按鼠标左键进行画图,松开鼠标左键即可完成。默认线宽为 1 的黑色实线。修改右侧属性配置;
名称:设置图形的名称;
位置:设置图形的X轴和Y轴的坐标位置;
tip注:圆形与线段不能修改位置属性。
旋转度:设置图形的旋转角度,角度范围为0°-360°;也可选中图形后,长摁图形上方的绿点后进行旋转;
线宽:设置线的宽度;
样式:设置线条的线段样式,可在下拉列表中选择线段样式,也可以自定义设置线段的样式,自定义需要设置线长及空余的长度;
边框颜色:设置边框线条的颜色及透明度;
填充:设置区域的填充颜色和透明度;
模糊度:设置图形模糊度,可定义的范围为1-10,数值越大,越模糊;
透明度:设置图形透明度,范围在 0-1 之间的小数;
流速开关:是否开启流速功能,开启后需要设置流向及流速;
流向/流速:数值越大流速越快,当流速是负数时,流速方向相反;
普通动画配置
变动属性:选择图形的的属性进行动画的配置;
时间:设置动画的时间,单位为秒;
范围值:设置属性的范围值,包括起始值和结束值,注意当设置values时,范围值的范围会失效;
alues:设置动画的变动值,以分号分割,最少一个值;
重复次数:设置动画的重复次数,当重复次数为0或者为空时,将无限循环;
路径:选择图形的轨迹动画的路径,铅笔与钢笔绘制的线段均可以作为路径;
时间:轨迹动画从轨迹首端到末端运动的时长;
重复次数:定义轨迹动画重复的次数,重复次数为0或为空时,默认无限循环;
媒体库
媒体库组件主要展示平台内置的菜单中媒体库的内容。

- 输出变量:选择媒体库的文件时,可以输出变量,该功能可结合附件展示组件使用,附件展示组件绑定媒体库的输出变量,可实现点击媒体库文件时,可在附件展示组件中展示所选择的媒体库文件。
- 是否多选:启用后,用户可以选择多个文件。
- 是否显示面包屑:启用后,显示文件路径的导航面包屑,方便用户查看文件所在层级。
- 媒体类型:选择文件的类型,例如图片、视频、文档等,以便筛选显示特定类型的文件。
- 指定文件夹:选择后,只展示指定文件夹下的文件。
- 每页显示多少条:设置每页展示的文件条目数。
PDF预览
PDF预览组件是展示PDF格式文件的组件。
PDF地址:可以通过本地上传PDF格式文件,也可以通过媒体选择需要展示的PDF文件,上传成功后,便可在组件内预览;
数据视图展示图表
数据视图展示图表组件是将数据视图中的图表在画面中展示出来。