基础容器
基础容器包括组件组、引用、迭代、卡片、弹窗、气泡卡片、折叠面板、标签页、轮播容器,这些容器内部需放置子组件使用。
组件组
组件组可作为画布内的子容器使用,其内部可以放入各类子组件,通常用于布局或者将多个组件组合在一起。组件组的基本属性与画布相同。组件组也可以绑定数据,其内部的组件可以继承使用其所绑定的数据。
在编辑画面时,通常先往画布中添加一个组件组,然后再往组件组中添加其他组件。这样可以更好地控制组件的位置和布局。如果需要更复杂的布局,可以在组件组中嵌套另一个组件组,形成多层的组件嵌套结构,从而实现更加灵活的布局效果。
引用容器
引用容器可将平台中其他已经创建的画面引用过来,以便在当前引用容器中展示被引用的画面。被引用画面不能在引用容器中直接修改,若修改,则需要到原画面进行修改,引用容器将展示修改后的画面;
注:A 画面引用 B 画面,B 画面修改时,A 画面同步;被引用的画面需要发布,才会在引用容器中展示出来。
- 数据:选择需要绑定的数据,包括;记录数据点、画面变量、数据源、系统设置、数据字典、迭代项等;
- 表记录:选择表记录,画面中会显示当前表记录下的信息,也可引用其他画面;
- 引用画面:选择画面管理中的画面,当引用的画面为表视图画面时,画面名称会显示表名称;
迭代容器
迭代容器是一种可在遍历集合对象时使用的容器组件,可以将集合中的每个对象都作为一个迭代项进行展示,通常用于展示一组动态数据或变量的情况。例如,当回调结果是一组不确定数量的数据点时,用到迭代容器,可将数据点根据查询结果均展示出来。

- 数据:选择需要进行迭代展示的数据进行绑定;(迭代容器中的子组件也需要进行数据绑定,绑定需要展示的迭代项的数据)
- 自定义迭代项:自定义迭代变量,即可实现将设置的迭代变量作为子元素插入到迭代项进行迭代。该迭代变量可以通过事件进行修改,只有在迭代容器内的组件才能触发修改迭代变量的事件。

- 布局配置:迭代容器中迭代出来的信息的布局配置;
- 多屏配置:迭代数量多时,可以分屏设置,设置屏幕展示数量及轮播的配置;
卡片容器
卡片容器展现样式是卡片形式,卡片可更改标题内容,容器下可放置任意组件。

- 标题:设置卡片容器的标题内容;
- 是否有边框:设置是否显示卡片容器的外边框;
- 边距:设置容器内容区域与边框的距离;
- 数据:选择卡片容器内的数据源;
- 表记录:选择表记录;
- 布局方式:同画布属性;
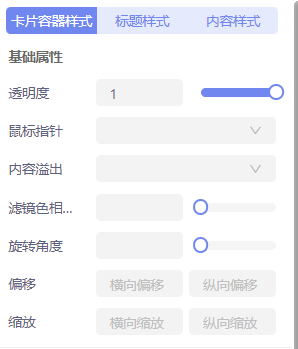
- 样式设置:可单独设置卡片容器样式、标题样式和内容样式:

弹窗容器
弹窗容器可点击按钮显示弹窗的效果,容器下可以放置任意组件.当弹窗打开时,可显示内部放置的组件。

- 弹窗控制:用来控制弹窗是否能在编辑时可打开;点击打开弹窗,则弹窗在画面编辑中打开,可在弹窗内选择组件进行编辑及配置组件的属性;也可通过绑定变量控制弹窗的打开或者关闭,当变量值为true时,弹窗打开,当变量值为false时,弹窗关闭;
- 隐藏按钮:设置是否隐藏按钮,点击“是”,隐藏按钮;
- 按钮文字:设置按钮显示的文字;
- 弹窗标题:设置弹窗的标题;
- 弹窗宽度:设置弹窗的宽度,具体设置方法与画布的宽度一致;
- 弹窗高度:设置弹窗的高度,具体设置方法与画布的高度一致;
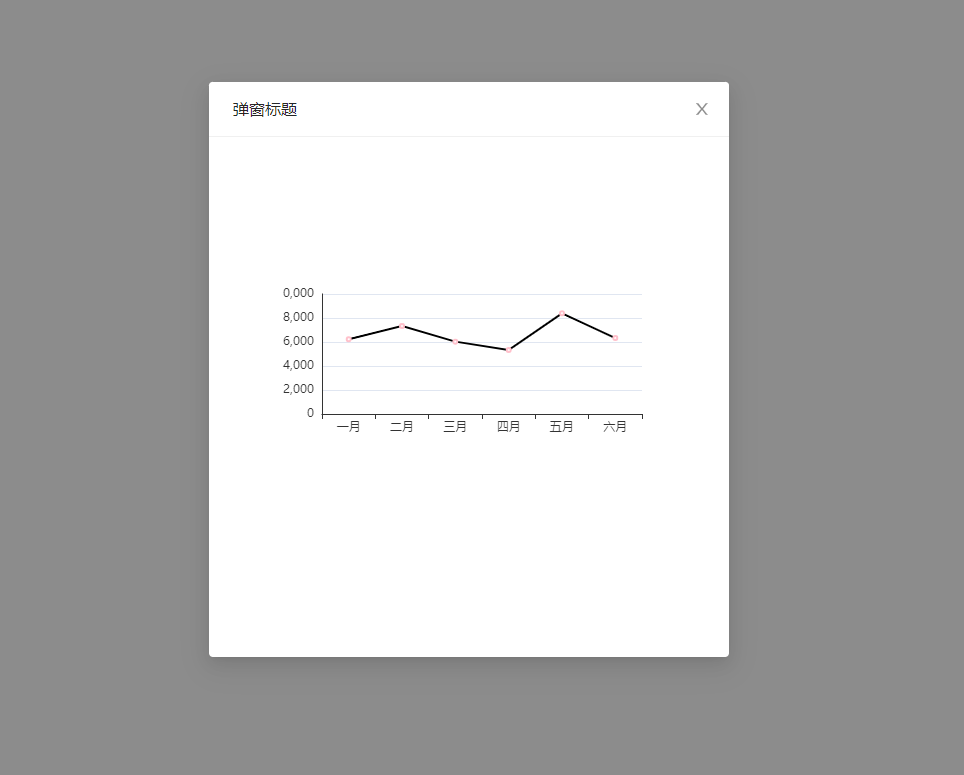
- 隐藏遮罩:设置弹窗显示时是遮罩层是否隐藏,选择“是”时,弹窗显示时,隐藏遮罩;选择“否”时,显示遮罩,效果图如下所示:

- 关闭时销毁数据:勾选后每次打开弹窗,弹窗内的数据会重新加载,如弹窗内是提交表单,每次打开弹窗时,表单将重新加载,为初始状态。
- 保存按钮:当弹窗容器中放入数据表表单组件,保存按钮选择是时,保存按钮显示在弹窗底部;
- 取消按钮:当弹窗容器中放入数据表表单组件,取消按钮选择是时,取消按钮显示在弹窗底部。
 tip
tip注:当弹窗内部放入数据表表单,且表单提交按钮显示在弹窗底部时,保存后或取消后可以自动关闭弹窗。
气泡卡片容器:
气泡卡片容器可点击按钮,显示气泡提示的效果,容器下可以放置任意组件。

- 显示:点击“是”,则气泡图在画面编辑中打开,可在弹窗内选择组件进行编辑及配置组件的属性;
- 触发方式:定义鼠标触发气泡卡片显示时的交互方式,包括鼠标经过及鼠标点击两种交互方式;
- 位置:以按钮为基准点,定义气泡卡片显示时的位置,包括上、下、左、右四个方向;
- 宽度: 设置气泡卡片的宽度,具体设置方法与画布的宽度一致;
- 高度:设置气泡卡片的高度,具体设置方法与画布的高度一致;
- 气泡渲染到全局: 设置气泡渲染到全局;例如,当气泡不能全部显示时,选择渲染到全局为“是”,可以显示气泡图的全部内容。
折叠面板
折叠面板容器可实现折叠面板的效果,面板的个数可以自定义增加。在容器下可放置任意组件,将按照容器内的组件顺序,在对应的面板中显示。

- 手风琴效果:开启手风琴效果,只允许一个面板为展开状态;
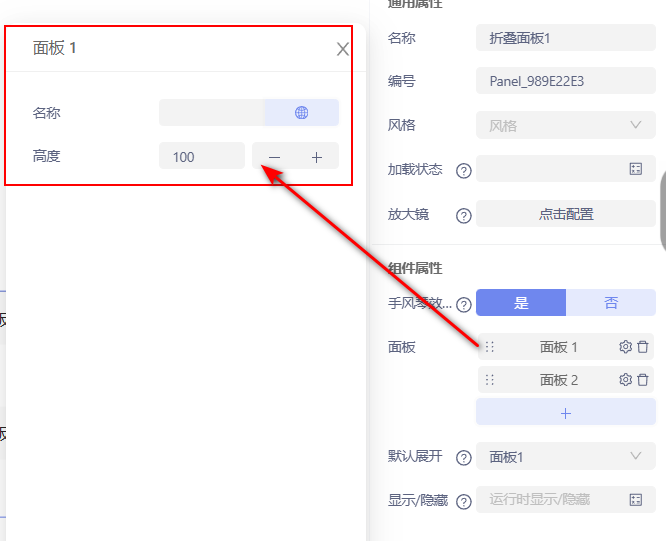
- 面板:点击可添加多个面板,默认为两个面板,能够通过鼠标选中面板进行拖拽操作,从而灵活调整各参数的排列顺序,可自定义面板名称和高度;
- 默认展开:定义默认展开的面板,不开启手风琴效果时,默认展开面板可选择多个; tip
注:在折叠面板下添加组件时,默认其下级的第一个组件添加到面板1,下级的第二个组件添加到面板2(这里的两个组件为同级);当一个面板下需要放入多个组件时,可以添加一个组件组,在组件组中放入需要的组件,可以实现一个面板中展示多个组件的效果;
标签页
标签页容器可作为Tab切换时使用,标签个数可以自定义增加;在容器下可放置任意组件,将按照容器内的组件顺序,在对应的标签Tap中显示。

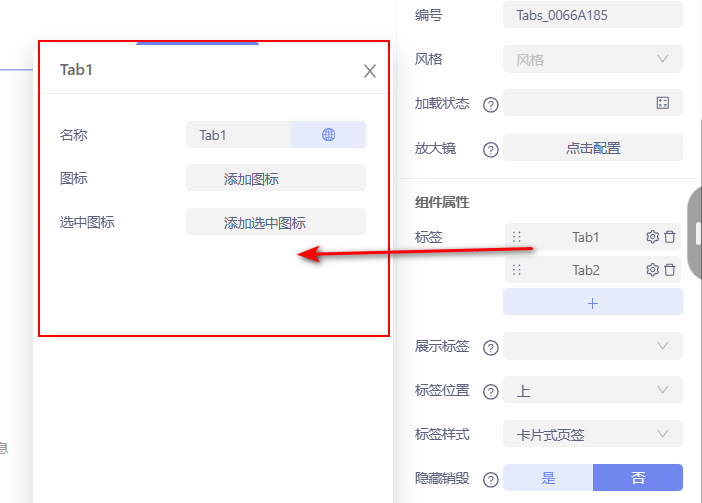
- 标签:点击可添加多个标签,默认为两个,点击标签,可定义标签名称,添加标签图标和该标签被选中时的图标;
- 展示标签:设置展示的标签,选定标签后,标签页组件只展示选定标签下的内容;
- 标签位置:设置标签Tab位于标签页容器的位置,位置有上、下、左、右四个位置,如下所示:

- 标签样式:标签样式有下划线页签和卡片式页签两种; tip
注:在标签页下添加组件时,默认其下级的第一个组件添加到标签1,下级的第二个组件添加到标签2(这里的两个组件为同级);当一个标签下需要放入多个组件时,可以添加一个组件组,在组件组中放入需要的组件,可以实现一个标签中展示多个组件的效果;
轮播容器
轮播容器可用于实现画面、网页、图片等内容的轮播效果时使用,在容器下可放置任意组件,将按照容器内的组件顺序,在对应的轮播中显示。

- 滚动:开启滚动,轮播容器内容会自动滚动,例如轮播容器中,放置三个图片组件,这三个图片会按照顺序自动滚动;
- 导航点:点击是,轮播容器播放时,下方显示导航点;
- 速度:轮播容器中内容轮播切换的时长,单位为秒;
- 隐藏箭头:点击是,隐藏轮播容器左右两侧的箭头,箭头可以切换容器中的轮播内容;
- 拖拽翻页:点击是,可通过鼠标在轮播容器上方拖拽的形式翻页;
- 轮播顺序:轮播容器轮播页滚动的顺序,默认正序,即按照容器中组件添加顺序进行播放;
- 轮播方向:轮播容器轮播页滚动的方向,默认水平方向;
- 轮播过渡:设置轮播容器内组件轮播的过渡方式,包括渐变和线性;
- 轮播范围:设置轮播的其实页和结束页,只有在范围内的组件会进行轮播,其余则不进行轮播展示。
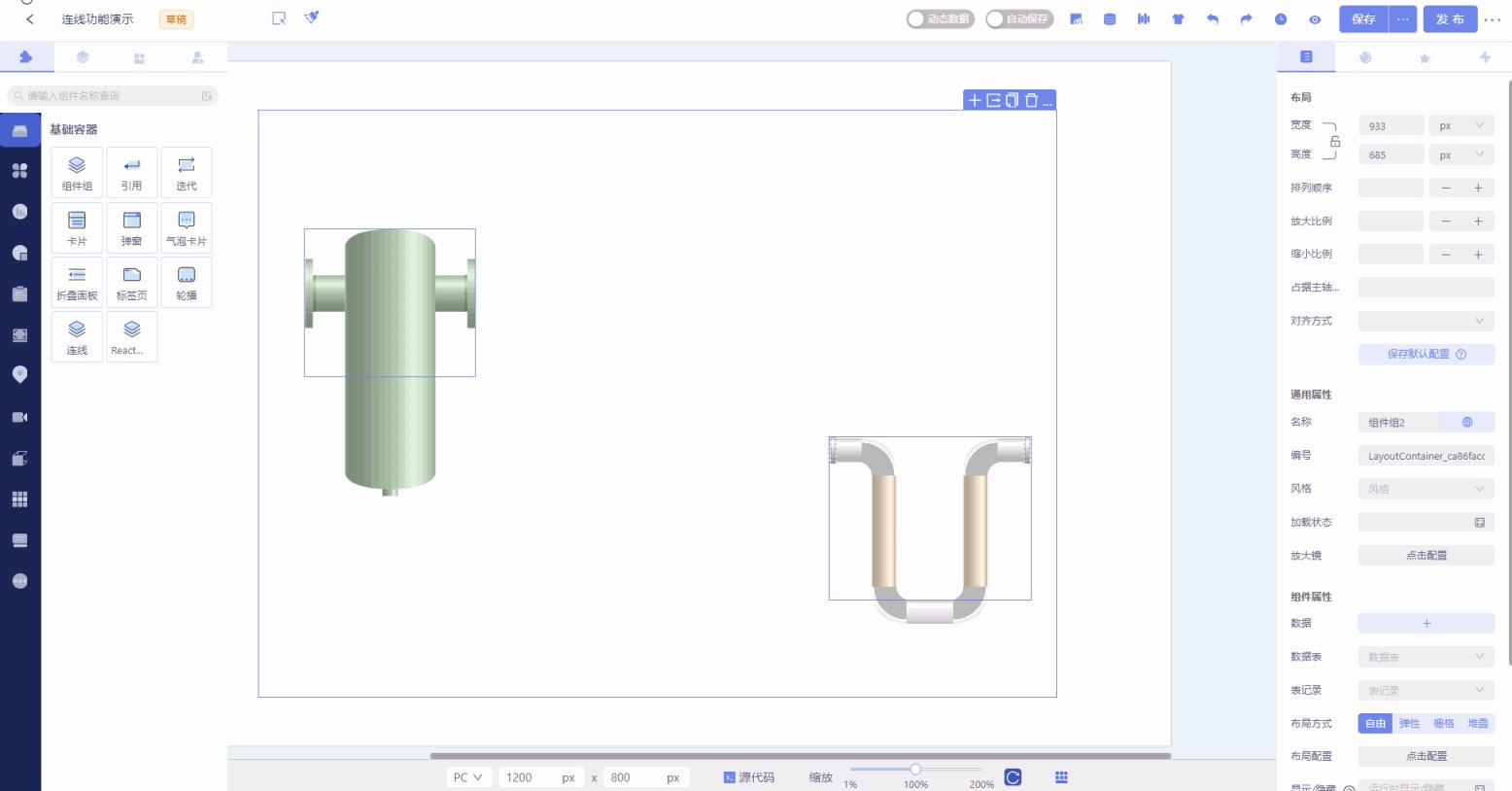
连线组件
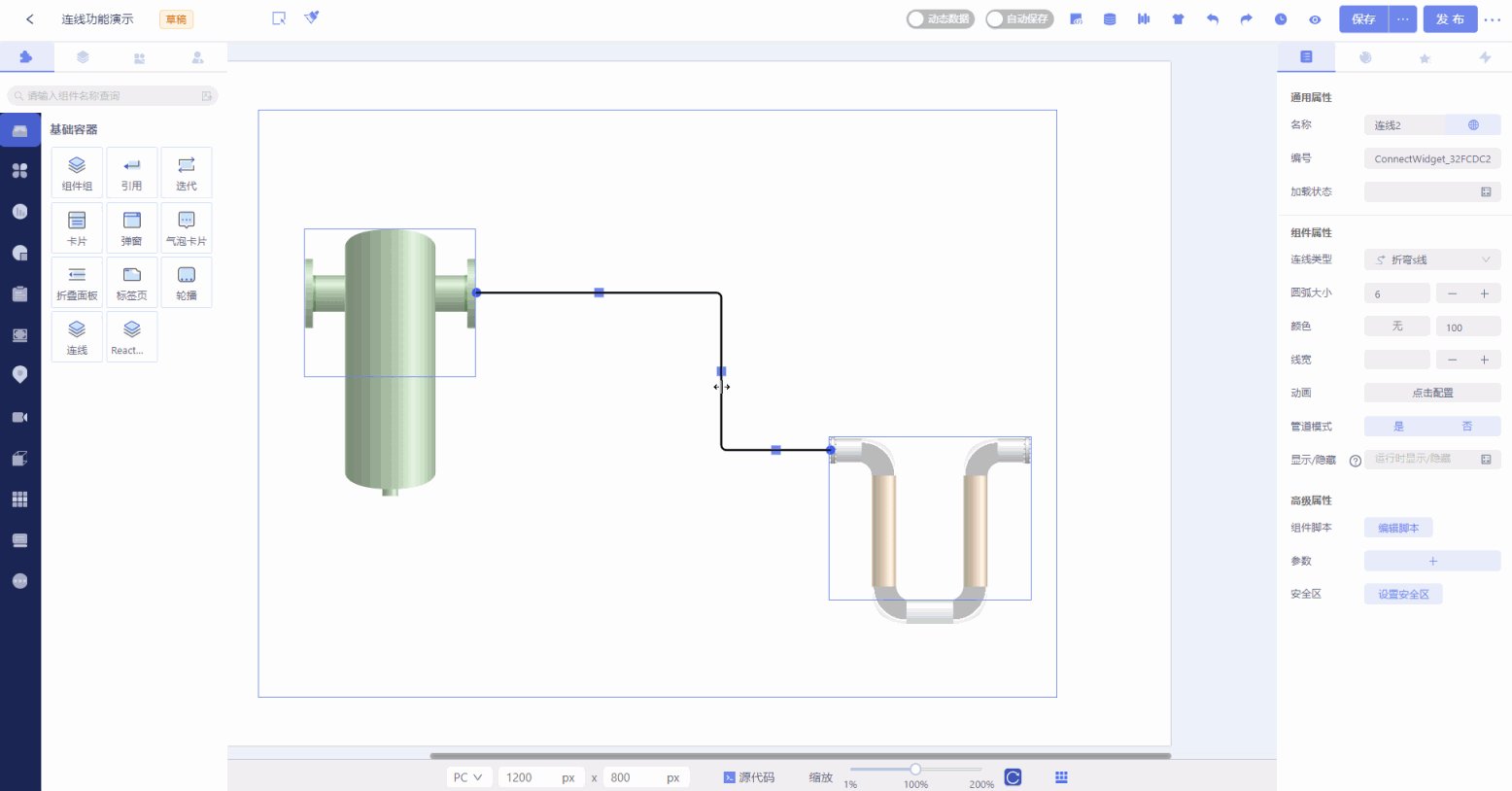
连线组件用于将两个组件通过线段相连,可设置流速等,也可开启管道模式,用于模拟管道流速等效果。

可通过拖拽连线线段中点的方形标记点调整连线组件位置
- 连线类型:设置连线线段的类型,包括直线、折弯s线、贝塞尔曲线;
- 圆弧大小:当连线类型为折弯s线时,设置圆弧大小;
- 颜色:设置线段的颜色;
- 线宽:设置线段的宽度;
- 动画:设置连线的流速动画;
- 开启:开启后,线段为破折线形式,并启用流速动画;
- 流速:设置流速,数值越小流速越大;
- 运动:设置运动模式,包括低速开始中间加速结尾变慢、匀速、低速开始、低速结束、低速开始及结束;
- 方向:设置流速方向,包括正向和反向;
- 破折线间隔:设置破折线间隔,默认为10,10;
- 破折线样式:设置破折线样式,包括圆角和直角;
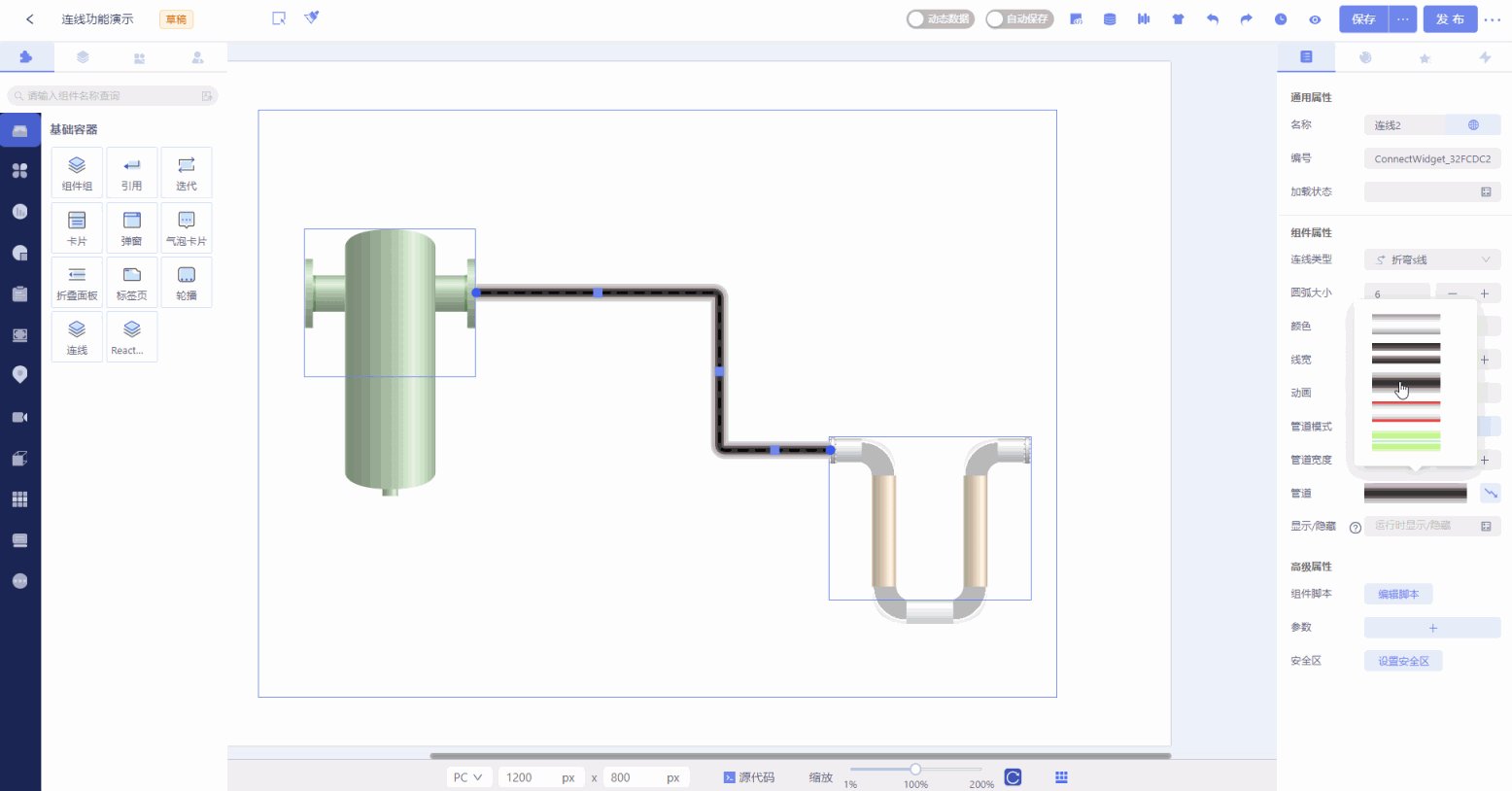
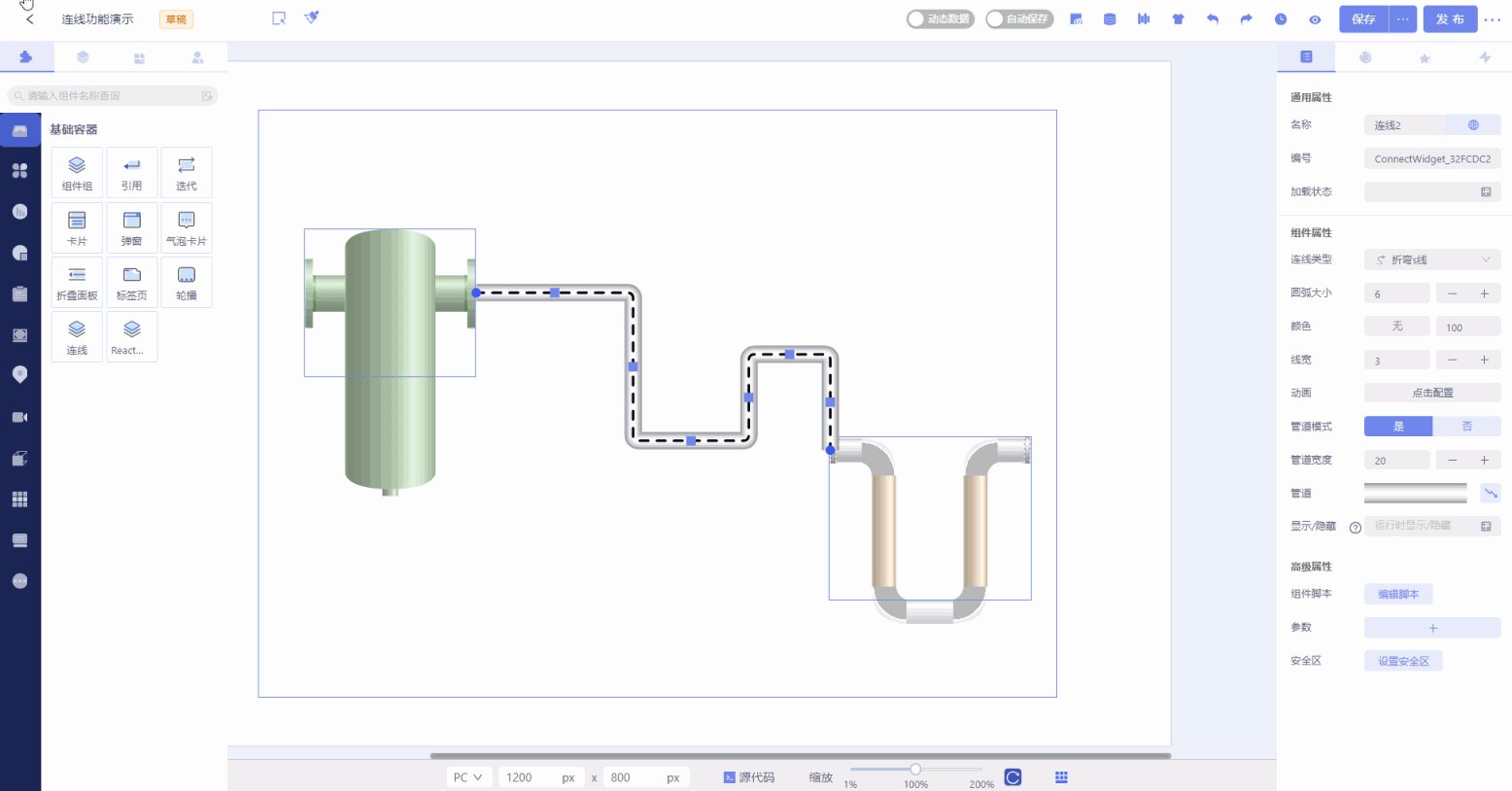
- 管道模式:开启管道模式,则连线为管道样式;
- 管道宽度:设置管道的总宽度;
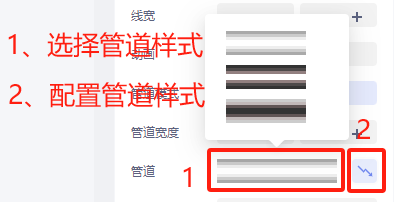
- 管道:选择管道的样式,也可对选择的管道样式进行自定义修改;

- 选择管道样式:内置三种管道样式,可进行选择;
- 配置管道样式:可对管道样式进行自定义,每个管道有多个样式,分别为管道叠加的背景色,样式1为最底层的背景色,样式2为上一层的背景色,也可以添加背景层,新添加的位于最上方,以此类推,通过多个样式层叠加,模拟管道渐变效果;
a. 设置管道样式:设置当前样式背景层的颜色及占比,占比是设置当前样式背景层占比管道总宽度的比值。
b. 保存为新样式:点击后,当前管道的样式被保存为管道新样式,则管道样式下拉选择中将增加当前被保存的样式,其他连线组件均可选择使用。