基础表单
表单容器
表单容器组件,可以实现表单页面的设计,容器中可以添加表单元素或直接添加工作表表单、代码表单,组件属性配置如图所示
- 初始值:初始值为表单开始展示的内容,例如当表单修改时,会看到表单初始保存内容,表单初始保存内容即为表单初始值
- 绑定变量:绑定变量为表单值变化时,更新的变量;
代码表单
可以通过组件脚本编辑,实现表单定制设计的组件;
代码示例如下:
({
"type": "object",
"properties": {
"fieldName": {
"title": "姓名",
"type": "string"
},
}
})
Schema
Schema 的顶层是一个对象,使用"type": "object"来定义。在这个对象中,通过properties属性定义表单中的各个字段。每个字段也是一个对象,包含描述字段特征的各种属性。
- type:字段类型,如字符串、数字、布尔值等。
- title:字段的标题,用于在表单中显示。
- default:字段的默认值。
- enum:字段的可选值列表。
- required:字段是否为必填项。
- minimum:字段的最小值。
- maximum:字段的最大值。
- pattern:字段值的正则表达式模式。
- minimumLength:字段值的最小长度。
- maximumLength:字段值的最大长度。
- items:字段值的子项,通常用于数组类型的字段。
- properties:字段的子属性,用于定义更详细的字段特征。 具体配置项属性可参考 开发手册>前端开发>属性扩展
其他配置
- 名称:设置表单的名称;
- 表单风格:设置表单的整体风格样式,包括form.Layout和form.ModalLayout两种风格;form.Layout可以实现自适应、响应式、等高列、自动换行等特性,form.ModalLayout可以提供简洁、直观的表单填写体验,适用于需要弹出对话框填写表单的场景;
- 项目组风格:用于设置表单中的项目分组样式的,包括form.FieldGroup、Form.InlineGroup、Form.SimpleGroup、Form.ColGroup四种风格;
数据表表单
数据表表单用来展示表管理中表的表单,提交的表单信息将同步到表中,需要在外层套表单容器使用,组件属性如图:
- 数据表:选择表,则展示对应表的表单内容,如下图所示;
- 表功能:默认展示基本信息,及记录的表单;可切换其他表功能,展示对应记录的表功能页面,如选择设备配置表功能,则展示记录上的设备配置的表功能。
- 表单字段:包括默认字段和自定义设置;展示表在表定义中设置的表单内容;用户可自定义配置表单字段,联动展示的字段配置项可设置字段的显示和隐藏。
- 字段:当表单字段选择自定义时,可配置显示字段,必填项也可设置不显示,字段可拖拽调整上下顺序。

- 初始值:绑定表单的初始值。
- 隐藏保存按钮:选择是,则隐藏表单提交按钮,可配合"弹窗容器"组件使用,将保存按钮放置在弹窗底部。
- 请求方式,包括修改/新增全部数据和修改部分数据;
- 修改/新增全部数据:将所有数据进行修改或新增,无论数据是否已存在,都会被覆盖或添加;
- 修改部分数据:仅修改指定的数据字段,未指定的字段保持不变。
输入框
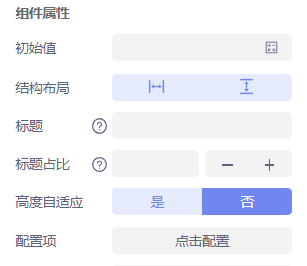
输入框用来输入内容,除配置项外,属性配置同表单输入框,配置项属性如图所示:

- 结构布局:结构布局分为两种,水平或垂直,主要指标题和数据项;
- 标题:自定义输入框标题,为空不显示;
- 标题占比:标题所占空间比例,取值0到100;
- 高度自适应:点击“是”时,则可根据组件的大小进行适应,若高度或者宽度大于组件尺寸时,会出现滚动条;
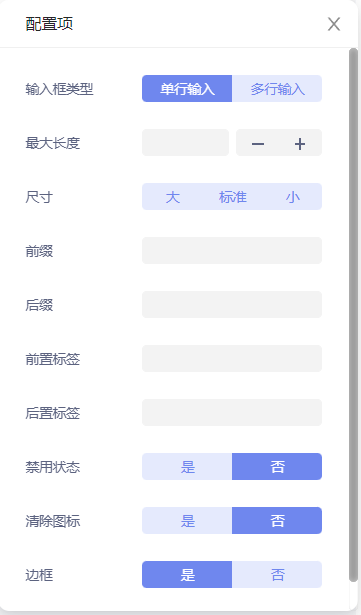
- 配置项:用来设置输入框中数据项显示形式和输入框提示等,配置属性如图:

- 输入框类型:单行输入和多行输入,多行为文本域;
- 最大长度:输入框输入字符串的长度限制;
- 尺寸:输入框的大小设置;
- 前缀**:输入前缀内容;
- 后缀:输入后缀内容;
- 前置标签:定义前置标签;
- 后置标签:定义后置标签;
配置效果如图所示: - 禁用状态:禁用后,输入框置灰,无法在输入任何内容;
- 清除图标:点击是,选中数据项后显示清除图标,如图:
- 边框:点击是,显示边框,反之不显示边框;
数字输入框
用来输入数字,除配置项部分属性外,组件属性配置同表单输入框,配置项属性如图所示:

- 最大值:输入数值的最大值限制,最大值不能小于最小值;
- 最小值:输入数值的最小值限制;
- 数值精度:输入数值的小数限制;
- 只读:点击是,该数字输入框为只读状态,不能进行输入;
- 步长:设置步长后,点击数字增加或减少按钮,每次差值为设置的步长值。
滑动输入条
表单类滑动输入条组件;滑动型输入器,展示当前值,组件属性配置同表单输入框,配置项属性如图所示:
- 禁用:禁用后,输入条为置灰状态,无法在使用;
- 最大值:输入条可滑动的最大值显示,这里最大值不能小于最小值;
- 最小*:输入条可滑动的最小值显示,这里最小值不能大于最大值;
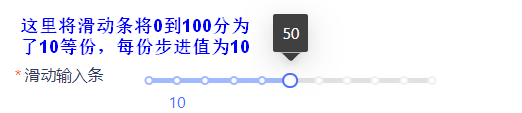
- 步长:步长是指滑动条一次增加或减少的值,取值必须大于0,并且可被(最大值-最小值)整除,这里我们设置最小值为0,最大值为100,步长为10来展示效果;

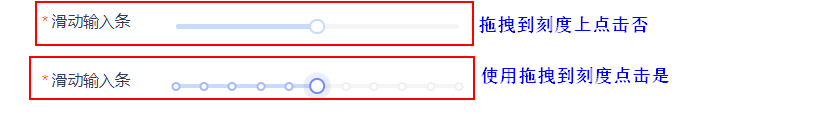
- 拖拽到刻度上:用来显示滑动条刻度;

- 刻度标记:用来标记刻度值,例如用来标记刻度值10;
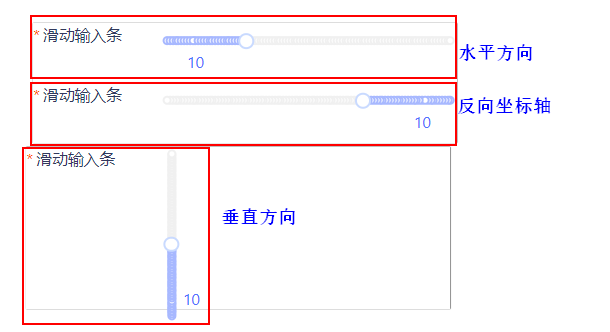
效果展示如图: - 垂直方向:点击是,输入条垂直展示;
- 反向坐标轴:点击是,坐标轴反向展示 ;
效果如图:
单选框
单选框为单选选择器,组件属性说明除数据项、配置项外,其余同输入框。
- 数据项:设置单选的值,可绑定数据;
- 配置项:

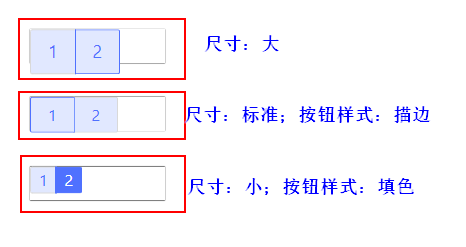
- 风格样式:单选项有圆点和按钮两种样式,效果如图:
- 按钮样式:当风格样式选择按钮时,按钮样式包括描边和填色;
- 尺寸:按钮大小设置,效果如图所示:

多选框
多选框用来展示多选选择器,属性配置同单选框框,多选框在添加数据项时需输入文字、值和是否设置为默认选项,效果如图所示:
下拉框
下拉框用来选择下拉数据项,组件属性说明除配置项外,其余同以上组件属性介绍。

- 清除:下拉项选中项后会显示清除(“x”)标志;
- 选中项后清空搜索框**:选中数据项后,输入的搜索内容会自动清空,直接显示选中的数据项;
- 获取焦点:加载时,下拉框为获取焦点状态;
- 高亮第一项:选中后下拉框中第一个数据项高亮;
- 默认展开:点击是,下拉框中所有数据项展开;
- 下拉菜单和选择器同宽:**点击是,下拉菜单和选择器同宽;
- 根据输入项筛选:**下拉框支持搜索时,可根据搜索内容筛选数据项;
- 模式:下拉框数据项可多选也可单选;
- 默认提示:设置选择框的提示文案信息;
- 下拉箭头:显示或隐藏下拉箭头;
- 支持搜索:下拉框支持搜索;
例如当输入关键词‘1’时,所有包含关键词‘1’的选项都会被筛选出来;
日期选择器
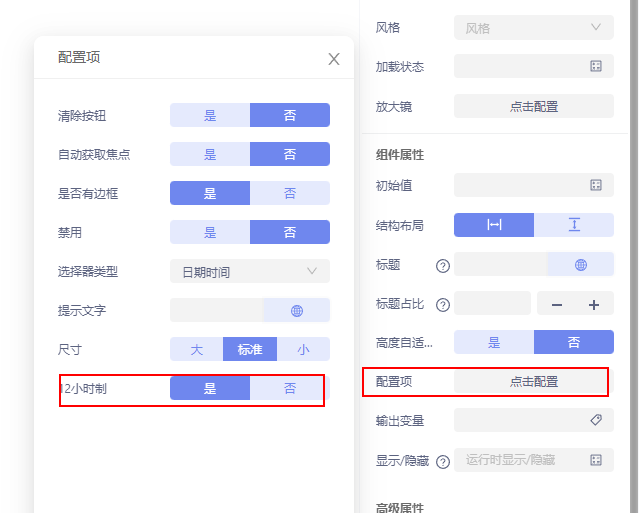
用来选择日期的组件,组件属性除选择器类型外,其余同基础表单中其他组件配置项;
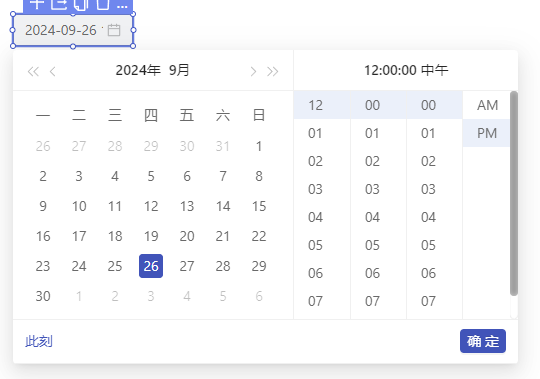
选择器类型包括时间、日期、日期时间、周、月、季度和年,日期时间样式如图:

当配置项中选中12小时制时,可以选择am和pm形式

开关
展示布尔开关样式,组件属性说明同基础表单中其他属性,样式如图:
表字段映射
当使用组件库中的表单组件无法满足自定义数据管理中表格中某些字段的需求时,可以通过表字段映射进行配置,表字段映射是一个通用表单的组件,该组件能够配置表定义中定义的所有字段。如数据表其中的一个字段为关联字段,无法通过组件库中的下拉框进行配置,这里可以通过表字段映射件进行配置。
- 继承字段:选择需要匹配的字段。需要注意的是,表字段映射需要放到表单容器中使用,表单容器中选择了数据表后,表字段映射在继承字段配置项中便可以选择到该数据表中的所有字段。选择完继承字段后,则表字段映射为对应的字段,同时将该字段的填写规则保持一致。
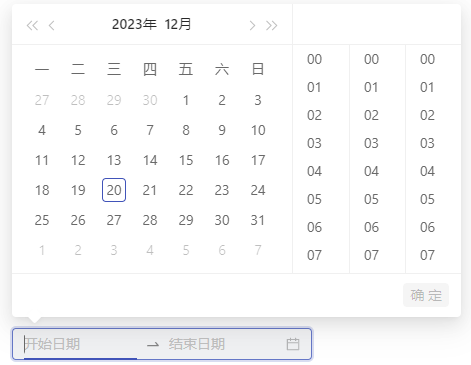
日期范围
日期范围组件,可以选择日期范围,日期格式包括年月日和年月日-时分秒。

附件
附件组件,可以上传附件,其中配置项配置内容同表定义中附件组控件配置项,请前往表定义中查看相关配置说明。
定位
定位组件,可以进行定位,其中配置项配置内容同表定义中定位控件配置项,请前往表定义中查看相关配置说明。
区域
区域组件,可以选择区域,其中配置项配置内容同表定义中区域控件配置项,请前往表定义中查看相关配置说明。
星级评价
星级评价组件,可以进行星级评价,其中配置项配置内容同表定义中星级评价控件配置项,请前往表定义中查看相关配置说明。