视图及元素
视图及元素主要用于搭建表格视图,包括多种视图、表数据及元素组件。
表视图容器
表视图容器是用于容纳平台中表相关内容的容器组件,容器下需要添加表数据组件及元素组件使用;表数据组件的字段信息只有在表视图容器中才能添加,视图元素组件需要放置在表视图中才能生效。

- 数据表:点击选择表,则查询对应表的数据;
- 查询字段:选择查询字段,当设置了查询字段后,当表视图下表视图容器将会对选择的字段进行查询,
- 支持绑定,绑定格式为[ "name","id" ];
- 当表视图下未放置表数据时,查询全部字段数据;
- 当表视图下放置表数据时,表数据展示全部字段,则查询全部数据;
- 当表视图下放置表数据时,表数据展示部分字段,则查询为表数据字段及查询字段数据。
- 动态全选:当勾选全选后,展示动态全选配置项,开启后,表定义中增加、删除或修改字段时,查询字段会自动查询更新后的全部字段。

- 查询条数:设置第一页显示数据条数;
- 内置查询:通过添加过滤条件过滤查询数据,例如查询number字段包含“2”的数据;在内置查询配置查询条件时,若视图中添加了过滤器组件,则过滤器组件对应的过滤项会将查询条件作为初始值进行显示;
添加内置条件后,每个条件后会一同增加是否生效配置项,默认为“生效”状态,该条件将生效;当切换为“失效”状态时,该条件将失效,也可通过绑定布尔变量实现“生效”/“失效”的切换。 - 内置排序:可以对表视图中的数据进行排序,当选择多个条件时,数据将根据条件顺序逐层排序;
- 输出值:点击“是”,查询的数据可输出为变量,在数据绑定“组件输出值”中显示;
- 轮询时间:设置数据更新间隔时间,不填写数据不更新,单位(秒);
- 布局方式:布局方式参考布局方式和相应配置;
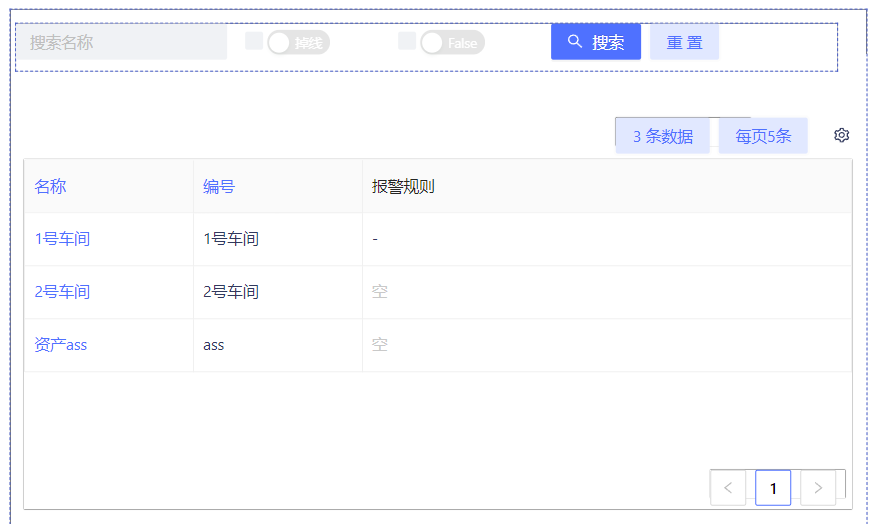
效果展示:资产视图容器中可以加表格、分页器、过滤器和表按钮等视图元素;
日志视图容器
日志视图容器用于容纳操作日志数据的容器组件,容器下需要添加表数据组件及元素组件使用,配置同表视图容器;
报警视图容器
报警视图容器用于容纳报警数据的视图容器组件,容器下需要添加表数据组件及元素组件使用,其中部分配置同表视图容器,重复的不再说明,这里将单独描述报警视图容器特有配置项;

- 数据类型:选择查询报警时历史数据还是实时数据;
- 查询范围:当数据类型选择实时数据时,展示查询范围配置项,设置查询报警数据的范围;

- 条件过滤:包括处理动作和确认动作;处理动作包括未处理和已处理,确认动作包括未确认和已确认,选择后将根据已选择的过滤条件进行过滤;
- 报警类型:选择需要查询的报警数据的报警类型,不选择时查询全部报警类型的数据;
- 级别过滤:选择需要查询的报警数据的报警级别,不选择时查询全部报警级别的数据;
- 设备表:选择需要查询哪个设备表的报警数据,不选择时查询全部设备表的数据;
- 设备:选择需要查询哪个设备的报警数据,不选择时查询全部设备的数据;
- 部门:选择需要查询哪个部门的报警数据,不选择时查询全部部门的数据;
- 时间周期:如果配置了时间周期,会先查符合条件的历史数据展示,当有新的报警数据,会实时更新进来;
- 报警恢复:包括已恢复和未恢复,选择后将根据已选择的过滤条件进行过滤;
报表视图容器
报表视图容器用于容纳报表数据的视图容器组件,容器下需要添加表数据组件及元素组件使用,功能同表视图容器;
表数据
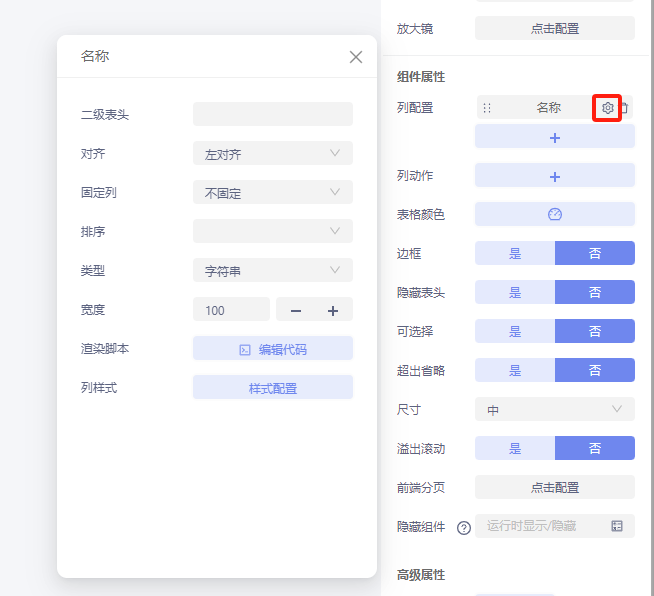
以表格的形式展示容器中的数据,灵活配置展示字段,组件属性配置如图所示:
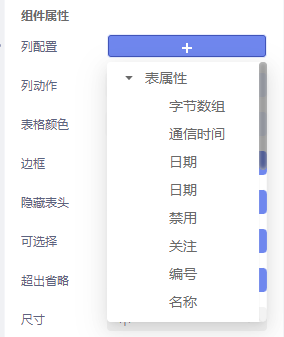
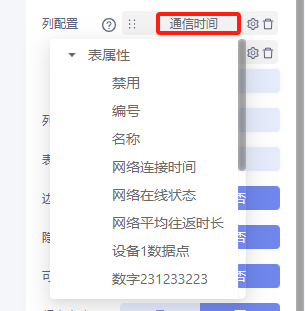
- 列配置:在表数据组件中,需通过选择“添加列”的方式来增加数据列。

- 添加列:可增加表属性列、数据点列、空列,其中空列可以通过写渲染脚本得到一个新的列;
- 编辑/删除列:点击编辑按钮,对列的配置进行编辑。还可以通过点击删除按钮来删除对应的数据列;

- 切换列:可通过点击列名称切换其他列;

- 拖拽列:通过拖拽数据列的方式来调整列的顺序;
注意:在视图下,表数据未设置列配置时,表数据组件会默认展示视图下的所有字段列。若需指定字段列,则需单独添加列信息配置。
1.1. 编辑数据列,数据列的定义内容如下:
二级表头:设置二级表头名称;
对齐:设置列内数据的对齐方式;
固定列:选中后,该列为冻结效果,拖动其他列时,该列位置不变;
排序:表格中数据信息的排列顺序,正序或倒序;
类型:包括图片、字符串、日期,当表中数据为对应类型时,可通过选择类型,将数据转换为选择的类型,如表格数据为图片的url,可以通过选择图片类型,将列数据转换显示为图片; 当类型选择图片时,可设置图片在列表内展示宽度和高度;
宽度:点击设置列宽度,定义其中一列的列宽度后,其余列平分剩余宽度;
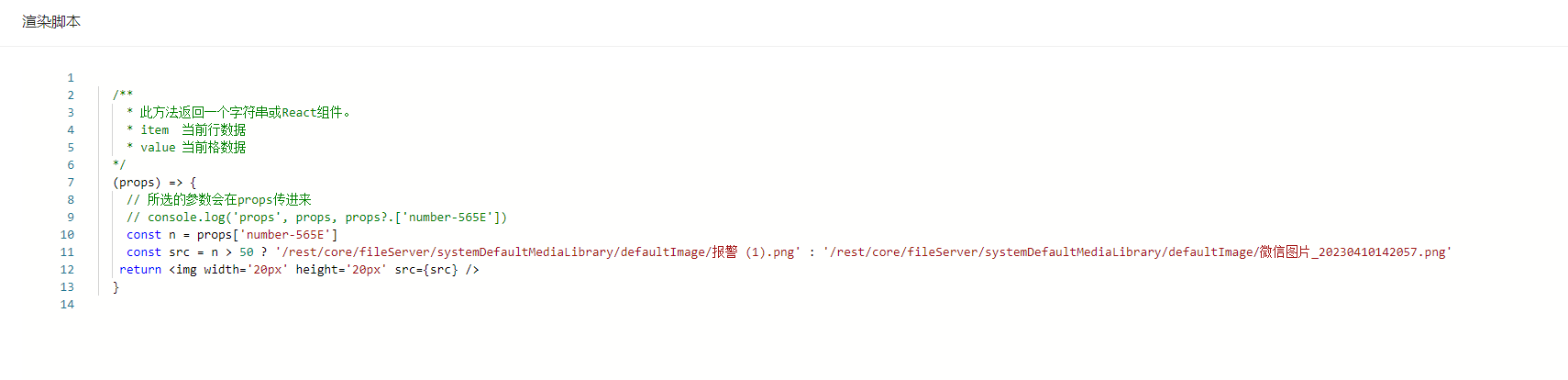
渲染脚本: 通过代码编辑器渲染脚本;
- 如当列需要根据数据点值显示不同的图片时,可通过渲染脚本实现。


- 如当列需要根据数据点值显示不同的图片时,可通过渲染脚本实现。
列样式:表样式可设置当前列表头样式和表格内容样式;
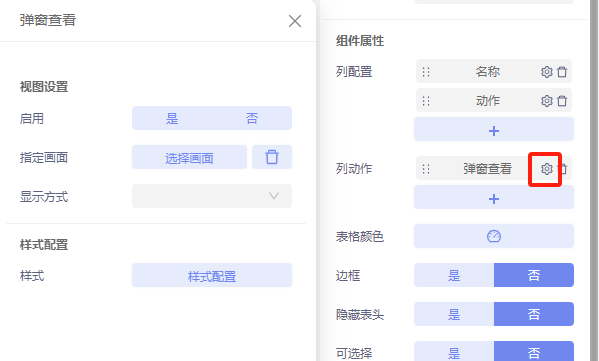
- 列动作:点击添加表格动作,动作包括弹窗查看、弹窗修改和删除,还可通过脚本创建自定义动作;
表格动作设置效果如图:
2.1 动作中,弹窗查看、弹窗修改可进行高级设置,设置查看或者修改时是否引用其他画面,可实现查看和修改的弹窗中通过权限控制表单字段的显示与隐藏,适用于不同角色的查看和修改范围的设置。(若不进行高级设置,弹窗查看和修改中为表格记录中的字段全部内容)
例如,实现修改表单弹窗中,只有admin用户查看表单中的某字段,其他用户无法查看,操作如下:
第一步:点击弹窗修改中的高级设置icon,显示高级设置的配置弹窗; 第二步:弹窗中,启用选择是;
第二步:选择指定的画面,这个被指定的画面需发布;
- 被指定画面的搭建,查看表单的字段根据用户/权限进行显示隐藏;
- 画面中拖入数据表表单,选择对应的数据表;
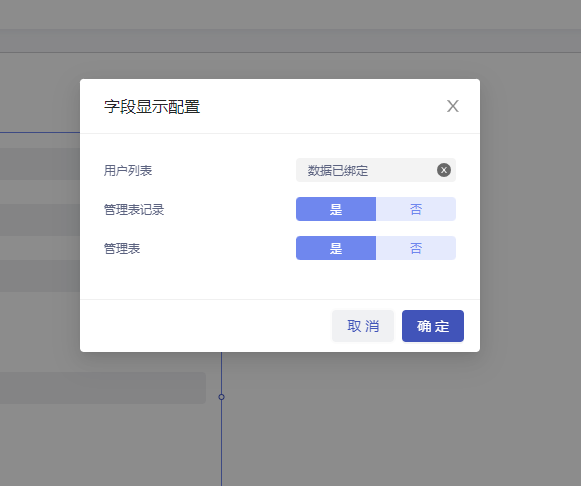
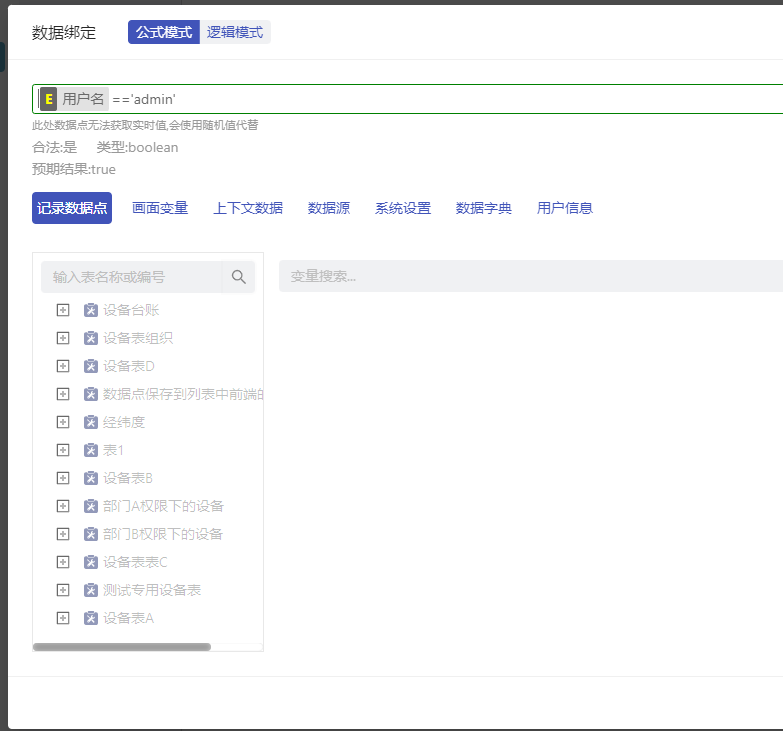
- 配置项中【字段显示配置】中配置不同字段的显示和隐藏,也可以进行数据绑定,当用户名=='admin'时,显示用户列表字段,如下所示;


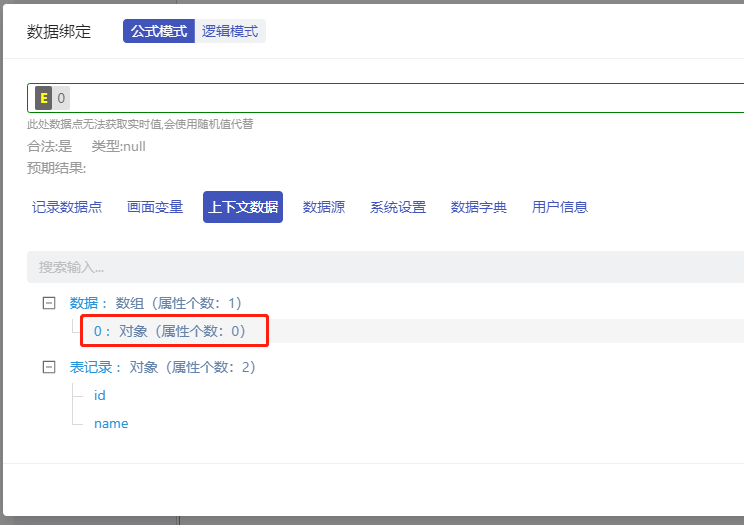
○ 表单容器的字段需绑定对应表记录的初始值,初始值可以绑定上下文中的数据中的0对象,0是对应记录输出的数据;当显示修改的表单时,表单中的字段可显示对应记录的内容。

查看弹窗中被指定画面的搭建方法,这个弹窗的表单需要将对应记录的字段值作为初始值显示,不支持修改。这个的方法同上,不需要拖入表单容器,可直接拖入文本等相关组件,绑定初始值即可。
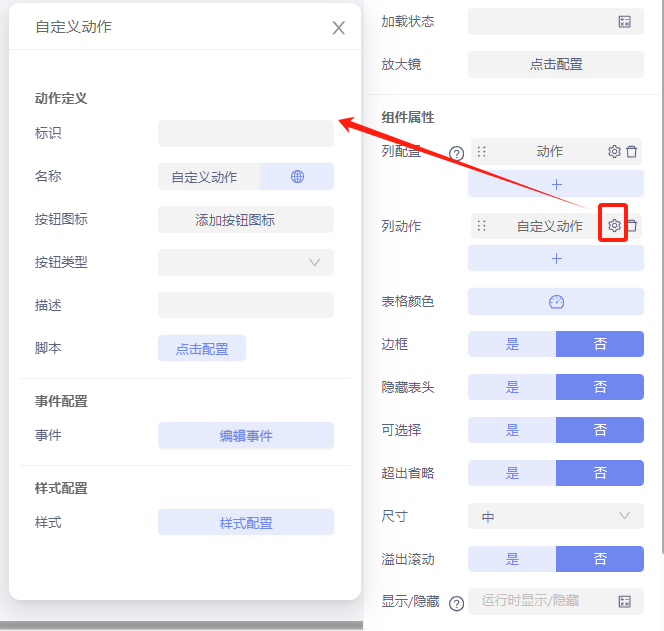
2.2 创建自定义动作:用户可以自行定义一些表格动作,以满足自己的特定需求。

标识:输入自定义动作的标识。
名称:输入自定义动作的名称。
按钮图标:上传按钮图标。
按钮类型:设置按钮类型,包括主色、虚线、文本、链接四种类型。
描述:输入自定义动作的描述。
脚本:脚本编辑;
- 函数:选择所需的函数;
- 组件方法、属性:可以通过组件树中的组件插入组件的方法和属性。
事件:自定义动作可配置事件,操作同画面管理中事件说明。
- 表格颜色:点击设置表格填充颜色,包括表格背景色设置、表格中字体颜色设置等;创建多个背景色时,行的背景色会按照配置的颜色循环显示。
- 边框:点击是,表格显示边框;
- 隐藏表头:点击是,隐藏表头;
- 尺寸:表格的大小选择,有小、中、大三个选项;
- 可选择:点击是,表格行增加复选框;
- 超出省略:当表格内容超出表格尺寸时,省略超出的信息内容;
- 溢出滚动:点击是,表格数据高度大于组件高度时,表格滚动效果生效;
- 自动滚动:点击是,需要设置滚动方式和滚动速度;
- 滚动方式:当设置表格滚动时,会显示滚动方式配置项,有循环滚动和只滚动一次两种方式;
- 滚动速度:在设定时间内滚动1像素,时间单位毫秒,设定时间越短,滚动越快;
过滤器
用于定义过滤查询区域中的过滤字段,组件属性如图所示:
- 展示形式:展示形式有单行、面板、弹出框、侧边栏四种形式;
- 显示名称:当展示形式选择单行时,联动显示【显示名称】配置项,点击是,已添加的过滤字段显示名称;
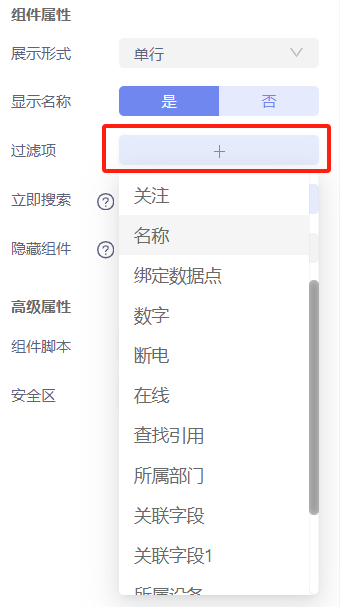
- 过滤项:过滤字段添加,通过点击添加按钮,选择需要过滤的字段;

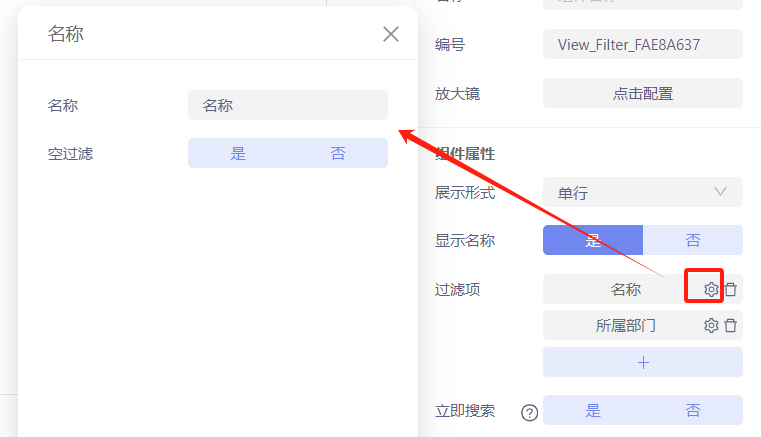
- 选择过滤项后,可对过滤项进行设置和删除,点击设置按钮,弹出过滤项设置弹窗,弹窗中包括过滤项名称配置和空过滤;

- 空过滤:点击是,该过滤项的过滤条件为 全部、为空、不为空,如下图所示:
- 空过滤:点击是,该过滤项的过滤条件为 全部、为空、不为空,如下图所示:
- 立即搜索:点击是,在修改时立即搜索; tip
注:过滤器在页面中的显示顺序可直接拖拽调整
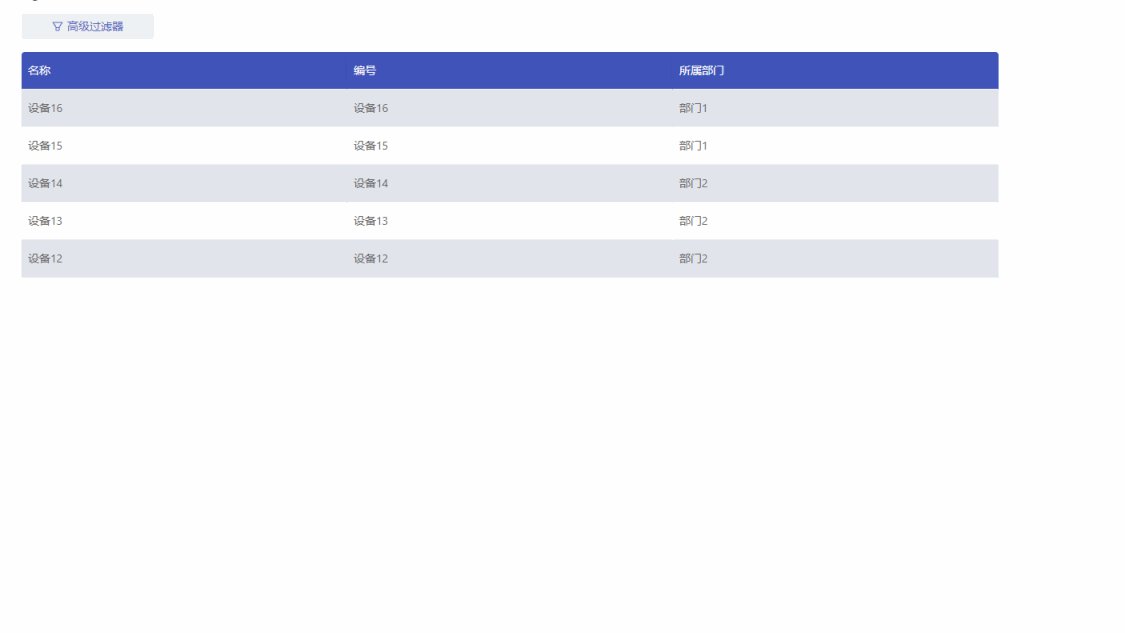
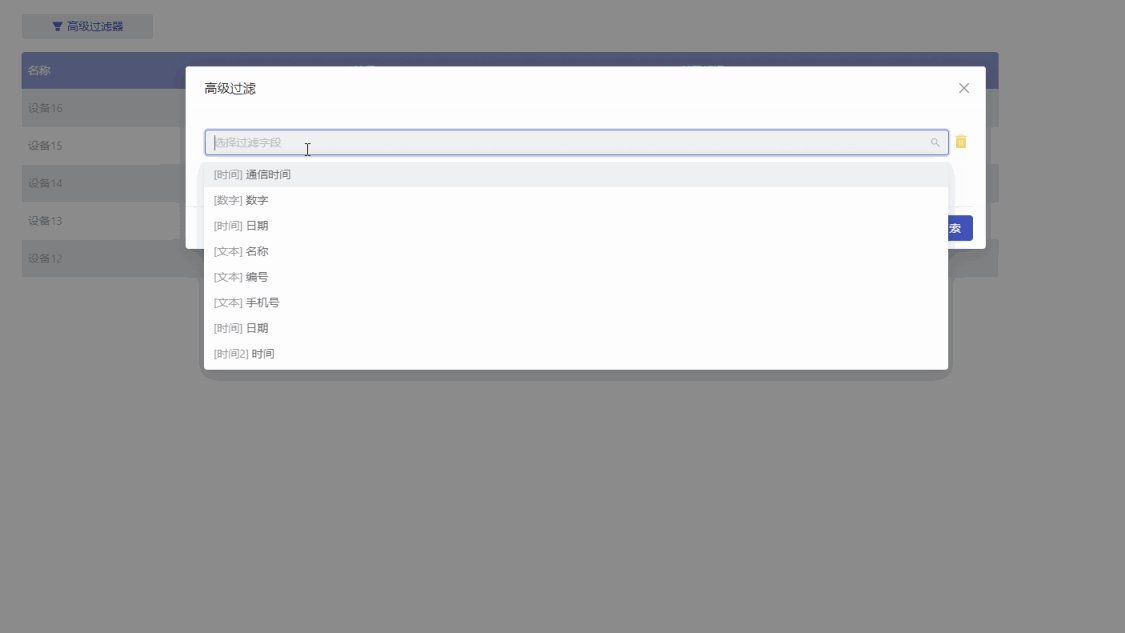
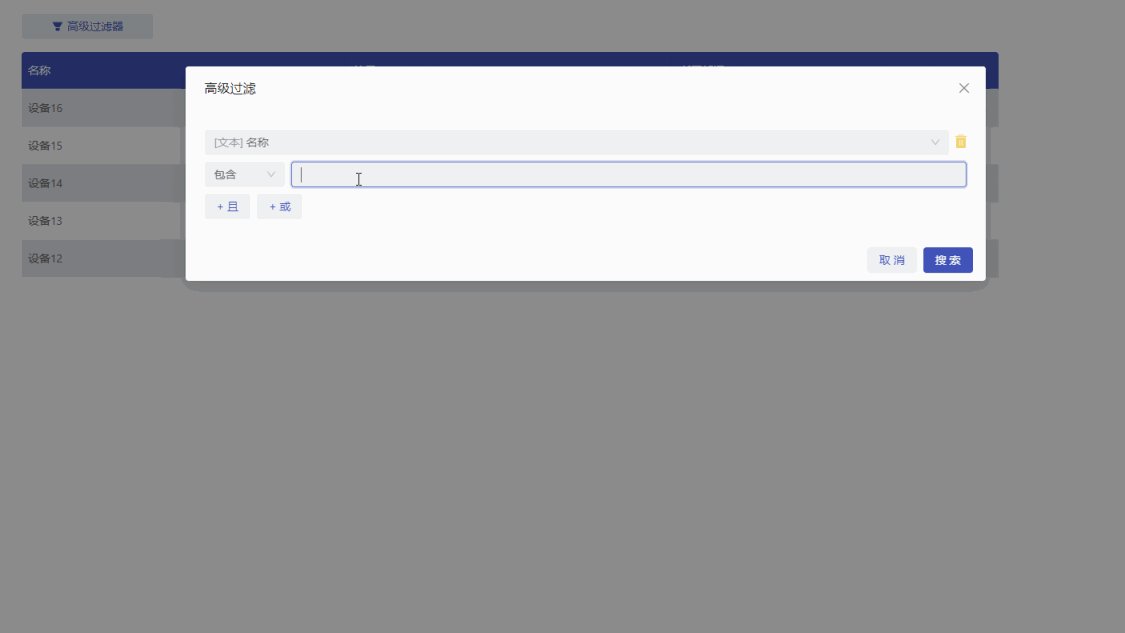
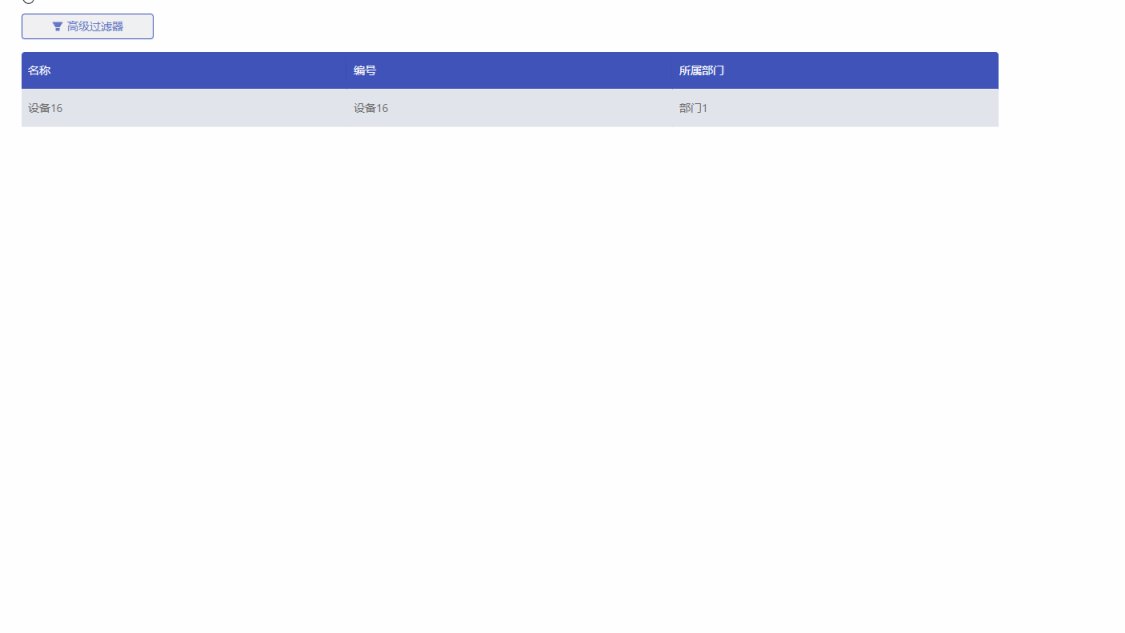
高级过滤器
可以通过多条件组合过滤视图数据。
点击高级过滤器按钮,设置过滤条件

分页器
添加数据页面的分页器,组件属性配置如图所示:
- 排列方向:排列方向共四种,水平方向,起点在右端、水平方向,起点在左端、垂直方向,起点在上沿和垂直方向,起点在下沿。
效果如图所示:
表按钮
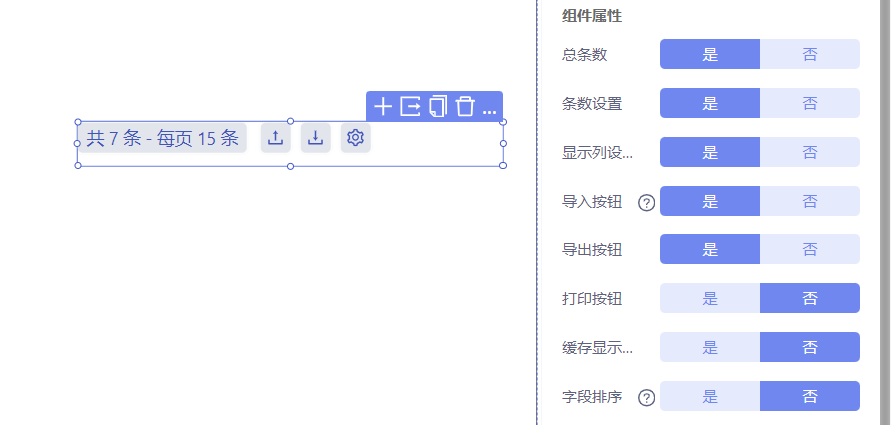
表按钮可以设置表格的是否显示表数据条数,导出、表格列字段展示等,组件属性配置如图:

- 条数设置:启用后,表按钮会显示总条数和每页条数。点击每页条数可以设置每页展示的条数。
- 显示列设置:启用后,表按钮显示列配置选项,可以设置表格中需要显示的列。
- 导入按钮:仅在表视图中支持导入功能,启用后显示导入按钮。
- 导出按钮:启用后显示导出按钮,具有导出功能。
- 打印按钮:启用后显示打印按钮,具有打印功能。
- 缓存显示列设置:启用后,用户的显示列设置将被缓存。
- 字段排序:仅对表定义中勾选排序的字段进行排序,启用后显示字段排序选项。
批量按钮
批量按钮可以设置批量修改、批量删除以及自定义按钮的操作。
- 类型:选择批量修改、批量删除、或者自定义,自定义需通过脚本编辑实现自定义的动作;
- 按钮文字:设置按钮显示的文字;
- 空数据隐藏按钮:当表格未选择数据时,隐藏批量按钮。
批量按钮组
批量按钮组可以设置表格中数据批量修改和批量删除操作;
- 批量修改:点击是,批量按钮组下拉中可以进行批量修改;
- 批量删除:点击是,批量按钮组下拉中可以进行批量删除;
效果如图所示:
批量指令
用于绑定指令信息,选中的资产批量执行指令,组件属性配置如图所示:
image.png
- 按钮名称:自定义按钮名称;
- 指令:点击选择指令;
- 写入值:点击输入写入值。
报表组件
报表组件可以预览报表。
- 报表选择:选择报表,则可预览该报表;
- 操作按钮:包括打印和导出,选择后,报表将增加对应的操作按钮。

查看视图
查看视图可查看数据管理中已创建记录的详情视图。
- 数据表:选择查看记录的所属表;
- 字段:设置查看记录的显示字段;
- 值:需绑定表记录变量,则为对应表记录的查看视图。
查看视图预览样式: