页面元素
页面元素包括报警元素、导航栏、登录、其他,下面将分别进行介绍。
报警铃铛
用来显示报警提示,组件属性如图所示:

属性配置说明
报警数量:报警种类包括报警分类数、需处理报警数和所有报警,选择类型后,显示该类型下的报警数量
报警中:点击上传报警中时的图标;
无报警:点击上传无报警时的图标;
宽度/高度:报警提示框的大小设置,默认为50;
左右偏移/上下偏移:报警提示图片的位置设置;
数字左右偏移/数字上下偏移:报警提示数字的位置设置;
效果如图所示:
报警声音
用来设置报警声音开关的组件,效果如图:
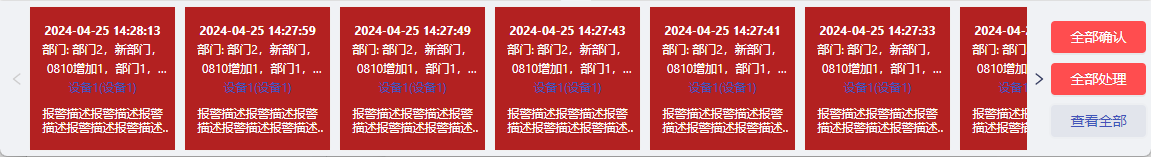
报警卡片
在页面底部显示报警信息卡片;

属性配置说明
时间显示:设置时间的显示形式,包括相对时间和报警时间,相对时间为报警发生时间距现时间,报警时间为报警发生时的绝对时间。
报警组件
用来显示报警信息的画面,属性配置说明如图:

属性配置说明
展示形式:当展示形式选择表格时,报警信息以表格形式呈现;
显示条数:自定义表格中每页显示报警信息条数;
查询字段:点击选择报警信息显示字段;
表格数据:表格数据中可以更改查询字段配置中选择的字段名称和表格宽度;
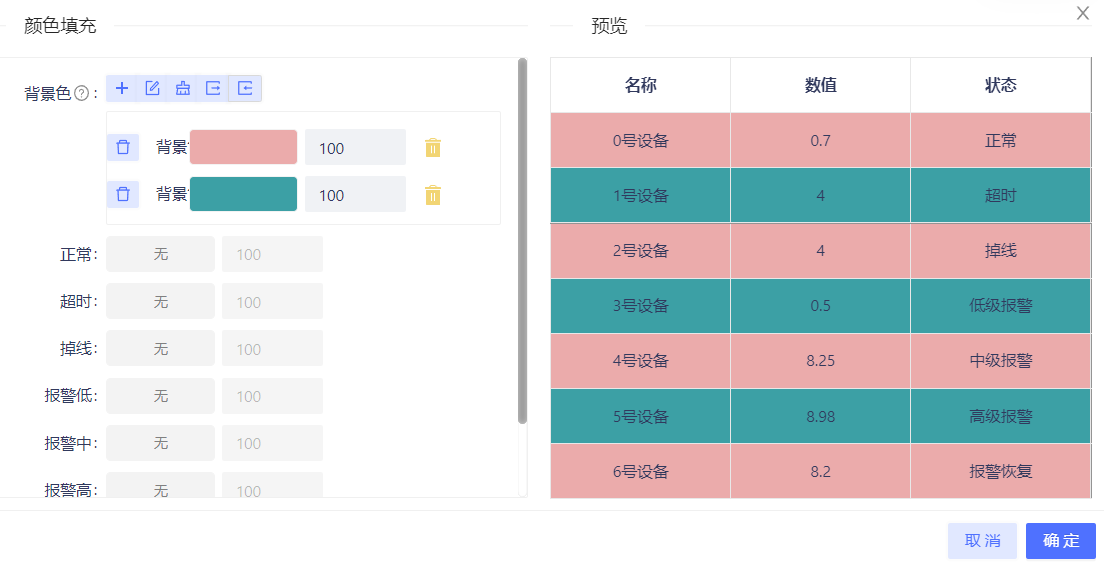
表格颜色:点击选择表格颜色,当背景色选择多个时,行的背景色会按照配置的颜色循环演示,还可根据报警情况设置字体颜色;

操作动作:选择抑制报警后,表格中显示抑制报警标志按钮;
信息范围:通过选择模型、部门等信息过滤报警信息;
全部确认:点击是,显示全部确认按钮;
全部处理:点击是,显示全部处理按钮;
确认处理事件:可以选择单击二次确认处理事件,也可以设置双击确认处理事件;
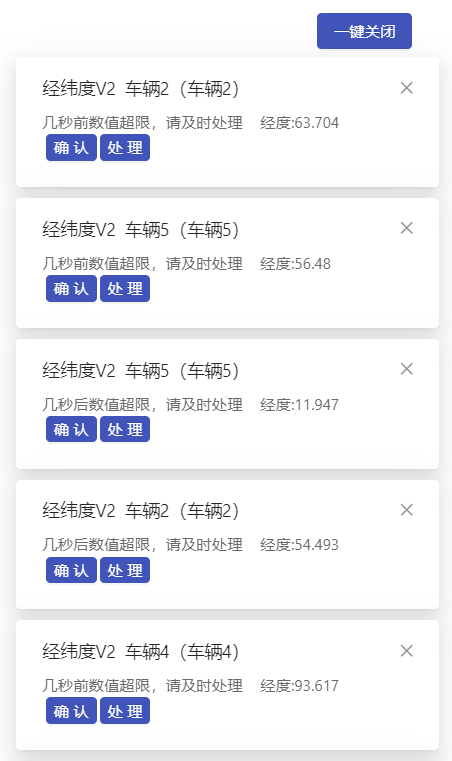
报警弹窗
用来显示实时报警弹窗,弹报警弹窗容器中可放入子组件,以容器形式展示组件信息内容,不添加子组件时展示默认弹窗内容,默认弹窗显示内容在左侧组件属性中进行配置,如图:

- 显示数量:前台显示的报警弹窗数量
- 停留时间:每个弹窗在界面停留的时间设置,默认显示30s
- 部门:选择部门后,弹窗中只显示选中部门下产生报警
- 数据表:选择数据表后,弹窗中只显示选中数据表下产生的报警
- 表记录:选择表记录后,弹窗中只显示选中表记录产生的报警
- 级别:选择级别后,弹窗只显示选中级别
- 显示报警设备绑定的摄像头:当视频设备产生报警时,可使用此功能
- 显示报警数值:选中后,弹窗中报警显示报警数值
- 显示确认/处理操作:点击是后,显示确认和处理按钮
- 弹出位置:设置弹窗在前台的显示位置。
- 时间显示:弹窗上显示的时间 可自定义弹窗中显示的内容,放入子组件,子组件显示内容可通过绑定上下文数据来设置显示的内容。
菜单
用来展示菜单的组件,组件属性配置如图:

属性配置说明
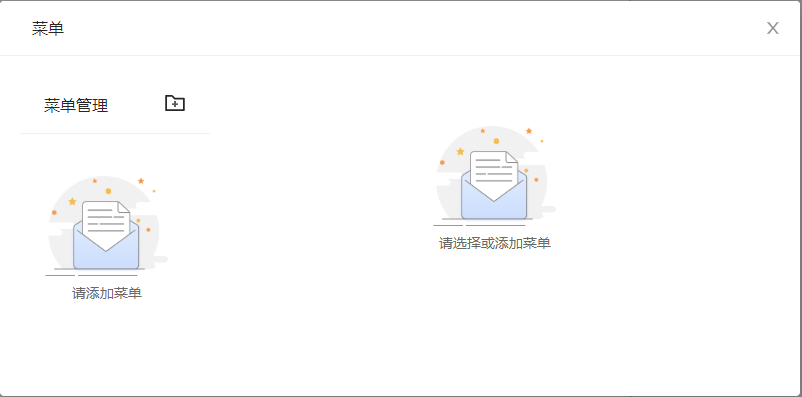
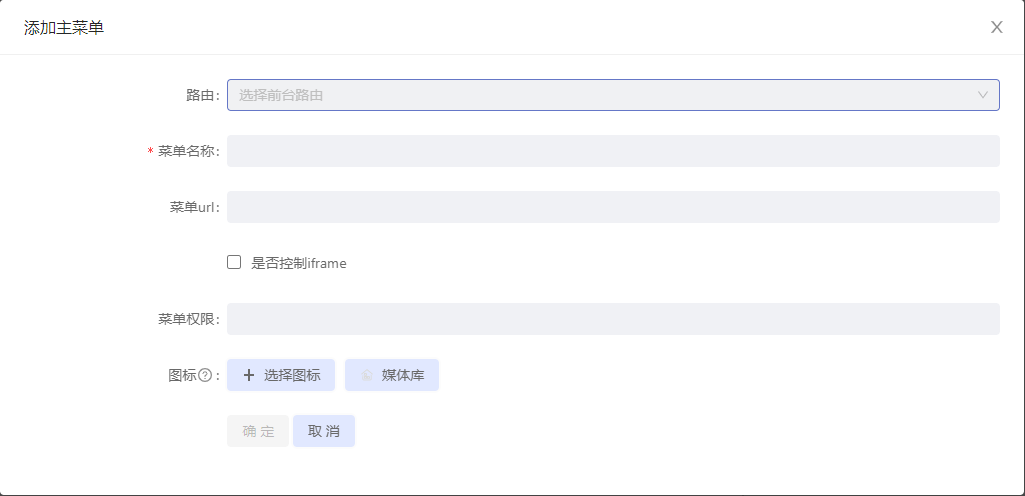
菜单设置:用来管理菜单,通过设置路由等,来设置菜单的跳转页面逻辑。


- 路由:选择前台管理中设置的路由;
- 菜单名称:填写菜单名称;
- 菜单url:自动生成的菜单url,不需要改动;
- 是否控制iframe:该功能需要配合iframe窗口组件使用,frame窗口组件使用需绑定菜单的输出变量;
- 菜单权限:自动生成的菜单权限,不需要改动;
- 图标:选择菜单的图标;
方向:菜单展示方向包括水平、垂直和内嵌;
触发方式:触发方式包括点击和经过;
显示图标:点击是,显示菜单栏中菜单项图标;
背景色:菜单背景色设置;
整体宽度:菜单宽度设置;
选项高度:菜单中菜单项的高度设置;
选项间距:菜单项距离左侧间距;
字号:菜单项的字体大小设置;
文字颜色:菜单项的字体颜色设置;
子菜单高度:子菜单项的高度设置;
子菜单选项高度:子菜单选项高度设置;
用户组
用来展示系统admin用户组件,点击可跳转到系统修改密码、个人设置和退出系统界面,如图所示:
用户名称
用来展示系统中用户名称;
个人设置
个人设置组件可设置用户名和邮件信息,如图:

修改密码
修改密码组件可设置新密码,如图:

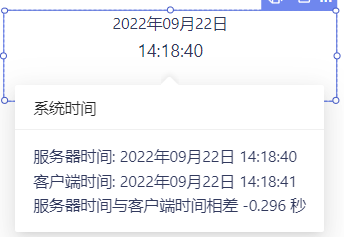
系统时间
用来展示系统时间,如图:

标签导航
标签导航通常用于菜单页面,当在系统中访问菜单时,将生成对应的标签,并可以通过点击标签来切换到对应的菜单页面。
最大标签数量:设置标签导航最大显示的数量,超过数量将不显示新标签,若未配置,将不限制。
消息
用来显示消息的提示,组件属性如图所示:
属性配置说明
图标: 可以上传或者在媒体库中已上传的图标文件;
宽度: 设置图标的宽度;
高度: 设置图标的高度;
效果展示如图:

退出登录
作为退出系统按钮的组件,点击可退出系统;
登录组件
用来登录系统的组件,输入用户名和密码登录即可,效果如图:
退出页面组件
用来显示退出页面,效果展示如图:

操作日志记录表
用来展示操作日志的组件,属性配置如图所示:
属性配置说明
每页条数:自定义操作日志每页展示条数;
分页:点击是,操作日志分页展示,需设置每页展示条数;
纵向滚动条高度:自定义滚动条高度;
显示列:点击选择操作日志显示列内容;
画面缩放按钮
画面缩放按钮可放大或缩小画面,组件如图所示:
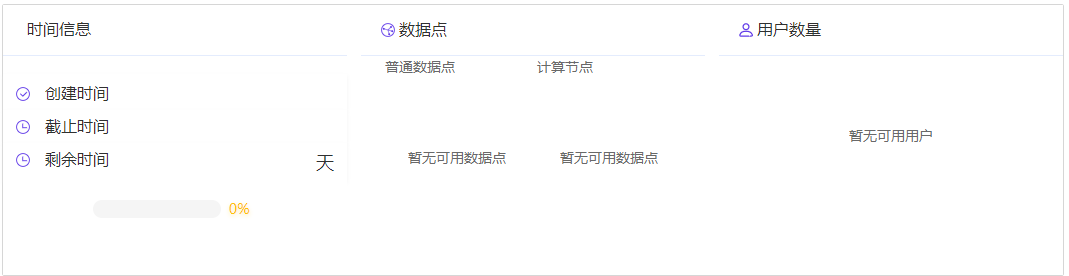
授权信息
可显示授权信息,效果如图所示: