数据图表
数据图表包括折线图、柱状图、饼图、仪表盘、散点图、水球图、雷达图、地图、混合图,下面将分别进行介绍。
折线图
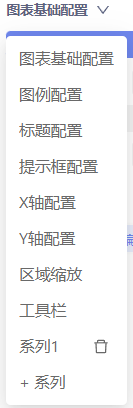
折线配置包括图表基础配置、图例配置、标题配置、提示框配置、x轴配置、y轴配置、区域缩放、工具栏和系列配置。

图表基础配置
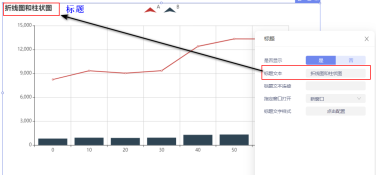
图表配置包括折线位置配置和背景色配置;
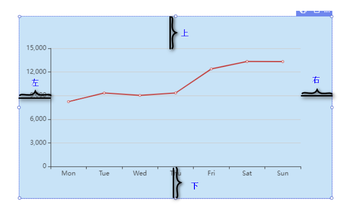
- 位置:上下左右指图表距离边框的位置
- 背景色:背景色指图表的背景色设置
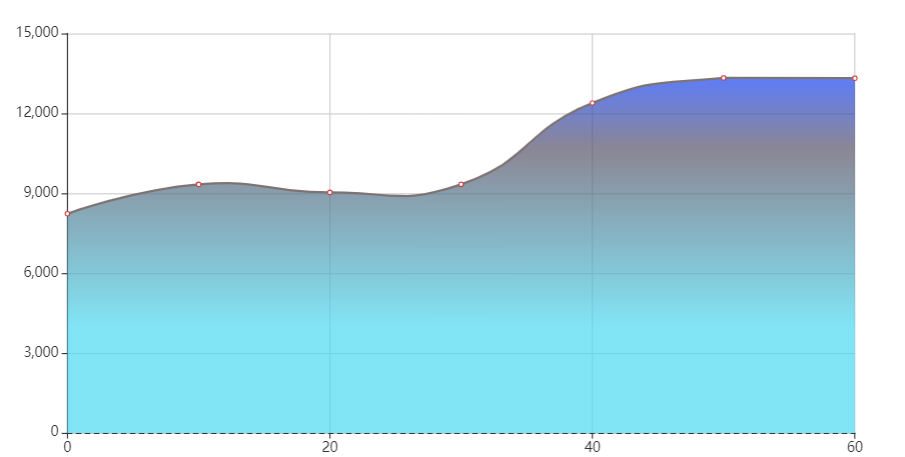
效果展示如图所示,这里背景色我们设置为蓝色:
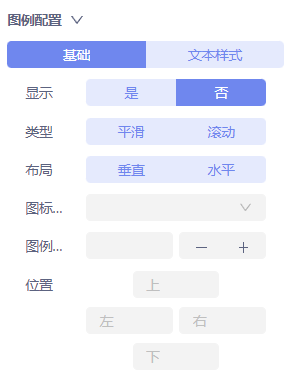
图例配置
图例配置包括图例基础配置和图例文本样式配置,文本样式指图例中文本的配置;

- 显示:点击是,显示图例
- 类型:类型有平滑和滚动两种类型,当图例数量过多时,可以使用滚动图例
- 布局:布局有水平和垂直两种布局,效果如图
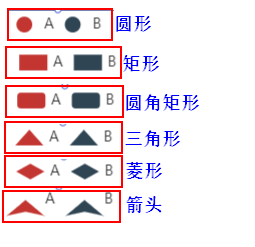
- 图标类型:图标类型有圆形、矩形、圆角矩形、三角形、菱形和箭头六种类型,效果如图

- 图例间隔:设置图例之间的间隔;
- 位置:设置图例的边距;
标题配置
标题配置同样包括基础配置和文本配置;
- 是否显示:使用时,显示标题
- 标题文本:标题文本可自定义

- 位置:设置标题的边距
- 标题文本连接:输入链接,点击标题时,跳转到链接页面
- 指定窗口打开:当配置标题文本链接后可使用此配置项,在当前窗口或新窗口打开
- 标题文字样式:点击可配置标题文本样式

提示框配置
用来配置数据项处的提示框,如图所示:
提示框属性配置如图所示:
- 是否显示:点击是,显示提示框
- 触发位置:卡片的触发显示位置设置,包括数据项图形触发、坐标轴触发和无三种类型,数据项图形触发指鼠标停留在数据项位置处显示提示框,坐标轴触发指鼠标停留处会显示坐标轴,在坐标轴的任何一个位置停留都会显示提示框,无指不显示提示框;
- 内容格式器:选择卡片的显示内容;
- 背景色:提示框的背景色设置;
- 边框颜色:提示框的边框颜色设置;
- 边框宽:提示框的边框粗细设置;
- 内边距:边框内文字距离边框的距离;
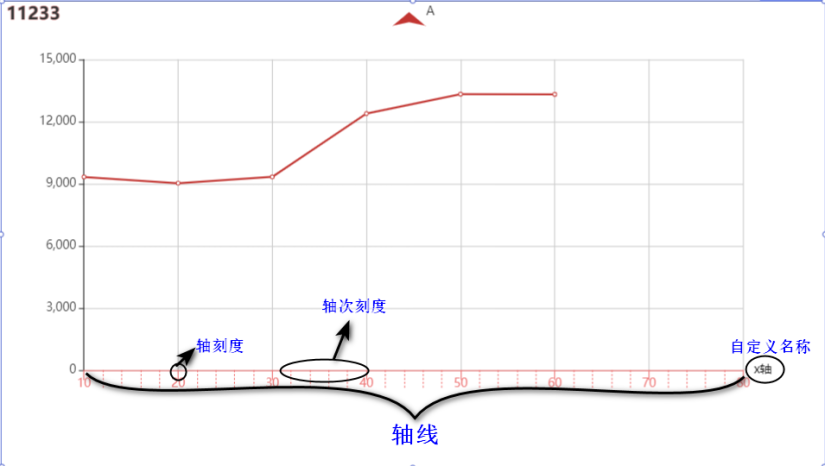
X轴配置
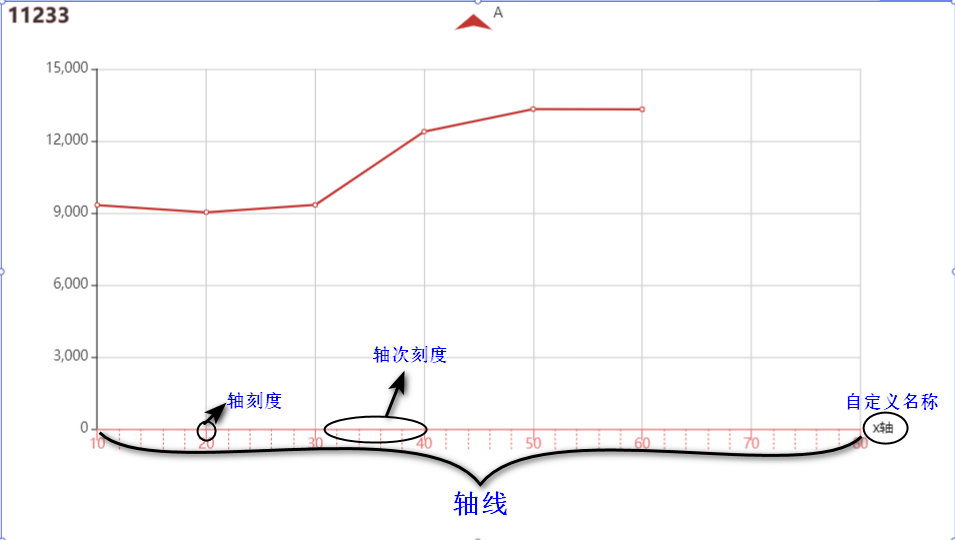
图表的x轴设置,分别可对基础、名称、标签、轴刻度属性进行设置;

- 基础
【基础-基础】
显示:点击是,显示轴线;
类型:轴线类型分为时间轴、类目轴和数值轴,一般情况x轴是时间轴;
- 时间轴:用来展示时间;
- 类目轴:一般情况下用来展示分组;
- 数值轴:用来展示数据;
最小值:设置X轴的最小值;
最大值:设置X轴的最大值;
【基础-线样式】配置属性同上;
- 名称
【名称-基础】
- 名称:坐标轴名称;
- 名称位置:坐标轴名称的显示位置,有开始、中间和末端,上图位置为末端;
- 旋转:坐标轴名称的文字旋转设置;
- 距离:坐标轴名称距离轴线的距离;
- 轴线距离:坐标轴名称距离轴线的距离;
- 名字旋转:坐标轴名称的文字旋转设置;
- 标签
【标签-基础】
- 显示:点击是,显示X轴标签;
- 旋转:设置标签的旋转角度;
- 与轴线距离:设置标签与轴线的距离。
- 轴刻度
【轴刻度-基础】
- 显示:点击是,显示刻度;
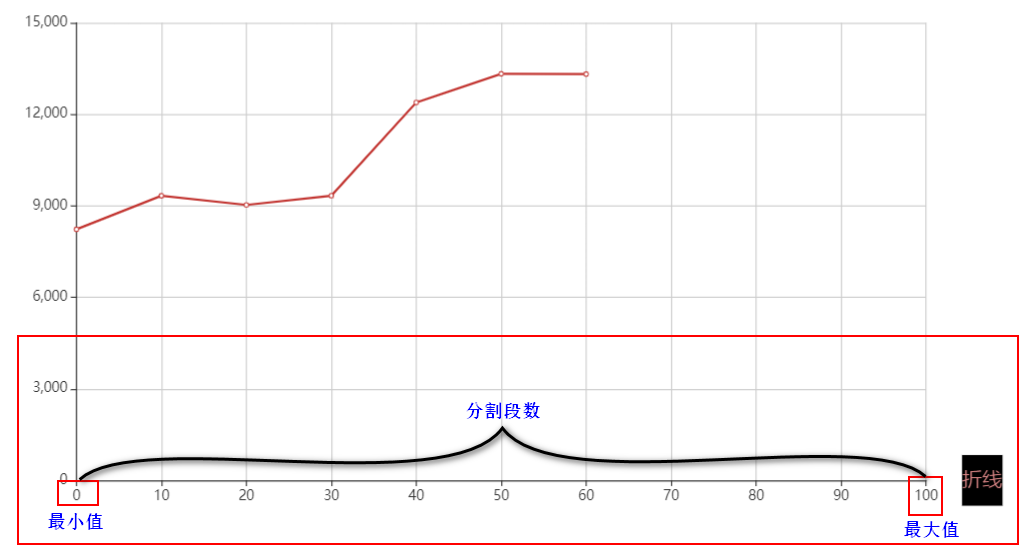
- 分割段数:将x轴分为几等份,下面我们设置最小值为0,最大值为100,分割段数为10,来展示一下效果:

- 长度:轴刻度的长度
【轴刻度-线样式】
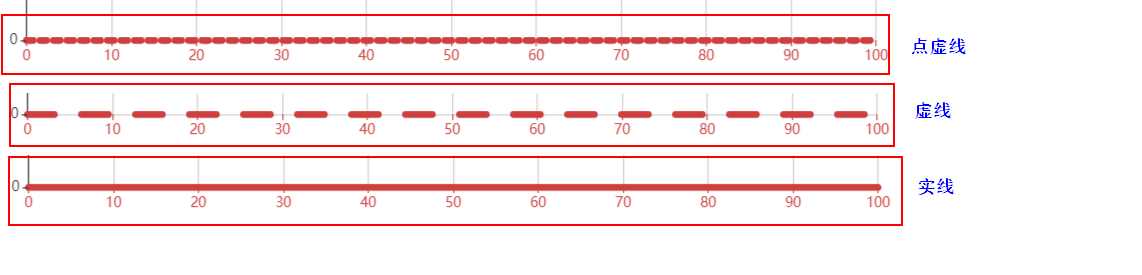
- 轴线设置:可设置x轴轴线的线样式,包括轴线线宽、轴线颜色和轴线类型
这里我们设置轴线颜色为红色,宽度为6,来看一下三种不同类型的效果:

- 轴刻度:点击是,显示轴刻度,可设置轴刻度的长度和线样式,线样式设置同轴线
轴刻度效果如图所示:
- 分割线
- 分割线:是否显示X轴的分割线;
注意:具有多个系列时,可以进行多x轴配置,若X轴需要增加多X轴,则需在X轴增加X轴,然后到系列里面【X轴编号】填写对应的X轴编号。
Y轴配置
y轴设置说明同x轴.
区域缩放
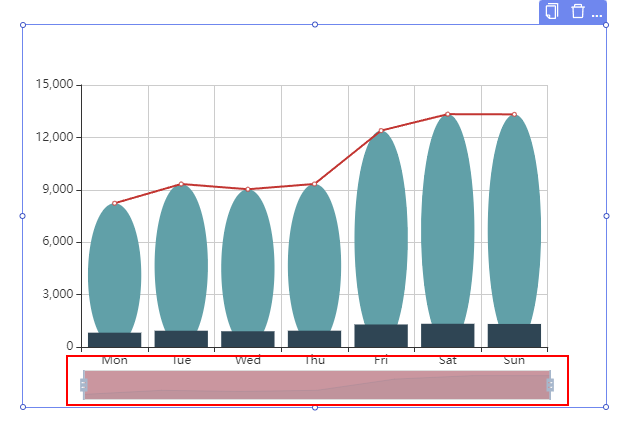
用来设置底部缩放轴,从而能自由关注细节的数据信息,或者概览数据整体,即下图红框部分

- 显示:点击时,显示区域缩放轴;
- 类型:设置区域缩放轴的类型,包括图形内拖拽和滑块
- 滑块:有单独的滑动条,用户在滑动条上进行缩放或漫游
- 图形内拖拽:无单独的滑动条,内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽或鼠标滚轮进行缩放或漫游
- 背景色:设置区域缩放轴的背景颜色;
- 锁定区域:点击是,缩放区域被锁定,无法进行区域的拉伸,这里我们添加折线图来展示效果
- 开始百分比/结束百分比:区域缩放轴的开始百分比和结束百分比
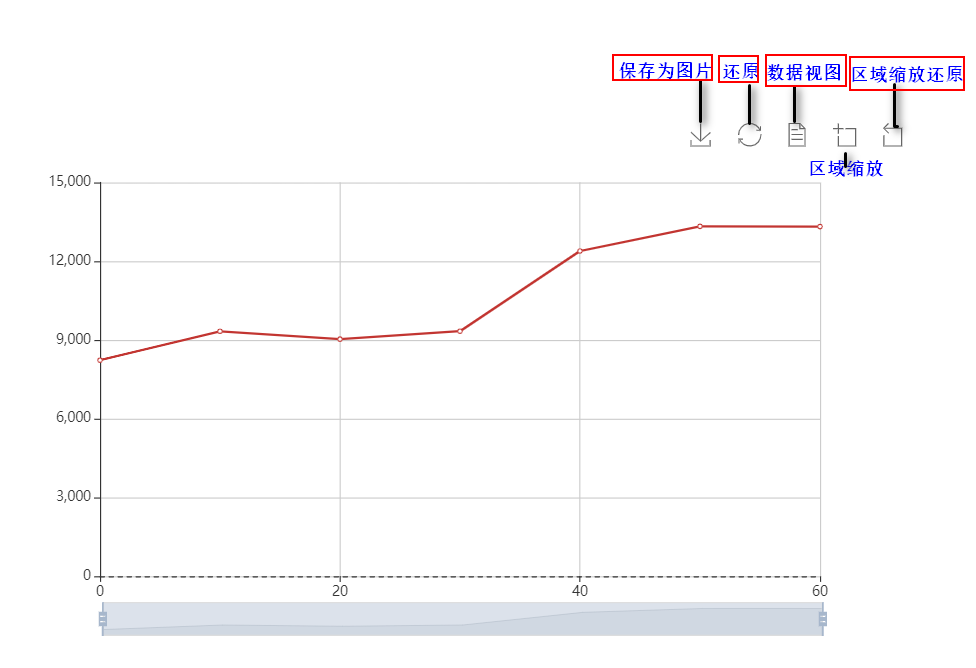
工具栏
工具栏的工具类型有保存图片、配置项还原、数据视图工具和数据区域缩放,属性配置如图:
- 工具:点击添加工具,选择工具类型,其中保存图片类型可配置名称、背景色和图片保存格式。添加多个工具时可通过鼠标选中添加的工具拖拽排序。
- icon大小:工具的图标大小设置
- 布局:当显示多个工具时,可选择水平布局或垂直布局
- 图标间隔:**工具图标之间的间隔设置
- 位置:工具图标的位置设置
效果设置如图:
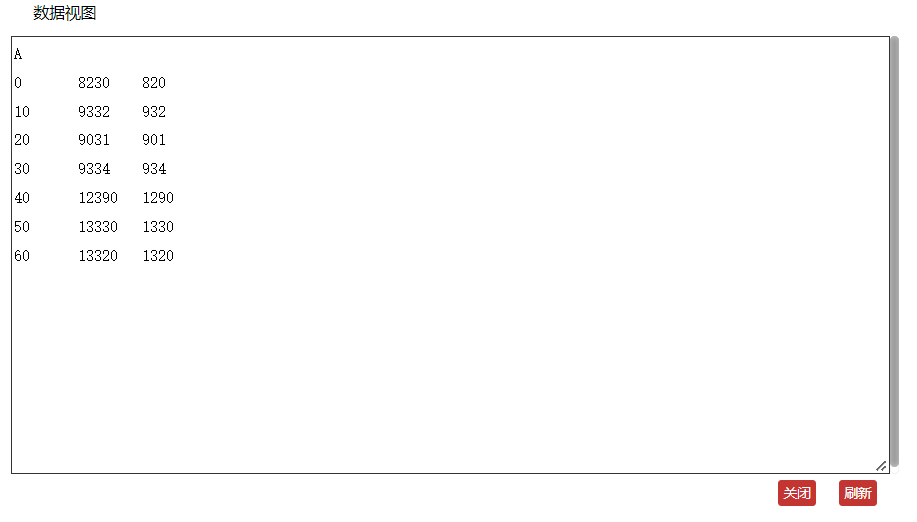
点击数据视图,可显示当前图表的数据,如下所示:
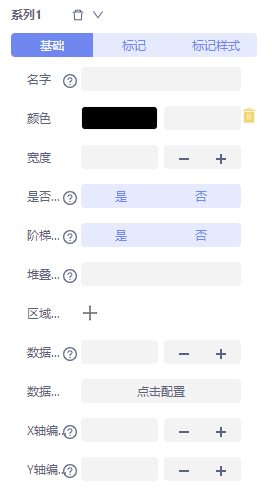
系列
系列1主要设置折线基础配置、标记配置和标记样式配置,可添加多个系列,添加的系列可删除,但至少保留一个系列;

- 基础配置说明
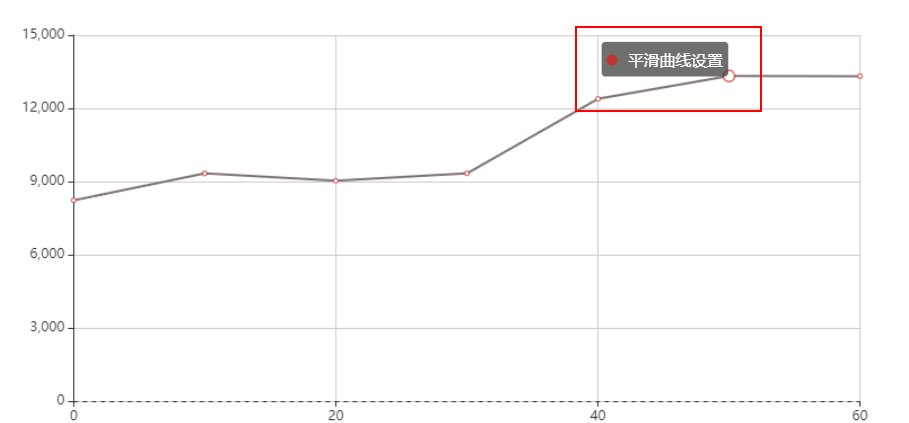
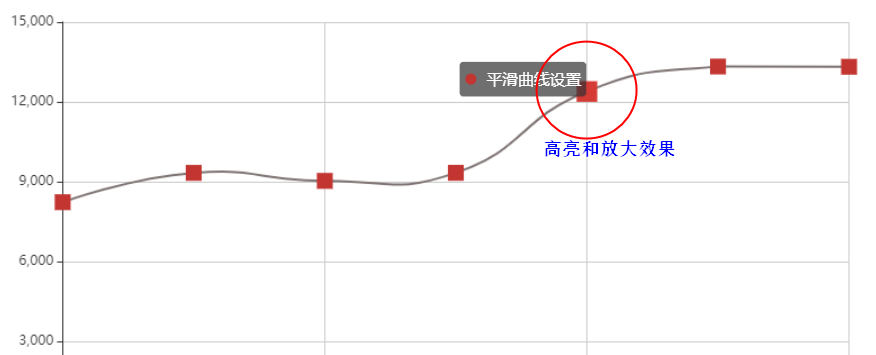
- 名字:系列名称,用于tooltip的显示,legend的图例筛选,这里为了方便看效果我们设置为平滑曲线设置

- 颜色:折线线段的的颜色设置,这里我们设置为灰色
- 宽度:标线的线宽设置
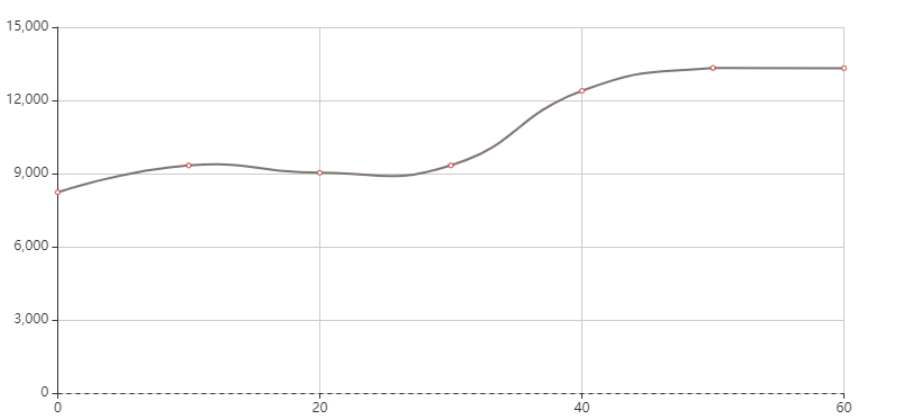
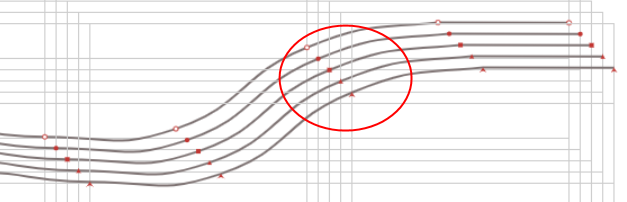
- 是否平滑:点击是,折线线段平滑显示,效果如图:

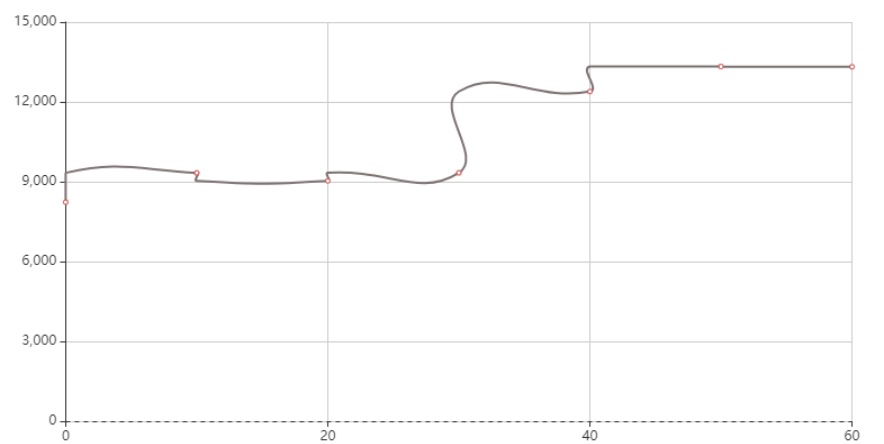
+阶梯线图:设定折线线段是否为梯图效果,效果如图:
- 堆叠标识:堆叠标识相同的折线会堆叠放置;
- 区域填充颜色:点击添加颜色,可填充折线线段以下的区域

添加颜色后点击阴影按钮,可设置渐变色,直接点击添加多个颜色即可,效果如图:
- 数据集编号:选定外层数据容器或者自身数据的某个数据集进行数据展示,默认第一个数据集编号为0,第二个数据集编号为1,以此类推;例如当历史数据或实时数据是多个数据点且未分组时,折现图中的系列需要展示其中某个数据,可通过数据集实现;
- 数据映射字段:选择当前系列需要展示的字段数据;例如当历史数据或实时数据是多个数据点且分组时,折现图中的系列需要展示其中某字段下的数据,可通过映射字段实现;
- X轴编号:定义X轴多轴的时候使用,当在X轴配置时定义了多X轴,则在系列中填写对应的X轴编号。
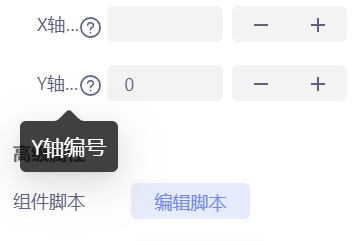
- Y轴编号:定义Y轴多轴的时候使用,当在Y轴配置时定义了多Y轴,则在系列中填写对应的Y轴编号。
- 标记配置说明:

- 显示标记:点击是,设定数据处显示标记
- 标记尺寸:标记图形的大小设计
- 标记图形:设定数据点的标记处显示的形状,有空心圆、圆、方形、圆角方形、三角形、菱形、点、箭头和无九种,下面我们展示一下空心圆、圆、方形、三角形和箭头这五种

- 旋转角度:标记图形的旋转角度设计
- 悬浮高亮:点击是,选中数据值标记处高亮显示
- 拐点动画:开启后,选中标记图形会出现放大效果,效果如图所示

- 标线样式配置说明:

- 颜色:标线的颜色设置;
- 边框颜色:设置边框颜色;
- 边框线宽:标线的线宽设置;
- 圆角半径:设置圆角半径;
- 阴影模糊:设置阴影的模糊度;
- 阴影颜色:设置阴影的颜色;
- 水平偏移:设置阴影的水平偏移;
- 垂直偏移:设置阴影的垂直偏移;
- 透明度:设置阴影的垂直偏移;
柱状图
柱状图中图表基础配置、图例配置、标题配置、提示框配置、X轴配置、Y轴配置、区域缩放和工具栏同折线图配置说明,这里我们不做重复说明。系列1配置属性如图。
- 基础配置说明:

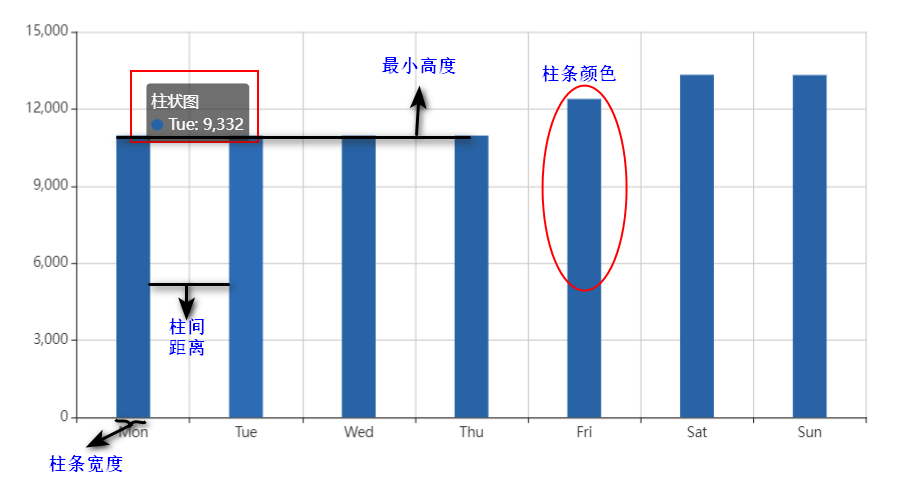
- 系列名称,用于tooltip的显示,legend的图例筛选,这里我们命名为柱状图;

- 柱条颜色:柱条颜色设置,这里我们设置为蓝色;
- 柱条宽度:柱条的宽度设置;
- 柱条背景:点击是,显示柱条背景;
- 最小高度:柱状图两条数据差距过大时,数据小的那一条会难以显示,甚至消失,这时我们设置柱条最小高度为250;
- 柱间距离:设置柱子之间的距离;
- 系列柱距离:设置不同系列柱之间距离;
- 堆叠标识:同折线图说明;
- 数据集编号:同折线图说明;
- 数据映射字段: 同折线图说明;
- 柱条样式配置说明

- 颜色:柱条背景颜色设置,这里我们设置为淡粉色
- 边框颜色:设置柱条的边框颜色
- 边框线框:设置柱条边框宽度
- 类型:设置边框的类型,包括实线、虚线、点实线
- 圆角半径:设置柱条的圆角半径
- 高亮颜色:设置选中柱条时的高亮的颜色
- 文本样式配置:

- 显示文本:点击时,柱状图上显示对应的数值文本
- 位置:设置文本的显示位置
- 模板:设置文本显示的格式
- 文字颜色:设置文本的颜色
- 文字大小:设置文字的显示大小
- 字体颜色:设置文字的字体粗细
- 高亮状态:设置文字的高亮样式
双Y轴图
双Y轴图的设置——以柱状图为例。
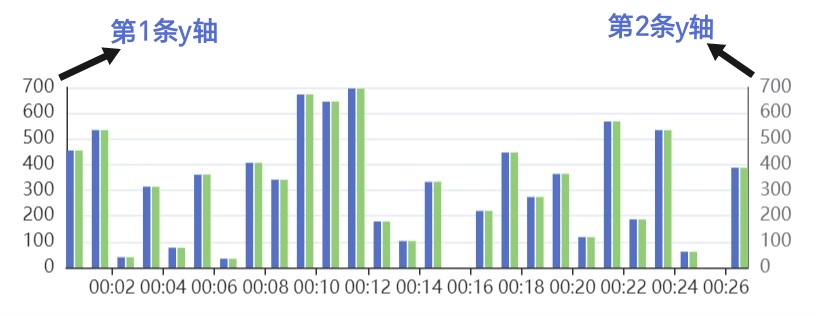
柱状图中图表基础配置、图例配置、标题配置、提示框配置、X轴配置、Y轴配置、区域缩放和工具栏同折线图配置说明,并且柱状图的基本配置说明、柱条的样式、文本样式均已经在柱状图的配置中说明了,这里我们不做重复说明。如下图是配置好的双Y轴图:
 关于双Y轴图的配置,需要添加系列1及系列2,之后可以通过对Y轴编号的设置,实现将数据集映射到Y轴上,最后还需要在Y轴配置中添加多一条Y轴。
关于双Y轴图的配置,需要添加系列1及系列2,之后可以通过对Y轴编号的设置,实现将数据集映射到Y轴上,最后还需要在Y轴配置中添加多一条Y轴。
- Y轴编号:多轴情况下使用,如输入编号0表示将编号为0的数据集映射到Y轴上

- 添加Y轴按钮:可添加多一条Y轴

饼图
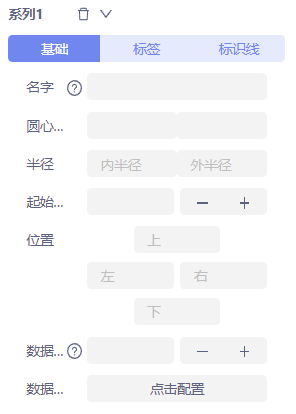
饼图图表的图表基础配置、图例配置、标题配置、提示框配置、X轴配置、Y轴配置、区域缩放和工具栏配置说明同折线配置说明,这里不做重复说明,下面我们来看一下饼图系列1的配置说明:
- 基础配置说明:

- 名字:系列名称,用于tooltip的显示,legend的图例筛选;
- 圆心坐标:圆心的位置设置;
- 半径:圆的内外半径设置;
- 起始角度:设置饼状图第一个扇形图的其实角度;
- 位置:饼图距离容器顶部、底部、左侧和右侧距离的设置;
仪表盘
仪表盘的图表基础配置、图例配置、标题配置、提示框配置、X轴配置、Y轴配置、区域缩放和工具栏配置说明同折线中配置说明,不再做重复说明,下面我们来看一下仪表盘系列1的配置说明:
- 基础配置说明:

- 数值:点击添加数值,输入名称并绑定数值

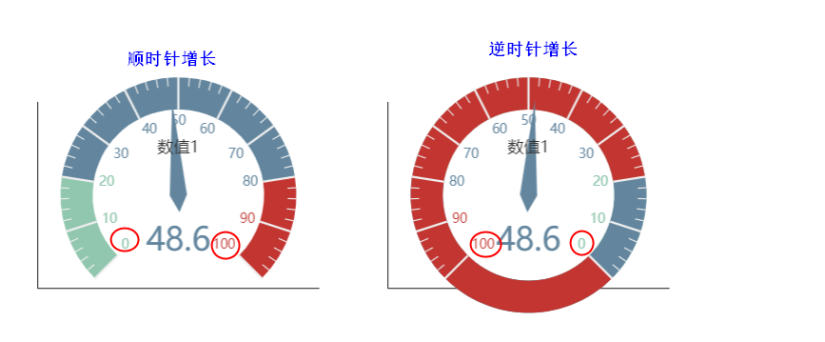
- 顺时针增长:点击是,数值增长按照顺时针转,效果如图:

- 半径:仪表盘半径大小设置
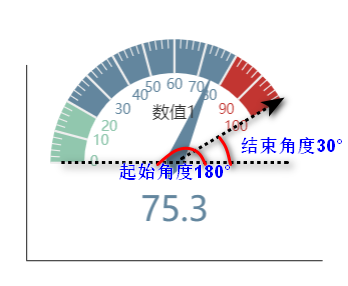
- 起始角度:仪表盘起始角度设置,这里我们设置为180°来看一下效果
- 结束角度:仪表盘结束角度设置,这里我们设置为30°来看一下效果

- 最小值/最大值:仪表盘的最小值和最大值设置,默认最小值为0,最大值为100

- 分割段数:将仪表盘均分为几等份,默认为10等份
- 轴线配置说明

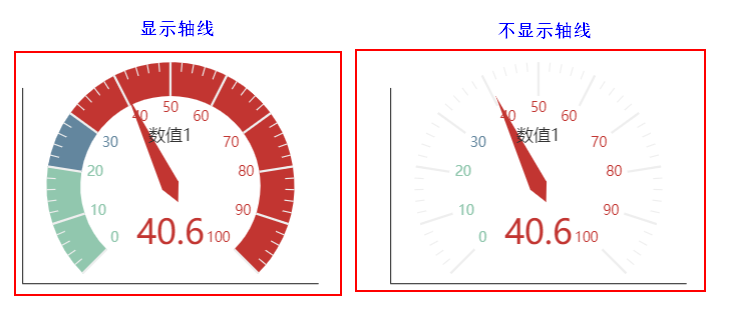
- 显示:点击是,显示轴线

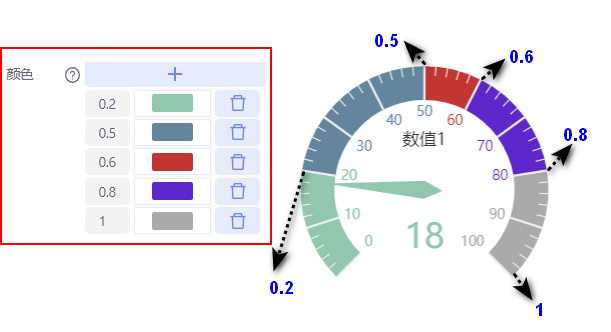
- 颜色:点击添加轴线颜色,数值为0-1间的小数,且最大值为1,数值为累加模式

- 宽度:轴线宽度设置
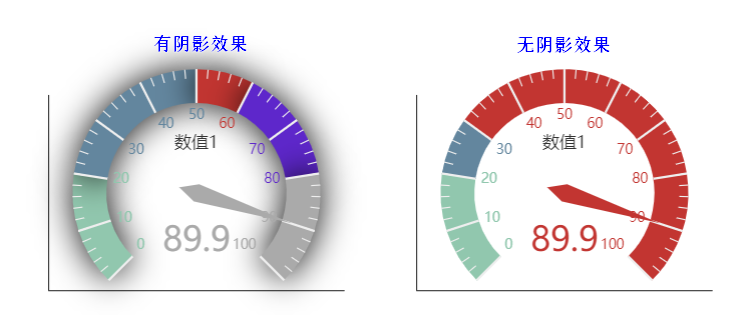
- 阴影模糊:轴线阴影设置,这里我们设置为30来看一下效果

- 阴影颜色:阴影颜色设置,默认为灰色
- 水平偏移/垂直偏移:阴影位置偏移设置
- 透明度:阴影颜色透明度设置
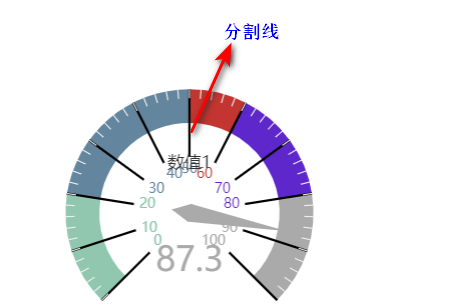
- 分割配置说明

- 显示:点击是,显示分割线
- 分割线长:分割线的长度设置
- 颜色:分割线的颜色设置,这里我们设置为黑色

- 宽度:分割线宽度设置
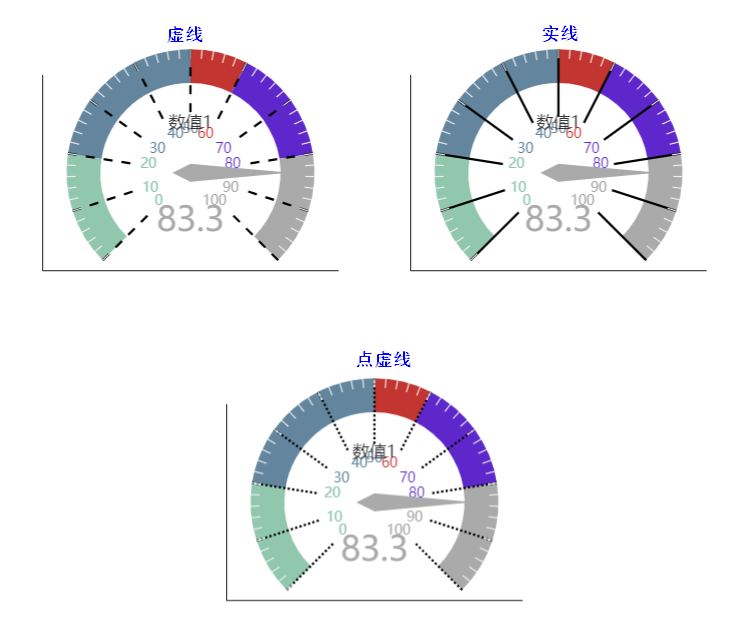
- 类型:分割线有实线、虚线和点虚线三种类型

其余配置说明同轴线配置说明
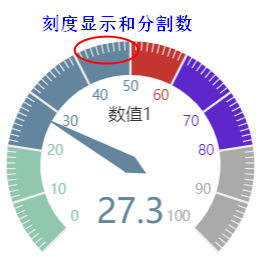
- 刻度配置说明
- 显示:点击是,显示轴线刻度
- 分割数:将每份分割段数分为几等份,默认为五等份,这里分割数我们设置为10

- 刻度线长度:刻度线长度设置,同分割线长度设置
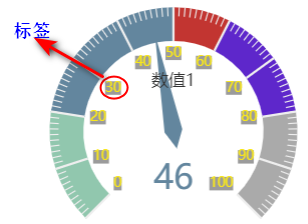
- 标签配置说明

- 显示:点击是,显示标签,默认显示
- 刻度距离:标签与轴线的距离设置
- 文字颜色:标签文字颜色设置,这里我们设置为黄色用来展示设置效果
- 背景颜色:标签背景颜色设置,这里我们设置为灰色用来展示设置效果

- 文字大小:标签文字大小设置
- 字体粗细:标签字体粗细设置
- 行高:标签背景大小设置
- 字体风格:字体风格有正常和斜体两种类型
- 水平对齐/垂直对齐:文字位置设置
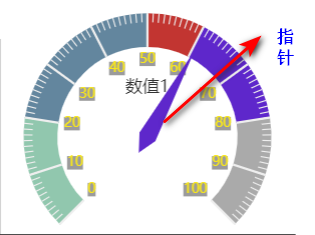
- 指针配置说明
- 显示:点击是,显示仪表盘指针,默认显示
- 长度:指针长度设置
- 宽度:指针宽度设置

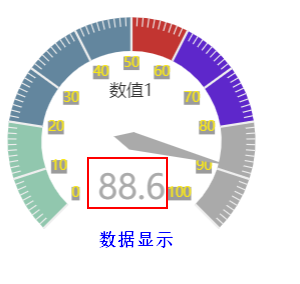
- 数据属性说明

- 数据:点击是,显示指针指向的数据,默认显示数据

- 文字颜色:数据颜色设置,不设置的情况下,默认跟轴线颜色相同
其余配置同标签属性配置说明
散点图
散点图的图表基础配置、图例配置、标题配置、提示框配置、X轴配置、Y轴配置、区域缩放和工具栏配置属性说明同折线图,不再做重复说明,下面我们来看一下散点图系列1的配置说明

- 基础配置说明
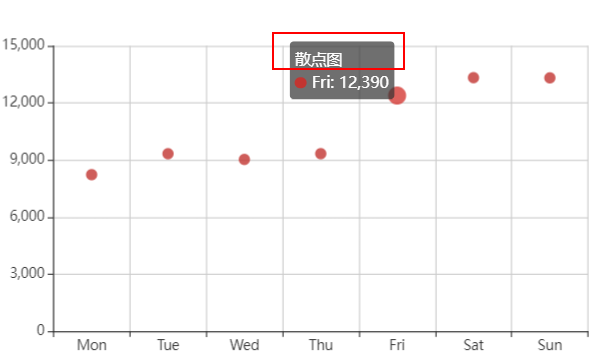
- 名称:系列名称,用于tooltip的显示,legend的图例筛选,这里我们名字定义为“散点图”来展示一下效果

- 颜色:散点图中点的颜色配置;
- 样式配置说明
- 散点大小:设置散点的大小;
- 散点图形:设置散点的图形。
水球图
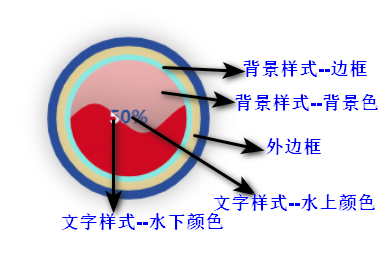
水球图一般用来展示单个的百分比数据,属性配置如图所示:

- 数据:通过绑定或输入数据,在水球图展示百分比,一般取数0-1,这里我们取数0.5来展示一下效果;

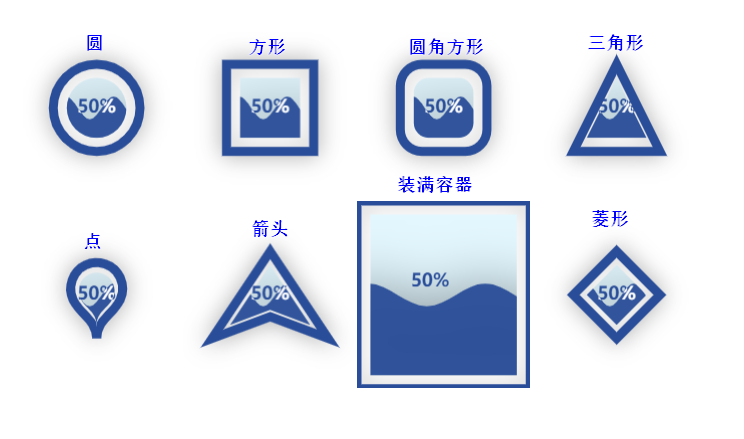
- 形状:水球图形状有圆、方形、圆角方形、三角形、菱形、点、箭头和装满容器8种,效果如图:

- 颜色:水球图颜色设置,默认为蓝色,下面我们设置为红色来看一下展示效果;

- 动态效果:点击是,显示水球图动态效果,默认为动态效果;
- 幅度:水球图为动态效果时,运动的速度;
- 背景样式:背景样式包括边框宽度、边框颜色和背景色设置,这里我们背景色设置为粉色,边框颜色设置为蓝青色;
- 外边框:外边框设置包括边框距离设置和边框样式设置;
- 文字样式:文字样式包括文字大小设置,水上颜色设置和水下颜色设置;

雷达图
雷达图用于多维度数据对比统计的图形,属性配置与上述类似,故不再赘述;
地图
地图用于统计数据在中国地图的分布情况的图形,属性配置与上述类似,故不再赘述;
混合图
混合图时柱状图和折线图结合使用,属性配置与上述类似,故不再赘述。