搭建平台开发环境
示例项目目上传至 https://github.com/Yayahannn/airiot-demo 以下是具体说明
构建平台开发环境
接下来,我们将学习如何在本地构建开发环境。这将涉及一些前端开发的基础知识,包括 npm、webpack 和 babel 等。但你也无需过分关注这些细节,因为平台的开发工具包已经为你处理了一切。
安装工具
建议使用 Visual Studio Code Visual Studio Code(以下简称 VS Code)是一款广泛使用的集成开发环境(IDE)。请根据你的环境下载相应版本并进行安装。
创建项目
首先需要安装 Node.js 和 npm,然后使用 npm 来初始化一个项目,在项目文件夹右键打开 终端 ,然后执行以下命令创建项目:
npm init
执行后将会逐步看见以下内容:
package name: //项目的名称,用于标识您的 Node.js 项目
version: //项目的初始版本号,默认为 1.0.0
description: //对项目的简要描述,可以用来介绍项目的主要功能或目的。
entry point: //项目的主要入口文件,默认为 index.js,即 Node.js 在引入模块时首先查找的文件。
test command: //用于定义运行项目测试的命令。
git repository: //项目的 Git 仓库地址,如果有的话。
keywords: //与项目相关的关键词,有助于其他人更容易地找到您的项目。
author: //项目的作者或贡献者。
license: (ISC) //项目所采用的许可证类型,默认为 ISC。
如果以上内容均用默认值即可,也可以执行以下命令来代替前面的 npm init
npm init -y
有关 npm 的使用,请参考 npm 的使用文档
node 下载地址:https://nodejs.org/en/
创建好的项目目录中应该包含一个 package.json 文件,这是 JavaScript 项目的描述文件,我们将在后面修改其中的一些配置。
安装平台依赖包
接下来,我们需要安装平台的依赖包。在你的项目目录中执行以下命令来安装平台包:
# 安装平台开发工具包
npm i -D @airiot/devtool@1.0.7
# 安装运行时的基础依赖包,你的项目中依赖其他组件可以自行安装
npm i -S react@18.2.0 xadmin@3.0.1 antd@4.24.12
# 如果 npm 安装速度较慢,你可以切换至淘宝镜像
npm config set registry http://registry.npm.taobao.org/
创建index.js
项目默认的入口文件为 src/index.js,因此你需要创建一个 src 目录,并在其中创建 index.js 文件,这个文件包含你要实现的代码。
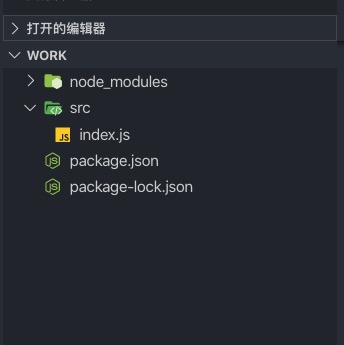
到这一步,项目的目录结构应该如下:

修改index.js
import React from 'react';
import { app } from 'xadmin';
app.use({
name: 'iot.test',
})
修改Package.json
修改package.json文件, main 代表平台后台入口文件, iotFront 代表程序前台入口文件,iot_module 表示是否是 IoT 扩展模块,files 代表需要上传到服务器的文件目录,iotDependencies 代表运行时需要加载的内部模块,默认只加载 core 模块。
{
"name": "@airiot/projectname",
"version": "1.0.0",
"description": "",
"main": "dist/index.js",
"iotFront": "dist/front.js",
"iot_module": true,
"scripts": {
"start": "airiot start",
"build": "airiot build",
"upload": "airiot upload",
"test": "airiot test",
"deploy": "airiot install"
},
"files": [
"dist",
"package.json"
],
"author": "",
"license": "ISC",
"devDependencies": {
"@airiot/devtool": "^1.0.7"
},
"dependencies": {
"antd": "^4.24.12",
"react": "^18.2.0",
"xadmin": "^3.0.1"
},
"iotDependencies":[
"@airiot/i18n",
"@airiot/auth",
"@airiot/components",
"@airiot/dashboard"
]
}
配置平台端口
在src同级创建.dev.js,内容如下:
module.exports = {
host: 'http://xxx.xx.xxx.xx:xxxx/', //前端访问地址
}
运行
在终端中执行以下命令来运行项目:
npm run start
访问平台
在浏览器中输入下面地址来访问刚刚创建的项目: projectID为项目id
http://localhost:3000/_p_projectID