平台脚本
平台中很多模块中存在脚本功能,主要作用是实现一些特殊需求,对常规功能的补充,下列是平台中脚本的使用文档
一、表定义-字段高级配置-脚本编辑
该脚本为表定义中字段的功能扩展,分为三方面:
1.字段脚本
功能:字段脚本在表新增及修改的 表单 中生效,可以实现自动生成内容,分为同步和异步两种情况
场景:有三个字段,数字1 数字2 总和,其中 总和 字段是由 数字1 和 数字2 两个字段相加自动生成
// 此处是【总和】字段的【字段脚本】
({
getScriptVal: ({ values, record }) => {
return (values['number1'] || 0) + (values['number2'] || 0)
},
})
2.渲染脚本
功能:渲染脚本在列表页,字段渲染中生效,可以实现自定义渲染内容,分为同步和异步两种情况
场景:当前 数字 类型的字段,存的是小数,现在想要在列表页显示百分比效果
({
renderVal: ({ value, item }) => {
return (value || 0) * 100 + '%'
},
})
3.校验脚本
功能:校验脚本在表新增及修改的 表单 中生效,可以实现自定义校验
场景:当前 文本 类型的字段,只能包含数字和英文字符
({
validateScript: (value, item) => {
const regex = /^[a-zA-Z0-9]+$/
if (!regex.test(value)) return '只能包含数字和英文字符'
return null
}
})
二、表定义-表单信息控件-控件内容
功能:该脚本用来给表单增加一些装饰,比如:logo,分割线
用法:该脚本需要配置一个 React组件,React组件 名固定为 App
场景:表单分为两部分,上部和下部中间用一条灰色的线分隔开
App = () => {
return (
<div style={{ borderTop: '1px solid gray', width: '100%' }}></div>
);
};
三、设备配置-指令-指令脚本
功能:该脚本用来处理指令传入的参数,比如:数据缩放,类型转换
用法:该脚本需要返回一个函数,函数名固定为 handler,参数 p 为脚本处理前的值
场景:如果传入参数小于100返回小,否则返回大
function handler(p) {
if (p < 100) {
return "小";
} else {
return "大";
}
}
四、字段规则-交互规则-执行脚本
功能:该脚本用来配合 字段规则 进行表单联动及控制,比如:XXX字段大于10时,清空XX字段
用法:该脚本直接输入需要执行的逻辑,围绕表单实例 form 使用,final-form 官方文档:https://final-form.org/docs/final-form/getting-started
场景:把文本字段的值改为“测试”,并且设置为非必填项
form.change('text-CB55', '测试')
form.setFieldData('text-CB55', { required: false })
五、报表管理-数据点-处理脚本
功能:该脚本可以预处理数据点上的数,再把处理后的数据展示到报表中
用法:item 为处理前数据,result 为最后要展示的结果数据
场景:只显示该数据点周一的数据
// 参数:
// report 报表数据
// item 处理前数据
// moment 时间处理工具,文档地址:http://momentjs.cn/
result = item.filter(v => moment(v[0]).day() === 1) // 取周一数据
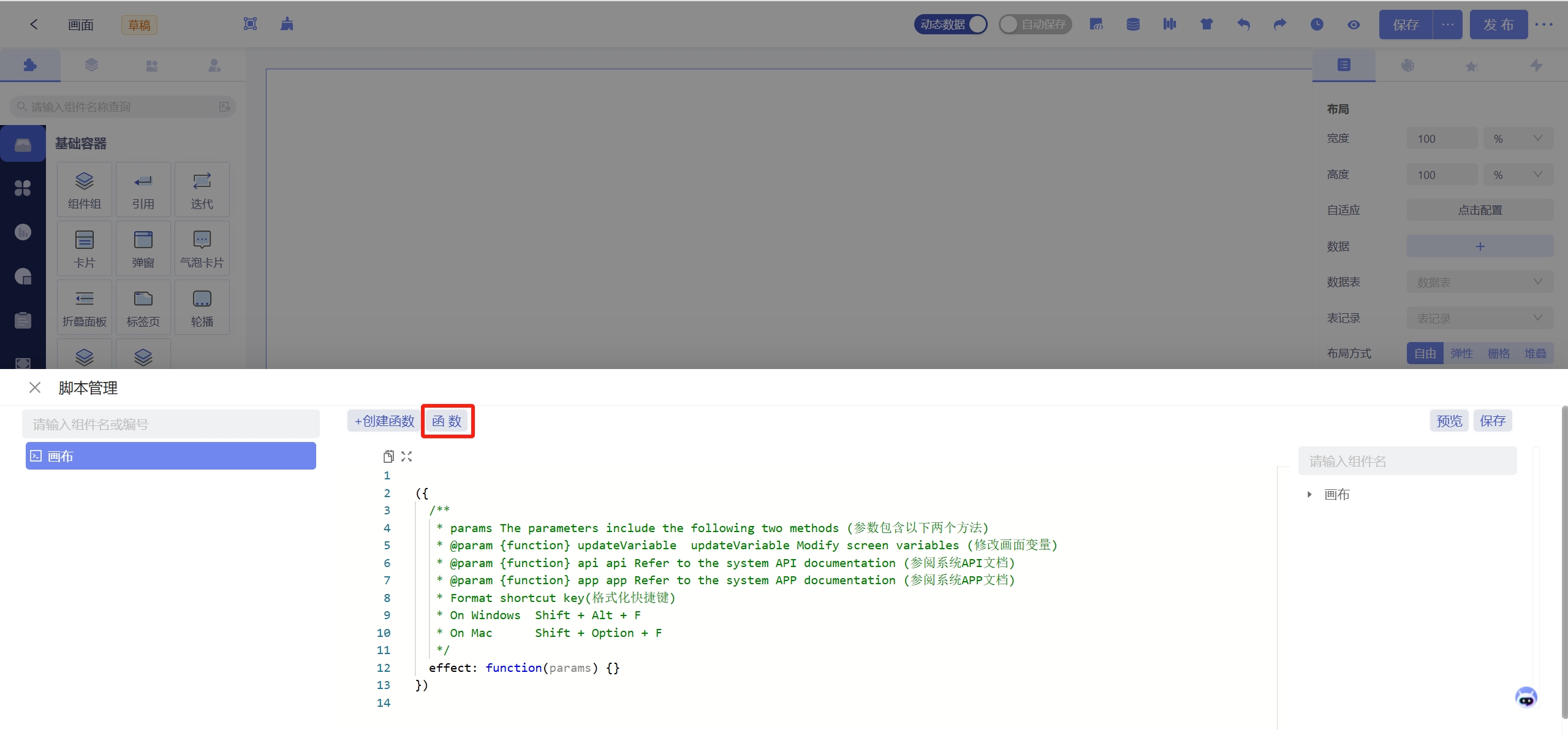
六、可视化-组件-组件脚本
功能:两种情况,一可以动态修改当前组件的配置项,二可以在组件渲染阶段执行需要的逻辑
用法:需要返回两个函数,params 和 effect,如果需求是:动态修改当前组件的配置项,使用 params,否则使用 effect
函数:画面中封装了一些工具函数,可以通过点击 函数 按钮查看

场景:当前组件渲染时,每隔10秒更新一次画面变量【时间】
({
effect: function(params, tool) {
setInterval(() => {
const currentTime = new Date().toLocaleTimeString();
addEditDVariable('时间', currentTime);
}, 10000);
}
})
七、可视化-画面脚本
功能:在画面渲染阶段执行需要的逻辑
用法:返回一个函数 effect,该函数会在画面渲染阶段执行,该函数可以返回一个函数,返回的函数会在画面销毁阶段执行,常用于销毁计时器,避免内存泄漏
场景:画面初始化时,设置一个定时器,每过3秒修改一次画面变量aa
({
effect: function(params, tool) {
let count = 0;
const intervalId = setInterval(() => {
addEditDVariable('aa', count);
count++;
}, 3000);
tool.onUnmount(() => {
clearInterval(intervalId);
});
}
})
八、可视化-组件事件-执行脚本
功能:在组件事件触发时,执行自定义的逻辑代码
用法:该脚本直接输入需要执行的逻辑,有一个传入参数 params,对应 参数 属性配置内容
场景:当前组件点击时,新建一个标题是测试,ID是test的数据表
// params: 参数配置
addTable({ id: 'test', title: '测试' }).then(data => {
console.log(data)
})
九、可视化-图表组件-图表代码
功能:echarts 的配置项较多,下方只展示了常见的配置项,如果不能满足需求,就会用到图表代码
用法:该脚本中需要修改 codeOption 变量,该变量会和下方配置项合并,并且优先级更高
参数:dataset 参数,对应 图表数据 绑定内容; myChart 参数,对应 eharts实例,如果需要异步更新echarts配置项,可使用:myChart.setOption({})
场景:加一个居中的粉色标题,叫测试图表
codeOption = {
title: {
text: '测试图表',
left: 'center',
textStyle: {
color: 'pink'
}
}
}
十、可视化-数据源-转换脚本
首先这是一个示例脚本,其中dataset是当前数据源获得的数据,需要将此数据转换应用在表格或图表中:
({
// transformData: function (dataset) {
// console.log(dataset)
// return dataset
// }
})
1.转换为表格
当dataset需要转换为表格数据时,输出的数据对象应包含 列名 和 值,结构如下:
[
{
"列名1": "数据值1",
"列名2": "数据值2",
...
},
{
"列名1": "数据值1",
"列名2": "数据值2",
...
},
...
]
2.转换为图表
当dataset需要被转换为ECharts图表数据时,输出的数据将包含必要的列名和数据,ECharts 数据格式的对象,需要包含 source 和 dimensions 属性,结构如下:
{
"dimensions": ["维度1", "维度2", ...],
"source": [
["列名1", "数据值1", ...],
["列名2", "数据值2", ...],
...
]
}
十一、可视化-图表组件&视图表数据-列动作-自定义动作-脚本
在此脚本中可以获取到表格当前行的数据(record) 常见应用场景
1、在视图表数据中获取当前行的资产查询报警数据
const tableDataId = record.id
let query = {
sort: { time: -1 },
skip: 0,
limit: 100,
project: {
status: 1, processed: 1, uid: 1, tableDataId: 1, handle: 1, time: 1, table: 1, tableData: 1, department: 1,
fields: 1, level: 1, type: 1, confirmUser: 1, desc: 1, remark: 1,recoveryTime: 1
},
filter: {tableDataId}
withCount: true,
}
const querystr = encodeURIComponent(JSON.stringify(query))
api({ name: `warning/warning?query=${querystr}` })
.fetch('', {})
.then(({ json }) => { })
2、将当前行数据保存到画面变量[currentTableData]中
addEditDVariable('currentTableData', record);
十二、可视化-表格组件&视图表数据-列配置-渲染脚本
此处可以接收props和item参数, props:所选的参数会在props传进来; item:代表表格当前行的数据对象,包含该行所有列的数据; 当要获取表格里某一列的值进行操作时,可以使用props?.列的名称。
(props) => {
// 所选的参数会在 props 中传进来
console.log('props', props);
return <span style={{ color: 'red' }}>{props?.name}</span>;
}
该方法可以动态调整表格单元格的显示内容, 例如根据表格数值大小改变字体颜色,或根据逻辑显示不同React组件,以及根据描述添加对应的动作事件。 在实现项目内页面跳转时,可以使用xadmin.app.go(url)实现,url 代表 目标跳转的路径
props => {
const onClick = () ={ app.go(props?.跳转链接)}
return <button onClick ={onClick}>{props?.跳转链接} </button>
}
十三、可视化-React组件
功能:通过编写React代码开发,实现画面自定义开发组件,从而满足自己的业务需求,可与画面内置组件和数据配合使用
用法:该脚本正常使用React编写,注意组件必须以 App命名,使用 antd 组件需 const { Button } = window.antd这样使用,lodash使用,例如 _.get()
参数:use 为使用公共内置hooks的方法 例如use('settings'),api 为平台内置发起网络请求的函数。其他参数可在组件配置上添加或绑定
场景:使用 antd 做一个Button按钮
const { Button } = window.antd
App = (props) => {
// ${_t1('//所选的参数会在props传进来')}
// console.log('props', props)
return <Button style={{ color: 'red' }}>${_t1('这是一个React组件')}</Button>
}
十四、同步数据-datasource-脚本
主要用来做数据合并, localDatas:查询条件查回的本地数据,对象数组 remoteDatas:数据源返回的远端数据,对象数组 返回值数据类型,对象数组
function handler(localDatas, remoteDatas) {
// 根据ids字段,删除remoteDatas中包含的localDatas
const localDataSet = localDatas.reduce((acc, v) => {
acc[v.ids] = true;
return acc;
}, {});
// 返回去重后的数据
return remoteDatas.filter(v => !localDataSet[v.ids]);
}