基于Vue框架扩展平台组件
airiot-vue 项目用来实现 vue 扩展,包括:扩展 vue 组件作为画面组件,设置路由直接访问 vue 组件页面
开发步骤
1. 获取airiot-vue项目
示例项目目上传至 https://github.com/Yayahannn/airiot-vue/tree/main
2. 控制台执行安装三方包
npm install
3. 启动项目
npm start
4. 启动成功访问页面
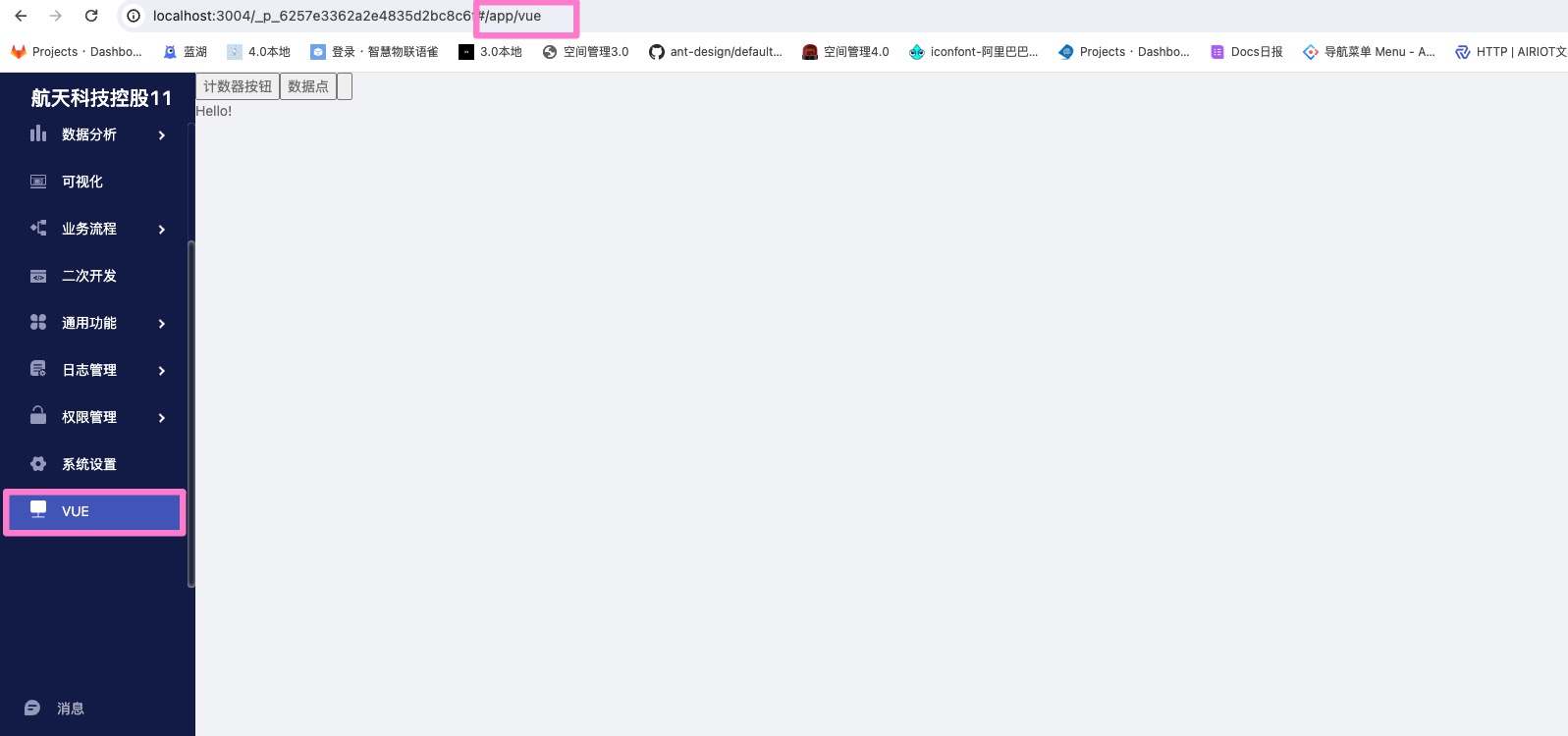
(1) 路由访问 vue 页面

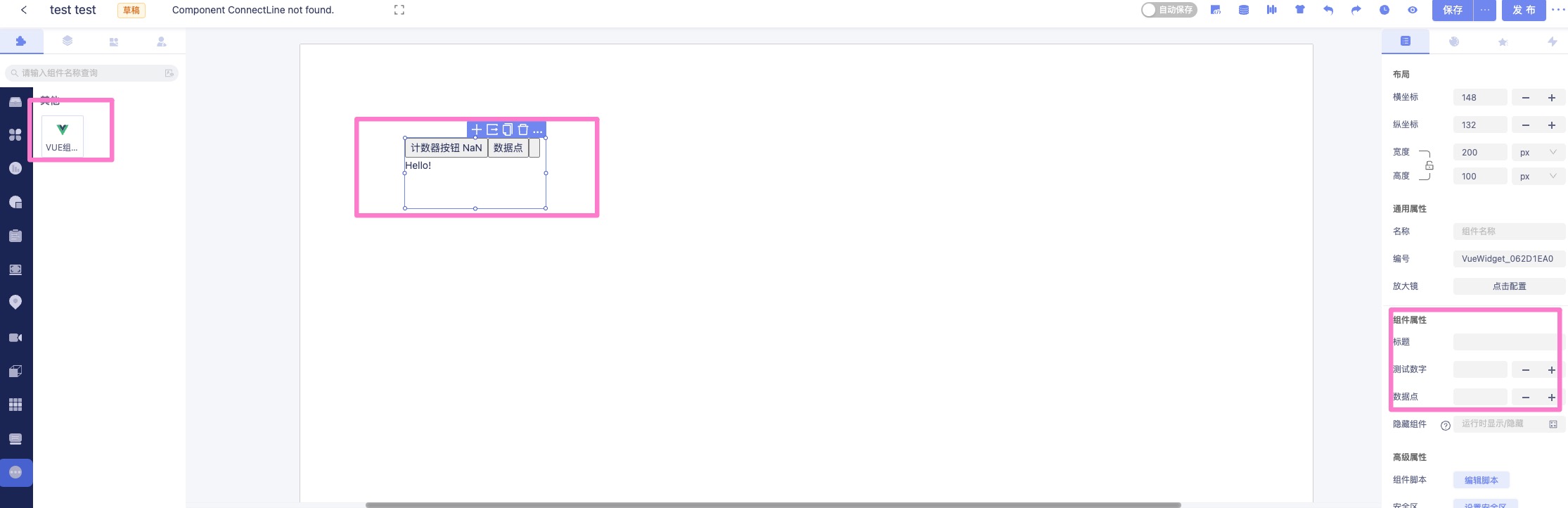
(2) 画面组件编辑页

能够正确访问上面两个截图,说明项目成功启动
5. 项目文件说明
| 文件 | 功能 |
|---|---|
| src --> TestWidget.vue | vue 组件实现 |
| src --> VuePage.js | 用 vue 组件生成的页面 |
| src --> VueWidget.js | 把 vue 组件扩展成画面组件 |
| src --> index.js | 入口文件,把 vue 页面及 画面组件 加到路由中 |
| src --> front.js | 前台入口文件,把 vue 页面及 画面组件 加到路由中 |
| src --> hooks.js | 提供了一个 vue 的 hook |