脚本数据
脚本数据是指使用脚本的方式实现数据接口,使用时需添加js-server服务。
数据分组
可以配置分组下接口的通用配置。

属性配置说明
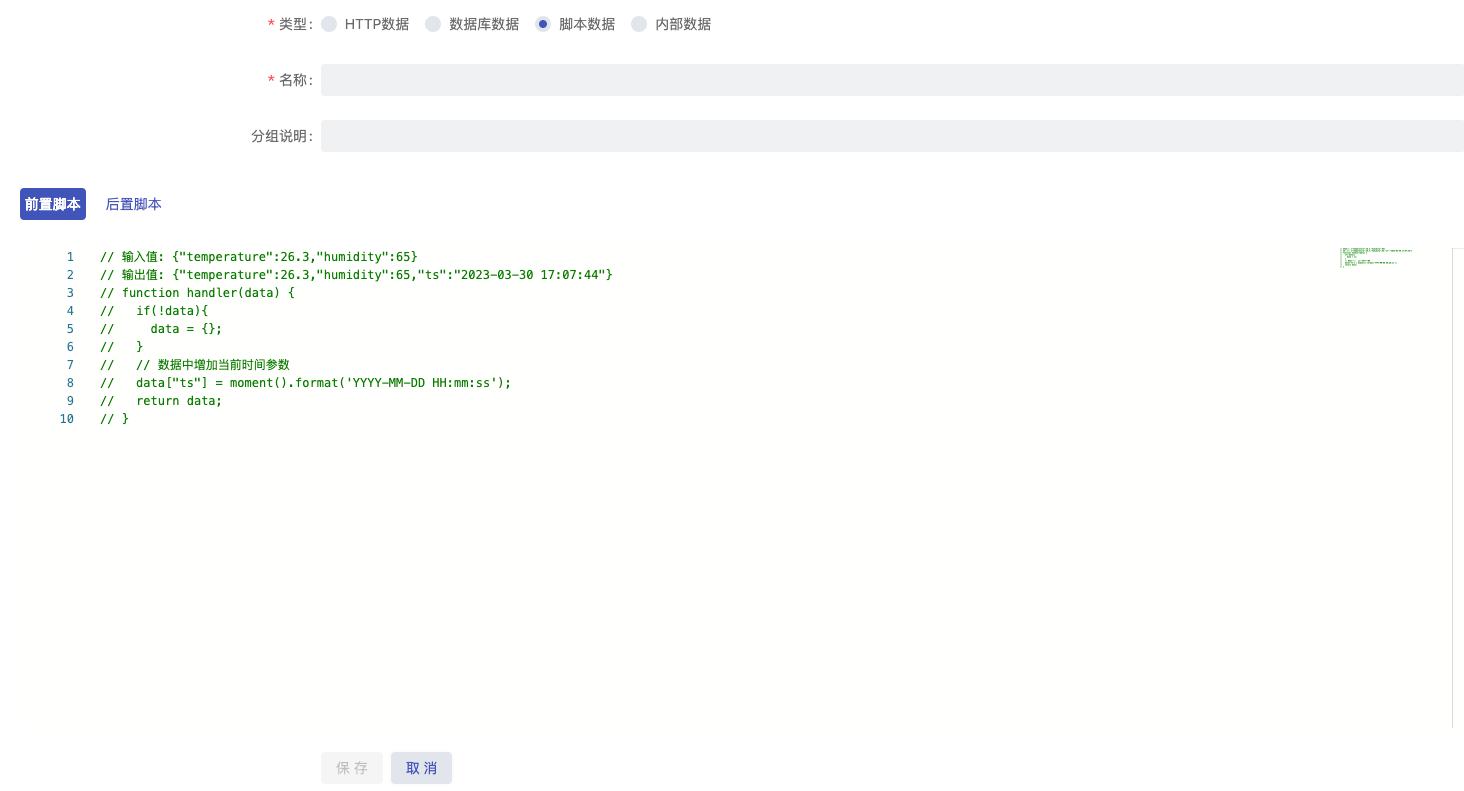
类型
选中脚本数据。
名称
为该分组指定一个名称,不能重复。
分组说明
可输入数据接口分组的简单介绍或用途。
前置脚本
前置脚本是在请求发送前执行的代码,会被该分组下所有请求应用,请求内如果配置了前置脚本,该脚本不应用。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为对象,为调用当前接口时候的请求体。前置脚本可以修改请求体,配置的模版将从返回值中获取具体数据。
// 输入值: {"temperature":26.3,"humidity":65}
// 输出值: {"temperature":26.3,"humidity":65,"ts":"2023-03-30 17:07:44"}
function handler(data) {
if(!data){
data = {};
}
// 数据中增加当前时间参数
data["ts"] = moment().format('YYYY-MM-DD HH:mm:ss');
return data;
}
后置脚本
后置脚本是在请求发送返回后执行的代码,会被该分组下所有请求应用,请求内如果配置了后置脚本,该脚本不应用。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为字节数组,为调用当前接口时候的返回值。后置脚本可以修改接口返回值,处理结果最终返回给调用方。
// 输入值 data: [{"name":"temperature","value":26.3},{"name":"humidity","value":65}]
// 输出值 obj: {"temperature":26.3,"humidity":65}
function handler(data) {
const arr = JSON.parse(Buffer.from(data).toString());
let obj = arr.reduce((acc, cur) => {
acc[cur.name] = cur.value;
return acc;
}, {});
return obj;
}
数据接口
分组点击添加数据接口。

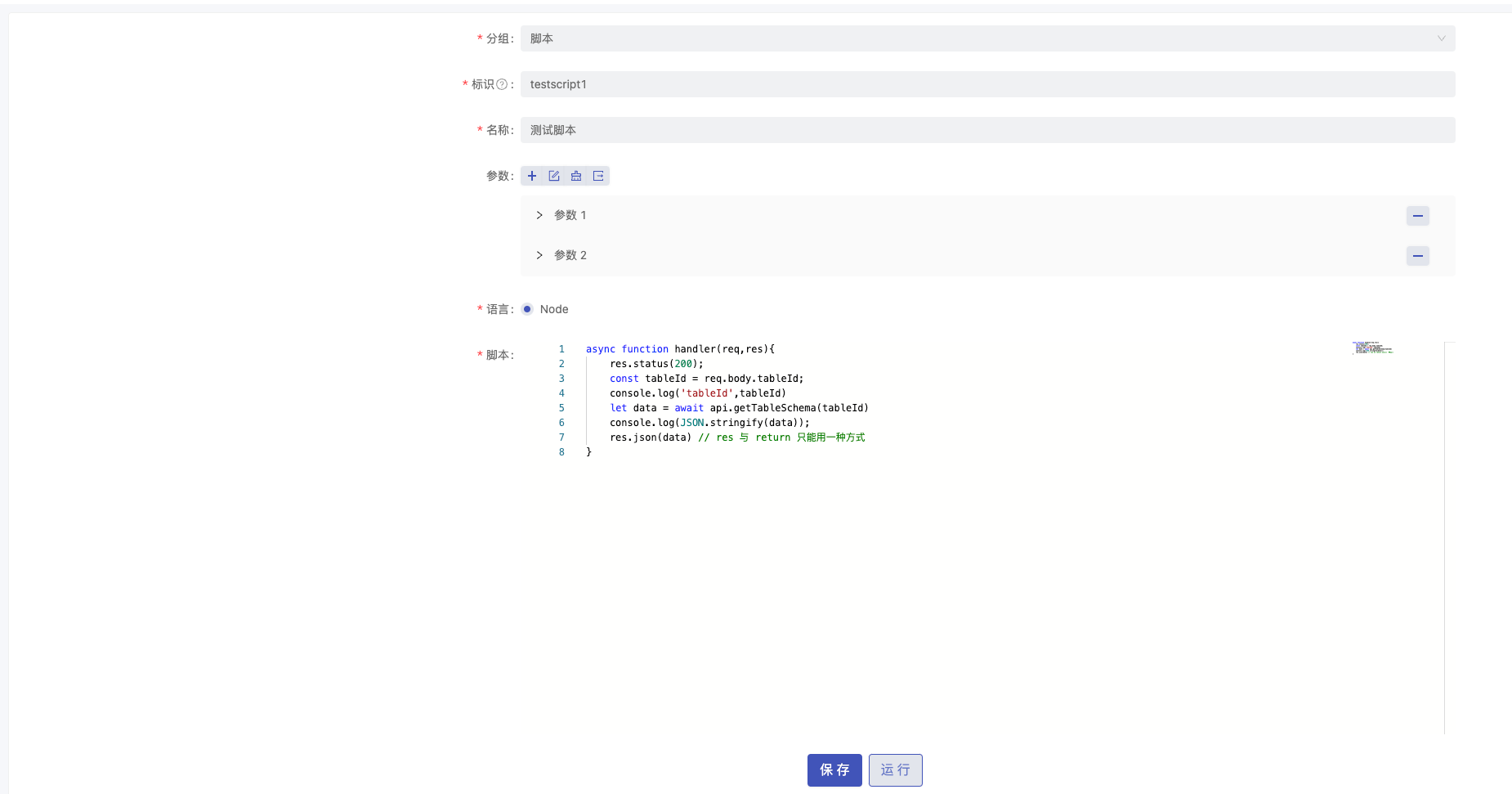
属性配置说明
分组
分组名称。
标识
接口的唯一标识,必须为英文字母、数值或下划线,不能重复。该标识在调用接口时使用。
名称
为该接口指定一个名称,不能重复。
参数
定义请求接口的参数,点击填写参数名,选择参数类型,输入默认值。
- 参数是调用接口时需要传入请求体;
- 参数可以作为调用接口时的模版进行配置。
语言
脚本的编辑语言。
脚本
脚本是在请求发送执行的代码。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包两个参数,请求和响应,参考文档 https://expressjs.com。
// 输入值 req,res express 框架的请求及响应 参考文档 https://expressjs.com/
// 请求体包含数据格式 {"tableId":"","__internal__":{"user":"用户id","token":"当前用户token","projectId":"项目id"}}
// a 为接口配置参数示例,__internal__ 为内置数据
async function handler(req,res) {
res.status(200);
let data = await api.getTableSchema('test11')
console.log(JSON.stringify(data));
let a = 1;
res.json({a}) // res 与 return 只能用一种方式
}
脚本函数
脚本对象 api。
/**
* @typedef {Object} RequestOptions
* @property {string} method - 请求方法,如 GET、POST 等 (HTTP method, e.g., GET, POST)
* @property {string} url - 请求的 URL (The URL of the request)
* @property {{ [key: string]: string }} [headers] - 请求头 (Optional headers)
* @property {boolean} [json] - 是否为 JSON 请求 (Whether the request is JSON)
* @property {{ [key: string]: any }} [qs] - 查询字符串 (Query string parameters)
* @property {any} [body] - 请求体 (Request body)
*/
/**
* @typedef {Object} QueryOption
* @property {number} [limit] - 数据条数限制 (Data limit)
* @property {number} [skip] - 跳过的条数 (Number of records to skip)
* @property {{ [key: string]: number }} [sort] - 排序条件 (Sorting conditions)
* @property {{ [key: string]: any }} [filter] - 过滤条件 (Filtering conditions)
* @property {boolean} [withCount] - 是否返回总数 (Whether to return total count)
* @property {{ [key: string]: any }} [project] - 要返回的字段 (Fields to return)
* @property {{ [key: string]: any }} [groupBy] - 分组条件 (Group by conditions)
* @property {{ [key: string]: any }} [groupFields] - 聚合字段 (Group aggregation fields)
* @property {boolean} [withoutBody] - 是否返回数据主体 (Whether to omit body in the response)
* @property {boolean} [withTags] - 是否返回最新数据 (Whether to include latest data)
* @property {{ [key: string]: any }} [distinct] - 唯一值查询条件 (Distinct query conditions)
* @property {{ [key: string]: number }[]} [sorts] - 多字段排序 (Multi-field sorting)
* @property {boolean} [projectAll] - 是否返回所有字段 (Whether to return all fields)
*/
/**
* @typedef {Object} Data
* @property {{ [key: string]: any }} - 支持动态键值 (Dynamic key-value support)
*/
/**
* @typedef {Object} BaseData
* @property {string} id - 数据项的唯一标识 (Unique identifier for the data item)
* @property {string} tableId - 所属表的标识 (Identifier of the associated table)
*/
/**
* @typedef {BaseData} DataWithTagId
* @property {string} tagId - 标签 ID (Tag ID)
*/
/**
* @typedef {BaseData} DataWithAllTag
* @property {boolean} [allTag] - 是否启用所有标签 (Whether to enable all tags)
*/
/** @typedef {DataWithTagId | DataWithAllTag} DataItem */
/**
* @typedef {Object} QueryItem
* @property {string[]} fields - 聚合函数数组 (Array of aggregation functions)
* @property {string} id - 数据项的 ID (ID of the data item)
* @property {string} tableId - 所属表的 ID (ID of the associated table)
* @property {string[]} where - 时间条件 (Time range conditions)
* @property {{ [key: string]: string[] }} department - 部门过滤条件 (Department filters)
* @property {string[]} group - 分组依据 (Grouping criteria)
* @property {string} fill - 填充策略 (Fill strategy, e.g., "0", "linear")
* @property {"time asc" | "time desc"} order - 排序方式 (Sorting order)
* @property {number} limit - 查询限制 (Query limit)
* @property {number} offset - 偏移量 (Offset for pagination)
*/
class api {
/**
* 设置 API 令牌 (Set the API token)
* @param {string} token - 令牌字符串 (The token string to set)
* @returns {api} 包含令牌的新实例 (A new API instance with the set token)
*/
setToken(token);
/**
* 删除表中的特定记录 (Delete a specific record in a table)
* @param {string} tableId - 表的标识符 (The identifier of the table)
* @param {string} id - 要删除的记录 ID (The ID of the record to delete)
* @returns {Promise<any>} 异步操作结果 (Result of the delete operation)
*/
delTableData(tableId, id);
/**
* 删除指定的表 (Delete a specified table)
* @param {string} id - 表的标识符 (The identifier of the table)
* @returns {Promise<any>} 异步操作结果 (Result of the delete operation)
*/
delTableSchema(id);
/**
* 获取当前登录用户的信息 (Get information about the logged-in user)
* @returns {Promise<any>} 当前用户信息 (Information about the current user)
*/
getAuthUser();
/**
* 获取最新数据点的值 (Get the latest value of data points)
* @param {DataItem[]} query - 查询条件数组 (Array of query conditions)
* @returns {Promise<any>} 异步返回的最新数据结果 (Latest data points result)
*/
getDataLatest(query);
/**
* 获取数据点的历史数据 (Get historical data of data points)
* @param {QueryItem[]} queryData - 查询条件数组 (Array of query conditions)
* @returns {Promise<any>} 异步返回的历史数据结果 (Historical data result)
*/
getDataQuery(queryData);
/**
* 查询表中特定记录的详细信息 (Query details of a specific record in a table)
* @param {string} tableId - 表的标识符 (The identifier of the table)
* @param {string} id - 记录的唯一标识 (The unique identifier of the record)
* @returns {Promise<any>} 异步返回的记录详情 (Record details result)
*/
getTableData(tableId, id);
/**
* 查询特定表的结构 (Query the schema of a specific table)
* @param {string} id - 表的唯一标识 (The unique identifier of the table)
* @returns {Promise<any>} 异步返回的表结构信息 (Table schema result)
*/
getTableSchema(id);
/**
* 查询系统配置详情 (Query system configuration details)
* @param {QueryOption} query - 查询选项 (Query options)
* @returns {Promise<any>} 异步返回的系统配置结果 (System configuration result)
*/
querySetting(query);
/**
* 查询表中的记录列表 (Query the list of records in a table)
* @param {string} tableId - 表的标识符 (The identifier of the table)
* @param {QueryOption} query - 查询选项 (Query options)
* @returns {Promise<any>} 异步返回的记录列表结果 (List of table records result)
*/
queryTableData(tableId, query);
/**
* 查询表结构列表 (Query the list of table schemas)
* @param {QueryOption} query - 查询选项 (Query options)
* @returns {Promise<any>} 异步返回的表结构列表结果 (List of table schemas result)
*/
queryTableSchema(query);
/**
* 发送通用请求 (Send a generic request)
* @param {RequestOptions} options - 请求配置 (Request configuration)
* @returns {Promise<any>} 异步返回的请求结果 (Request result)
*/
req(options);
/**
* 向指定表保存数据 (Save data to a specified table)
* @param {string} tableId - 表的标识符 (The identifier of the table)
* @param {Data} data - 要保存的数据 (The data to save)
* @returns {Promise<any>} 异步返回的保存结果 (Save operation result)
*/
saveTableData(tableId, data);
/**
* 更新特定表中的记录 (Update a record in a specific table)
* @param {string} tableId - 表的标识符 (The identifier of the table)
* @param {string} id - 记录的唯一标识 (The unique identifier of the record)
* @param {Data} data - 要更新的数据 (The data to update)
* @returns {Promise<any>} 异步返回的更新结果 (Update operation result)
*/
updateTableData(tableId, id, data);
/**
* 更新特定表的结构 (Update the schema of a specific table)
* @param {string} id - 表的标识符 (The identifier of the table)
* @param {Data} data - 要更新的结构数据 (The schema data to update)
* @returns {Promise<any>} 异步返回更新结果 (Update operation result)
*/
updateTableSchema(id, data);
}
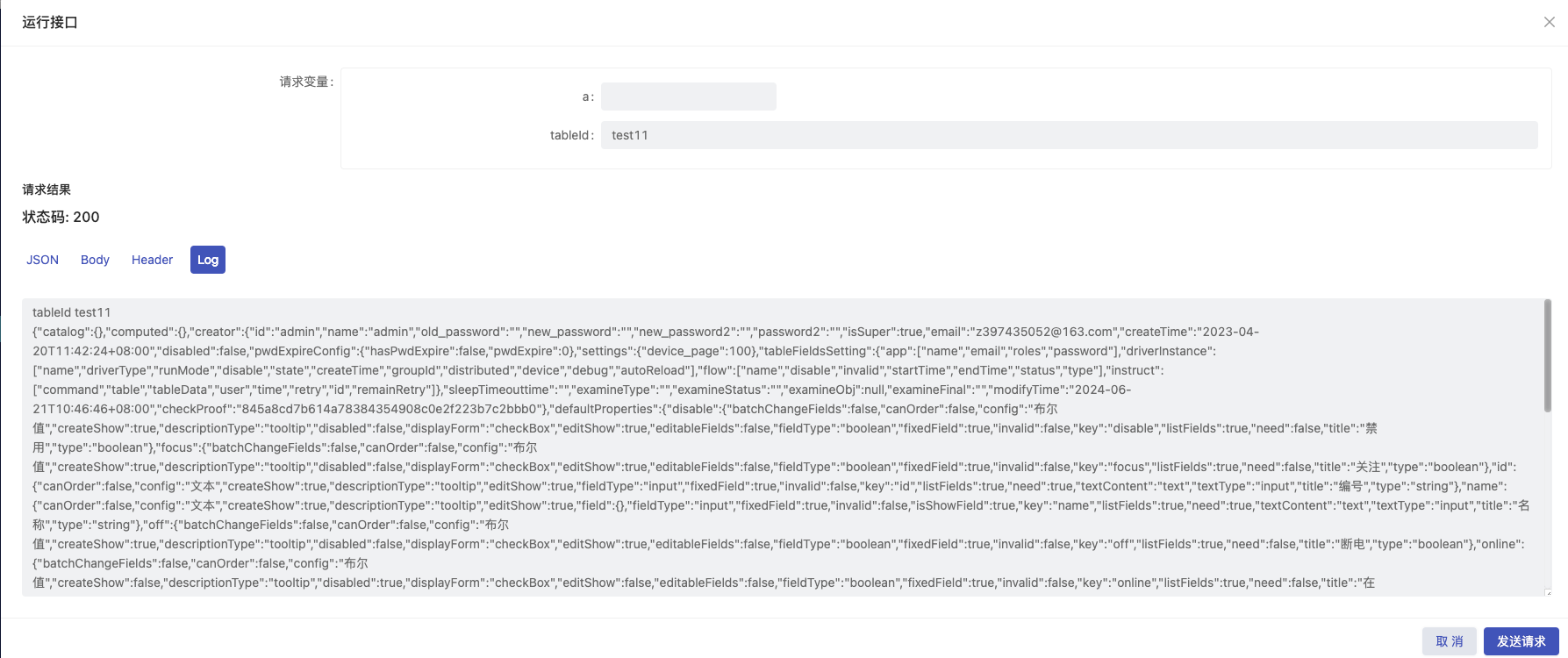
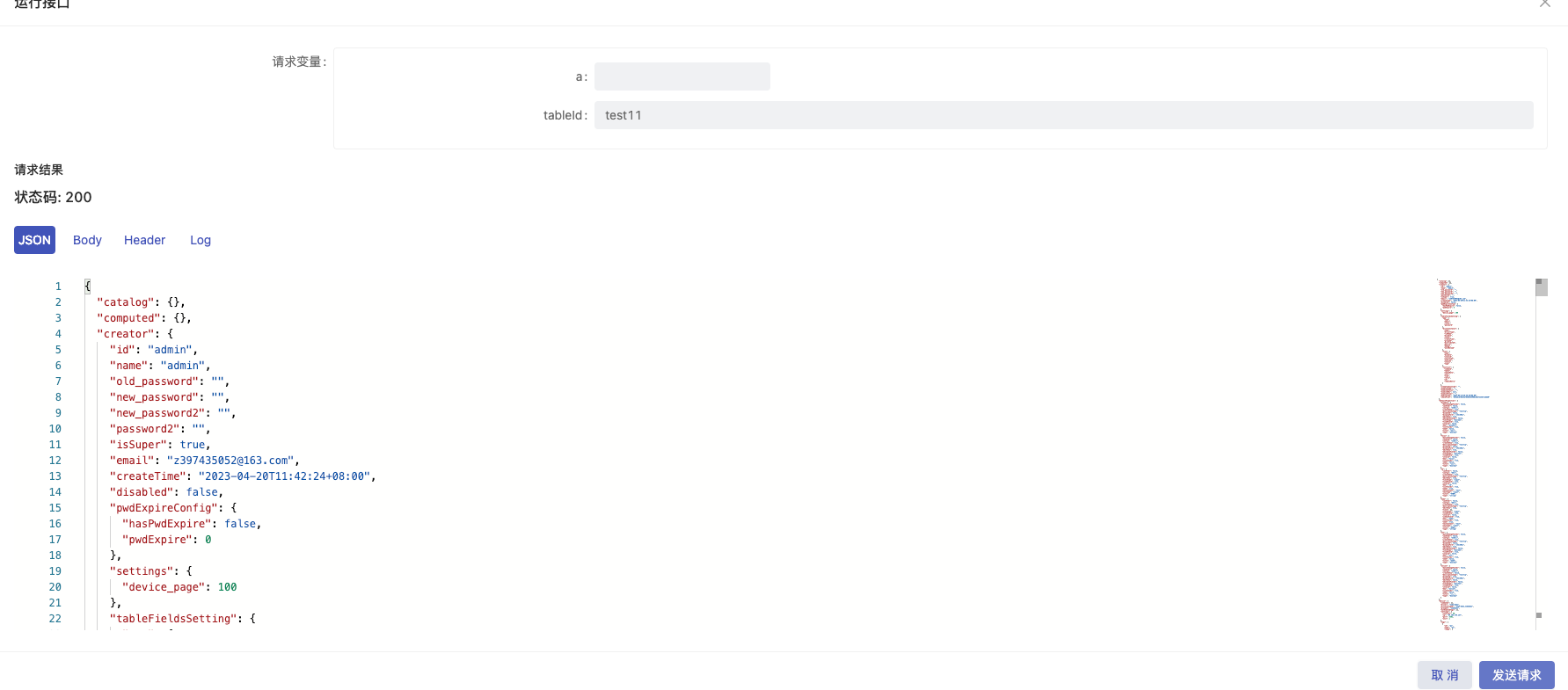
运行
点击运行按钮并发送请求
运行结果

console日志