内部数据
内部接口是指使用HTTP客户端调用平台内部接口的方式。
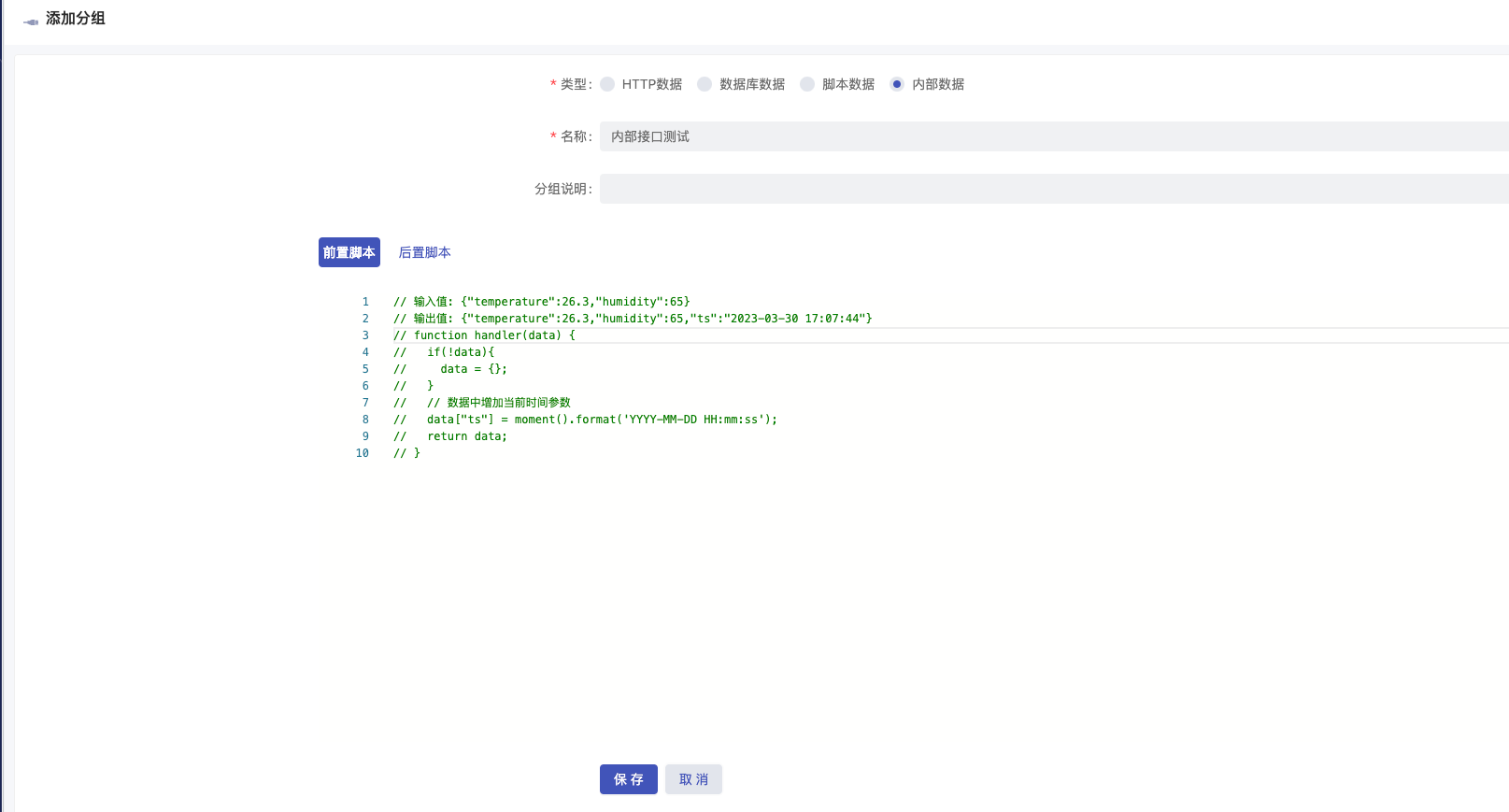
数据分组
可以配置分组下接口的通用配置。

属性配置说明
类型
选中内部数据。
名称
为该分组指定一个名称,不能重复。
分组说明
可输入数据接口分组的简单介绍或用途。
前置脚本
前置脚本是在请求发送前执行的代码,会被该分组下所有请求应用,请求内如果配置了前置脚本,该脚本不应用。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为对象,为调用当前接口时候的请求体。前置脚本可以修改请求体,配置的模版将从返回值中获取具体数据。
// 输入值: {"temperature":26.3,"humidity":65}
// 输出值: {"temperature":26.3,"humidity":65,"ts":"2023-03-30 17:07:44"}
function handler(data) {
if(!data){
data = {};
}
// 数据中增加当前时间参数
data["ts"] = moment().format('YYYY-MM-DD HH:mm:ss');
return data;
}
后置脚本
后置脚本是在请求发送返回后执行的代码,会被该分组下所有请求应用,请求内如果配置了后置脚本,该脚本不应用。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为字节数组,为调用当前接口时候的返回值。后置脚本可以修改接口返回值,处理结果最终返回给调用方。
// 输入值 data: [{"name":"temperature","value":26.3},{"name":"humidity","value":65}]
// 输出值 obj: {"temperature":26.3,"humidity":65}
function handler(data) {
const arr = JSON.parse(Buffer.from(data).toString());
let obj = arr.reduce((acc, cur) => {
acc[cur.name] = cur.value;
return acc;
}, {});
return obj;
}
脚本函数
脚本对象 apiLib。
/**
* SleepMill 方法让当前线程睡眠指定的毫秒时间 (The SleepMill method makes the current thread sleep for the specified milliseconds)
*
* @param {number} milliseconds - 要休眠的时间,单位为毫秒 (The time to sleep in milliseconds)
* @returns {void} - 无返回值 (No return value)
*
* 示例:
* Example:
* apilib.SleepMill(1000); // 休眠 1000 毫秒,即 1 秒
* // Sleeps for 1000 milliseconds, i.e., 1 second
*/
SleepMill(milliseconds)
数据接口
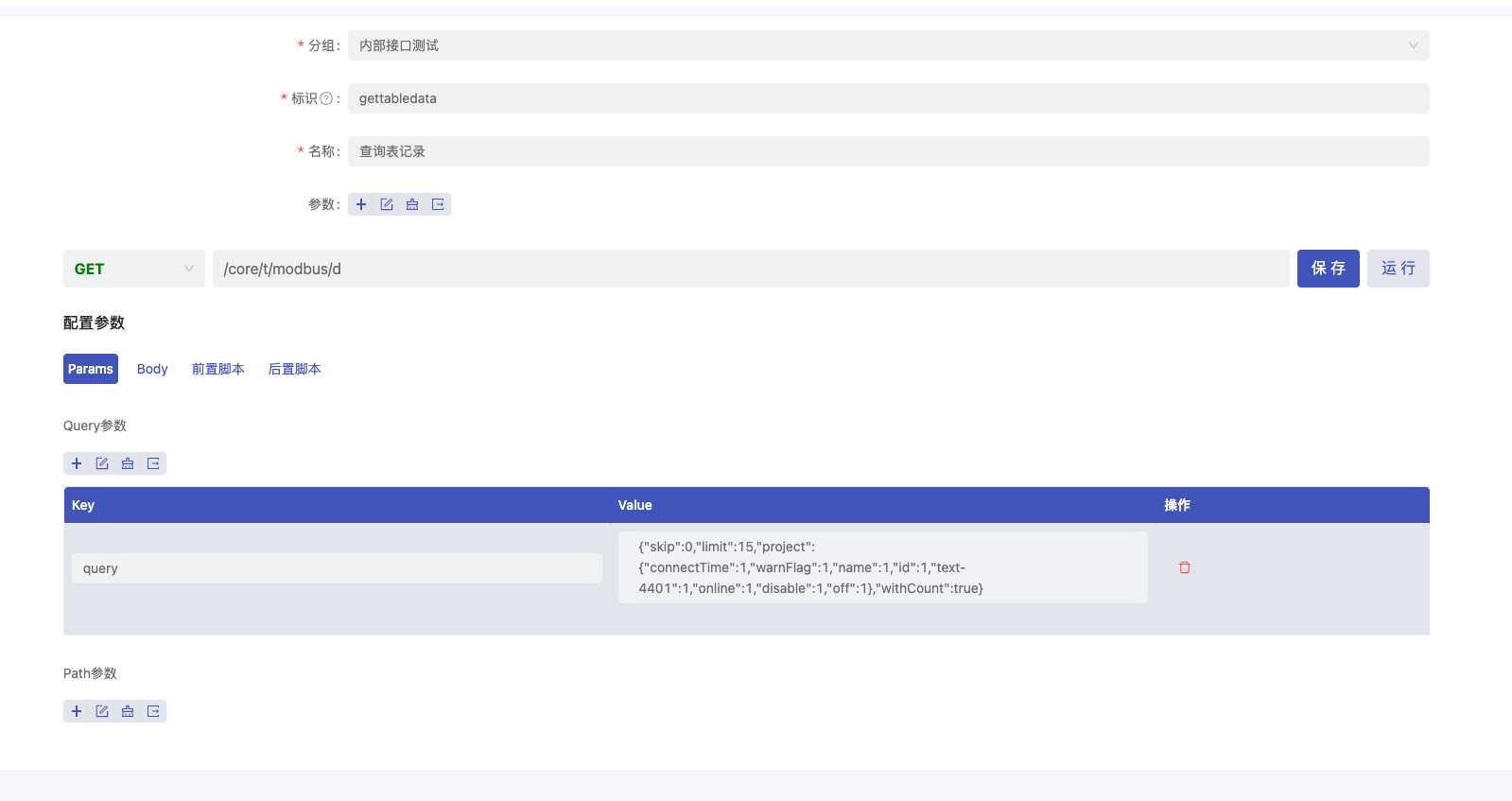
分组点击添加数据接口。

属性配置说明
分组
分组名称。
标识
接口的唯一标识,必须为英文字母、数值或下划线,不能重复。该标识在调用接口时使用。
名称
为该接口指定一个名称,不能重复。
参数
定义请求接口的参数,点击填写参数名,选择参数类型,输入默认值。
- 参数是调用接口时需要传入请求体;
- 参数可以作为调用接口时的模版进行配置。
Params
请求参数。
- Query参数
位于 URL 中的一部分,用于在请求中传递参数。它通常以问号 "?" 开头,后面跟着一个或多个参数键值对,键和值之间使用等号 "=" 进行分隔,不同参数之间使用 "&" 进行分隔。例如,下面是一个包含查询字符串的 URL 示例:
https://example.com/search?q=keyword&page=1&sort=asc
- Path参数
用 {} 配置路径参数, 如: /core/user/{id}
位于 URL 中的一部分,用于表示请求资源的位置。它通常紧跟着主机名(或域名)后面,以斜杠 "/" 开头,可以包含一个或多个路径段,路径段之间使用斜杠 "/" 进行分隔。例如,下面是一个包含 URL 路径的 URL 示例:
https://example.com/search/products/electronics
Body
请求体,参考平台管理接口文档
前置脚本
前置脚本是在请求发送前执行的代码,配置后覆盖分组脚本。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为对象,为调用当前接口时候的请求体。前置脚本可以修改请求体,配置的模版将从返回值中获取具体数据。
// 输入值: {"temperature":26.3,"humidity":65}
// 输出值: {"temperature":26.3,"humidity":65,"ts":"2023-03-30 17:07:44"}
function handler(data) {
if(!data){
data = {};
}
// 数据中增加当前时间参数
data["ts"] = moment().format('YYYY-MM-DD HH:mm:ss');
return data;
}
后置脚本
后置脚本是在请求发送返回后执行的代码,配置后覆盖分组脚本。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为字节数组,为调用当前接口时候的返回值。后置脚本可以修改接口返回值,处理结果最终返回给调用方。
// 输入值 data: [{"name":"temperature","value":26.3},{"name":"humidity","value":65}]
// 输出值 obj: {"temperature":26.3,"humidity":65}
function handler(data) {
const arr = JSON.parse(Buffer.from(data).toString());
let obj = arr.reduce((acc, cur) => {
acc[cur.name] = cur.value;
return acc;
}, {});
return obj;
}
脚本函数
脚本对象 apiLib。
/**
* SleepMill 方法让当前线程睡眠指定的毫秒时间 (The SleepMill method makes the current thread sleep for the specified milliseconds)
*
* @param {number} milliseconds - 要休眠的时间,单位为毫秒 (The time to sleep in milliseconds)
* @returns {void} - 无返回值 (No return value)
*
* 示例:
* Example:
* apilib.SleepMill(1000); // 休眠 1000 毫秒,即 1 秒
* // Sleeps for 1000 milliseconds, i.e., 1 second
*/
SleepMill(milliseconds)
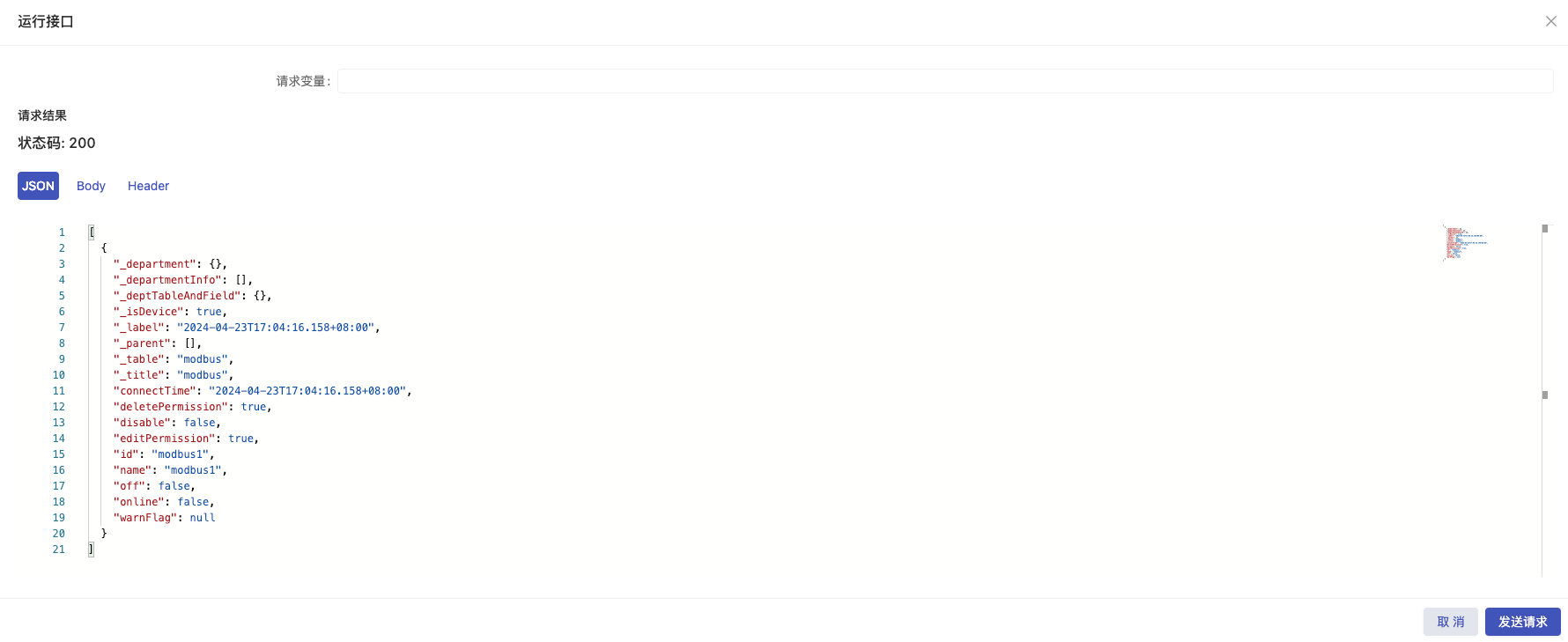
运行
点击运行按钮并发送请求,这里请求一个内部表记录为例