数据接口
通过接口可以在平台中调用 HTTP 、数据库、脚本数据 和内部数据数据,方便用户在可视化、流程、数据集中进行分析、展示、使用。
操作步骤
- 进入系统首页;
- 选择
数据接口进入数据接口界面; - 根据需要选择合适的数据接口类型:
HTTP、数据库、脚本数据和内部数据; - 创建接口并配置相关参数,如接口地址、访问方式、数据格式等。
调用过程
- 根据标识及
POST请求方式调用接口,请求体为对象; - 前置脚本处理请求体;
- 模版处理;
- 调用接口;
- 后置脚本处理返回值;
- 返回结果。
管理数据接口
添加分组
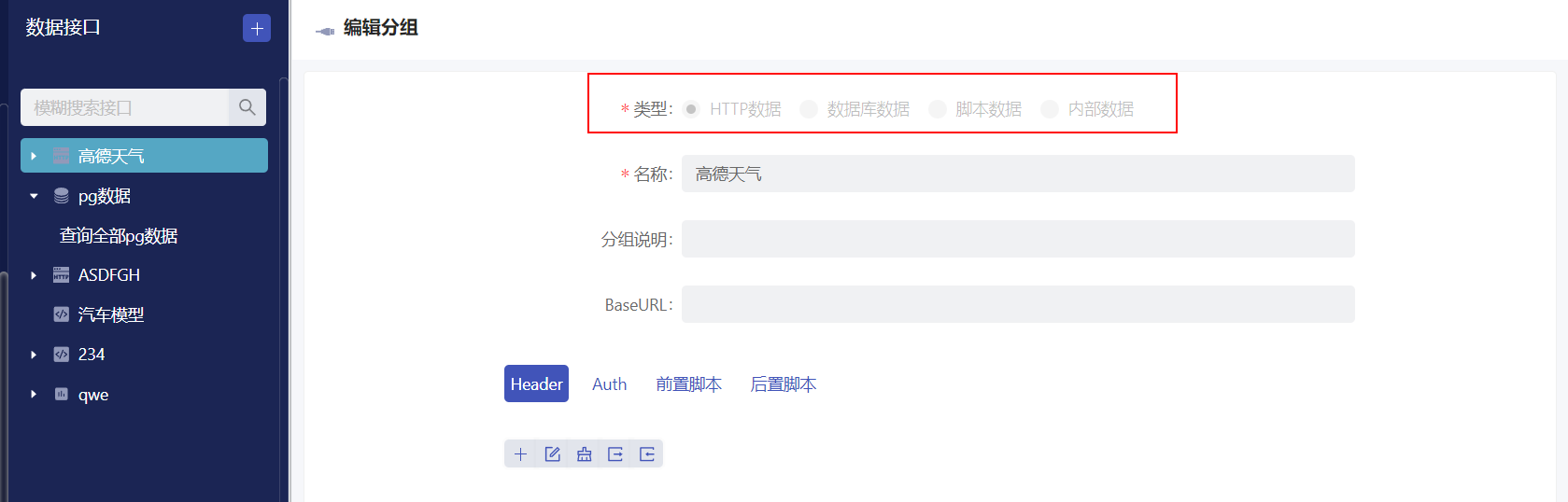
点击数据接口目录树右上角添加icon,添加分组,分组用管理数据接口,类型可选择HTTP数据或数据库数据;
数据接口分组在修改时不可切换分组类型

添加接口
点击分组右侧的添加接口icon,可以添加数据接口;
复制接口
点击接口右侧的复制接口icon,可以复制数据接口;
数据接口配置项说明
参数
执行操作时传递的参数,可以指定默认值。字段配置绑定参数后,每次执行时可以作用于不同的数据,从而让操作更灵活
前置脚本
脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为对象,为调用当前接口时候的请求体。前置脚本可以修改请求体,配置的模版将从返回值中获取具体数据。
// 输入值: {"temperature":26.3,"humidity":65}
// 输出值: {"temperature":26.3,"humidity":65,"ts":"2023-03-30 17:07:44"}
function handler(data) {
if(!data){
data = {};
}
// 数据中增加当前时间参数
data["ts"] = moment().format('YYYY-MM-DD HH:mm:ss');
return data;
}
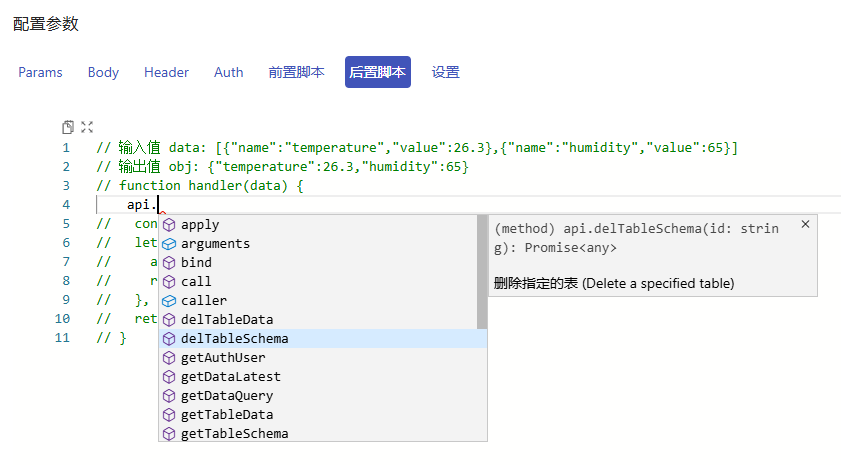
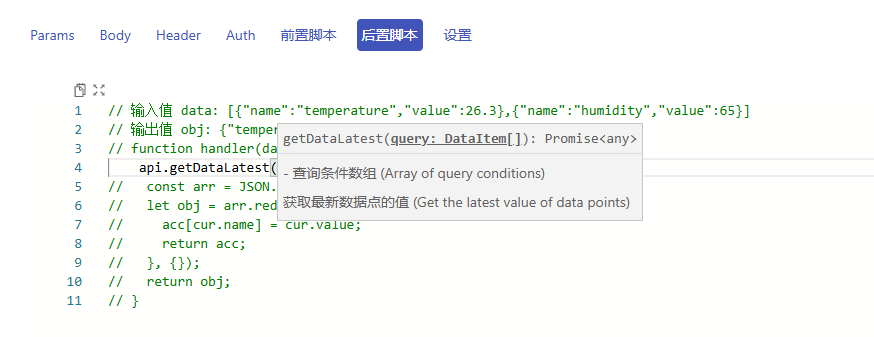
在脚本代码编写过程中,提供代码提示功能以及参数说明功能。


后置脚本
脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为字节数组,为调用当前接口时候的返回值。后置脚本可以修改接口返回值,处理结果最终返回给调用方。
// 输入值 data: [{"name":"temperature","value":26.3},{"name":"humidity","value":65}]
// 输出值 obj: {"temperature":26.3,"humidity":65}
function handler(data) {
const arr = JSON.parse(Buffer.from(data).toString());
let obj = arr.reduce((acc, cur) => {
acc[cur.name] = cur.value;
return acc;
}, {});
return obj;
}
脚本函数
脚本对象 apiLib。
/**
* SleepMill 方法让当前线程睡眠指定的毫秒时间 (The SleepMill method makes the current thread sleep for the specified milliseconds)
*
* @param {number} milliseconds - 要休眠的时间,单位为毫秒 (The time to sleep in milliseconds)
* @returns {void} - 无返回值 (No return value)
*
* 示例:
* Example:
* apilib.SleepMill(1000); // 休眠 1000 毫秒,即 1 秒
* // Sleeps for 1000 milliseconds, i.e., 1 second
*/
SleepMill(milliseconds)