HTTP
HTTP数据接口是指使用HTTP客户端调用接口的方式。
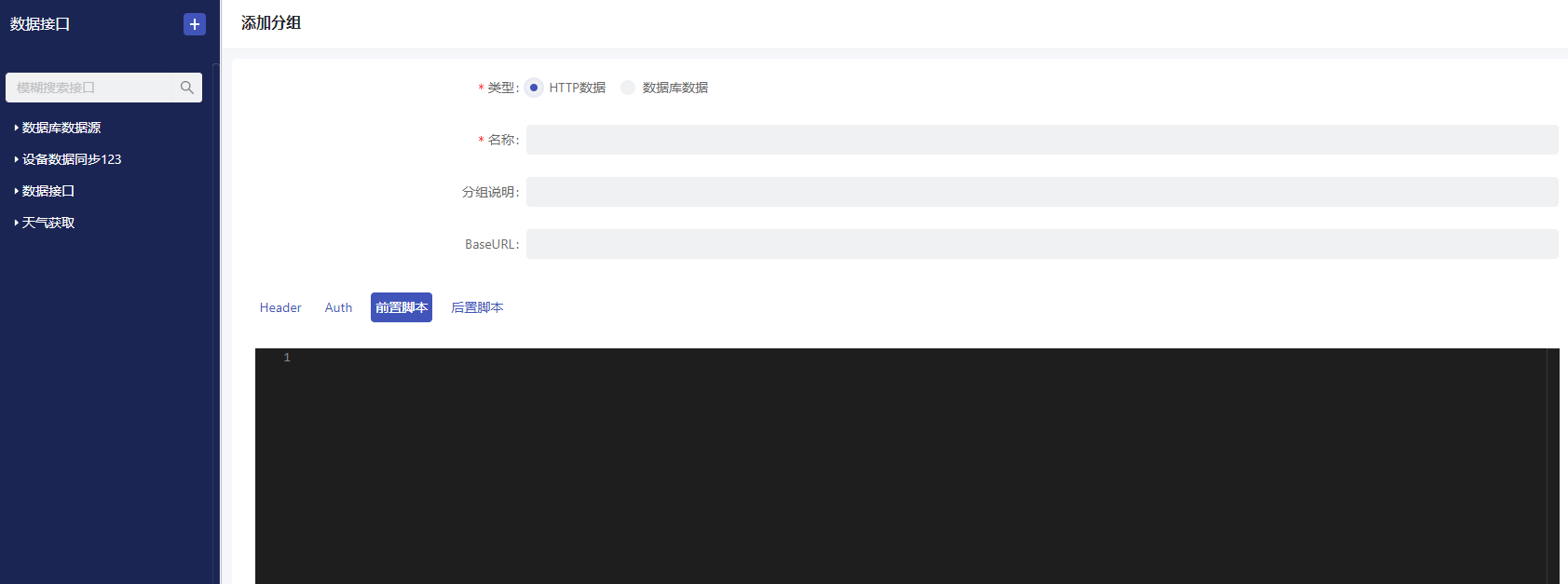
数据分组
可以配置分组下接口的通用配置。

属性配置说明
类型
选中HTTP数据。
名称
为该分组指定一个名称,不能重复。
分组说明
可输入数据接口分组的简单介绍或用途。
BaseURL
前置URL,指定后,该分组下的所有接口,运行时都会使用该URL。
Header
此处添加的请求头,会被该分组下所有请求应用,运行时会加到接口请求头。
Auth
此处添加的 Authorization 会被该分组下所有请求应用,可在具体请求内修改。详细请见
前置脚本
前置脚本是在请求发送前执行的代码,会被该分组下所有请求应用,请求内如果配置了前置脚本,该脚本不应用。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为对象,为调用当前接口时候的请求体。前置脚本可以修改请求体,配置的模版将从返回值中获取具体数据。
// 输入值: {"temperature":26.3,"humidity":65}
// 输出值: {"temperature":26.3,"humidity":65,"ts":"2023-03-30 17:07:44"}
function handler(data) {
if(!data){
data = {};
}
// 数据中增加当前时间参数
data["ts"] = moment().format('YYYY-MM-DD HH:mm:ss');
return data;
}
后置脚本
后置脚本是在请求发送返回后执行的代码,会被该分组下所有请求应用,请求内如果配置了后置脚本,该脚本不应用。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为字节数组,为调用当前接口时候的返回值。后置脚本可以修改接口返回值,处理结果最终返回给调用方。
// 输入值 data: [{"name":"temperature","value":26.3},{"name":"humidity","value":65}]
// 输出值 obj: {"temperature":26.3,"humidity":65}
function handler(data) {
const arr = JSON.parse(Buffer.from(data).toString());
let obj = arr.reduce((acc, cur) => {
acc[cur.name] = cur.value;
return acc;
}, {});
return obj;
}
脚本函数
脚本对象 apiLib。
/**
* SleepMill 方法让当前线程睡眠指定的毫秒时间 (The SleepMill method makes the current thread sleep for the specified milliseconds)
*
* @param {number} milliseconds - 要休眠的时间,单位为毫秒 (The time to sleep in milliseconds)
* @returns {void} - 无返回值 (No return value)
*
* 示例:
* Example:
* apilib.SleepMill(1000); // 休眠 1000 毫秒,即 1 秒
* // Sleeps for 1000 milliseconds, i.e., 1 second
*/
SleepMill(milliseconds)
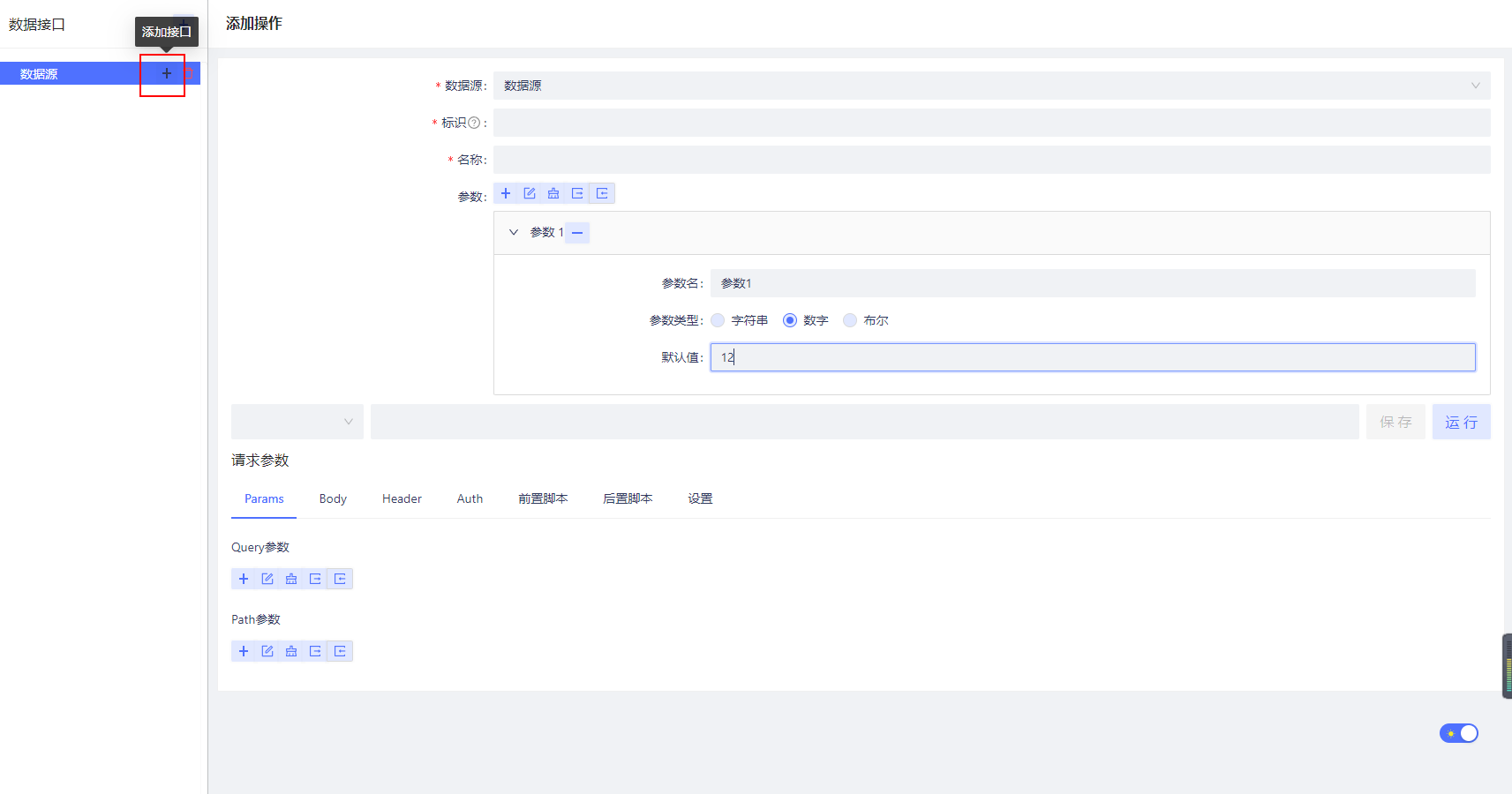
数据接口
分组点击添加数据接口。

属性配置说明
分组
分组名称。
标识
接口的唯一标识,必须为英文字母、数值或下划线,不能重复。该标识在调用接口时使用。
名称
为该接口指定一个名称,不能重复。
参数
定义请求接口的参数,点击填写参数名,选择参数类型,输入默认值。
- 参数是调用接口时需要传入请求体;
- 参数可以作为调用接口时的模版进行配置。
Params
请求参数。
- Query参数
位于 URL 中的一部分,用于在请求中传递参数。它通常以问号 "?" 开头,后面跟着一个或多个参数键值对,键和值之间使用等号 "=" 进行分隔,不同参数之间使用 "&" 进行分隔。例如,下面是一个包含查询字符串的 URL 示例:
https://example.com/search?q=keyword&page=1&sort=asc
- Path参数
用 {} 配置路径参数, 如: /core/user/{id}
位于 URL 中的一部分,用于表示请求资源的位置。它通常紧跟着主机名(或域名)后面,以斜杠 "/" 开头,可以包含一个或多个路径段,路径段之间使用斜杠 "/" 进行分隔。例如,下面是一个包含 URL 路径的 URL 示例:
https://example.com/search/products/electronics
Body
请求体。
- none
无请求体。
- form-data
"form-data" 是一种在 HTTP 请求中传递二进制数据的方式,通常用于上传文件或发送复杂的数据结构。格式的数据会以一定的编码方式进行封装,然后作为请求的主体部分进行传输。
此格式的数据通常使用在 POST 请求中,其中请求的 Content-Type 头部会设置为 "multipart/form-data",表示请求中包含了多个部分(多个 "form" 表单字段)的数据。每个 "form" 表单字段都会作为独立的部分,使用特定的编码方式进行封装,并通过分隔符进行分隔。
在客户端发起 HTTP 请求时,可以使用不同的方式来生成 "form-data" 格式的数据,例如通过 HTML 表单、JavaScript FormData 对象、或者各种编程语言和框架提供的库或工具。在服务端接收到 "form-data" 格式的数据时,需要进行相应的解析处理,从而获取各个 "form" 表单字段的值。
以下是一个简单的示例,演示了如何使用 Curl 工具向服务器发送一个包含 "form-data" 格式数据的 POST 请求:
curl -X POST -H "Content-Type: multipart/form-data" -F "username=johndoe" https://example.com/upload
在上面的示例中,使用了 Curl 工具发送了一个 POST 请求,请求的 Content-Type 被设置为 "multipart/form-data",并通过 "-F" 参数指定了个 "form" 表单字段的值,为 "username"。
- x-www-form-urlencoded
"x-www-form-urlencoded" 是一种在 HTTP 请求中传递表单数据的方式,通常用于通过 POST 请求提交表单数据给服务器。在此格式中,表单字段和值会按照特定的编码方式进行编码,然后作为请求的主体部分进行传输。
在此格式中,表单字段和值会使用等号 "=" 进行分隔,并使用 "&" 符号进行连接。表单字段和值中的特殊字符会进行 URL 编码,例如空格会被编码为 "+" 或者 "%20",特殊字符会被编码为对应的 ASCII 码值。
以下是一个简单的示例,演示了如何使用 Curl 工具向服务器发送一个包含 "x-www-form-urlencoded" 格式数据的 POST 请求:
curl -X POST -H "Content-Type: application/x-www-form-urlencoded" -d "username=johndoe&password=secret" https://example.com/login
在上面的示例中,使用了 Curl 工具发送了一个 POST 请求,请求的 Content-Type 被设置为 "application/x-www-form-urlencoded",并通过 "-d" 参数指定了要提交的表单数据,包括 "username" 和 "password" 两个字段的值。
在服务端接收到这个请求时,可以根据请求的 Content-Type 头部的值为 "x-www-form-urlencoded" 来进行相应的解析处理,从而获取表单数据中各个字段的值。具体的处理方式会根据使用的编程语言和框架而有所不同。一般来说,服务端会进行 URL 解码操作,将编码后的表单字段和值恢复为原始的字符串形式,从而进行后续的业务处理。
- raw
"raw" 是一种在 HTTP 请求中直接传递原始数据的方式,通常用于传输非结构化的数据,例如文本、JSON、XML、二进制数据等。在 "raw" 格式中,数据会作为请求的主体部分进行传输,没有经过额外的编码或者封装。
在发起 HTTP 请求时,可以将数据直接放置在请求的主体中,并设置相应的 Content-Type 头部来指定数据的类型。例如,可以将 JSON 数据放置在请求的主体中,并设置 Content-Type 头部为 "application/json",表示请求中包含了一个 JSON 数据。
以下是一个简单的示例,演示了如何使用 Curl 工具向服务器发送一个包含 "raw" 格式数据的 POST 请求:
curl -X POST -H "Content-Type: application/json" -d '{"username": "johndoe", "password": "secret"}' https://example.com/login
在上面的示例中,使用了 Curl 工具发送了一个 POST 请求,请求的 Content-Type 被设置为 "application/json",并通过 "-d" 参数指定了要提交的 JSON 数据。
在服务端接收到这个请求时,可以根据请求的 Content-Type 头部的值来进行相应的解析处理,从而获取 "raw" 格式数据中的原始数据。具体的处理方式会根据使用的编程语言和框架而有所不同。一般来说,服务端会根据 Content-Type 头部的值和请求的主体内容进行解析,从而获取原始数据,并进行后续的业务处理。
- Header
此处添加的请求头,运行时会加到接口请求头。
- Auth 此处添加的 Authorization 会被先执行。详细请见
前置脚本
前置脚本是在请求发送前执行的代码,配置后覆盖分组脚本。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为对象,为调用当前接口时候的请求体。前置脚本可以修改请求体,配置的模版将从返回值中获取具体数据。
// 输入值: {"temperature":26.3,"humidity":65}
// 输出值: {"temperature":26.3,"humidity":65,"ts":"2023-03-30 17:07:44"}
function handler(data) {
if(!data){
data = {};
}
// 数据中增加当前时间参数
data["ts"] = moment().format('YYYY-MM-DD HH:mm:ss');
return data;
}
后置脚本
后置脚本是在请求发送返回后执行的代码,配置后覆盖分组脚本。脚本中可用库请查阅 使用脚本 页面。
handler 固定函数名,包含一个参数,格式为字节数组,为调用当前接口时候的返回值。后置脚本可以修改接口返回值,处理结果最终返回给调用方。
// 输入值 data: [{"name":"temperature","value":26.3},{"name":"humidity","value":65}]
// 输出值 obj: {"temperature":26.3,"humidity":65}
function handler(data) {
const arr = JSON.parse(Buffer.from(data).toString());
let obj = arr.reduce((acc, cur) => {
acc[cur.name] = cur.value;
return acc;
}, {});
return obj;
}
脚本函数
脚本对象 apiLib。
/**
* SleepMill 方法让当前线程睡眠指定的毫秒时间 (The SleepMill method makes the current thread sleep for the specified milliseconds)
*
* @param {number} milliseconds - 要休眠的时间,单位为毫秒 (The time to sleep in milliseconds)
* @returns {void} - 无返回值 (No return value)
*
* 示例:
* Example:
* apilib.SleepMill(1000); // 休眠 1000 毫秒,即 1 秒
* // Sleeps for 1000 milliseconds, i.e., 1 second
*/
SleepMill(milliseconds)
设置
- 过期时间: 发出参数请求返回验证有效时间
- 超时时间: 调用接口数据时的最长等待时间,超时会报错
认证详情
Auth 类型包括从父级继承(分组无)、无Auth、APIKey、BearerToken、动态Token、BasicAuth、Signature签名和DigestAuth。
从父级继承
继承分组的认证。
无Auth
无认证需要配置。
API Key
API密钥通常作为HTTP请求的一部分,可以包含在请求的头部、查询参数、变量中,用于在服务器端进行验证。当客户端发起API请求时,服务器会根据API密钥验证请求的合法性,并授权对应的API访问权限。使用API密钥可以帮助服务提供商实现对API的访问控制,限制对API的滥用和未授权访问。
- Key 名称
- Value 值
- 添加到头
key:value,添加到查询参数key=value,添加到变量中,模版中可以参考参数中使用变量进行使用。
BearerToken
Bearer Token 的格式通常是一个字符串,前缀为 "Bearer ",后面紧跟着授权令牌的值,例如:
Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
Bearer Token 的值通常是一个长字符串,包含了授权信息的编码表示,例如 JWT(JSON Web Token)或其他自定义的令牌格式。Bearer Token 作为身份验证的一部分,通常用于在 API 请求中传递身份信息,服务器端会验证该令牌的合法性,并根据令牌中的授权信息来决定请求的授权访问权限。
- Token 默认值,填写之后直接使用不会在发起token请求查询令牌。
- 请求方法 定义请求方式。
- URL 令牌请求地址,如
http://example.cn/token。 - 过期时间 整型,配置令牌的有效时间长度,单位秒,在单位时间内不会在发起token接口请求。
- 超时时间 整型,请求发起的超时时间,单位秒,在超过单位时间后请求结束,并报超时。
- Query参数 URL 中的一部分,同接口配置中
Params中Query参数。 - Path参数 URL 中的一部分,同接口配置中
Params中Path参数。 - Headers 运行时会加到接口请求头。
- Type 请求体,同接口配置中
Body。 - 后置脚本,将请求返回值解析,返回token字符串。
// 输入值 data: {"token":"123"}
// 输出值字符串,返回具体的token字符串: "123"
function handler(data) {
const obj = JSON.parse(Buffer.from(data).toString());
return obj["token"];
}
动态Token
是一种随机生成的临时访问令牌,用于向API发送授权信息以访问受保护的资源。
- Key 名称。
- 添加到头
key:value,添加到查询参数key=value,添加到变量中,模版中可以参考参数中使用变量进行使用。 - 请求方法 定义请求方式。
- URL 令牌请求地址,如
http://example.cn/token。 - 过期时间 整型,配置令牌的有效时间长度,单位秒,在单位时间内不会在发起token接口请求。
- 超时时间 整型,请求发起的超时时间,单位秒,在超过单位时间后请求结束,并报超时。
- Query参数 URL 中的一部分,同接口配置中
Params中Query参数。 - Path参数 URL 中的一部分,同接口配置中
Params中Path参数。 - Headers 运行时会加到接口请求头。
- Type 请求体,同接口配置中
Body。 - 后置脚本,将请求返回值解析,返回字符串加到与
Key对应关系中。
// 输入值 data: {"token":"123"}
// 输出值字符串,返回具体的token字符串: "123"
function handler(data) {
const obj = JSON.parse(Buffer.from(data).toString());
return obj["token"];
}
BasicAuth
在 Basic Auth 中,客户端在请求时将用户名和密码以明文的形式拼接并进行 Base64 编码,然后将编码后的字符串作为请求头的 "Authorization" 字段的值传递给服务器。服务器端收到请求后,可以通过解码请求头中的 "Authorization" 字段,获取用户名和密码,并进行验证。
以下是一个 Basic Auth 请求的示例:
GET https://api.example.com/data
Headers:
- Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=
在这个示例中,请求头中的 "Authorization" 字段的值是通过将用户名 "用户名" 和密码 "密码" 拼接并进行 Base64 编码而得到的。服务器端可以解码这个值,获取用户名和密码,并进行验证。
Signature
在身份验证中可以作为一种认证方式,用于确保请求的合法性和完整性。在 API 认证中,使用签名可以防止未经授权的请求访问受保护的 API,同时也可以验证请求是否被篡改。
基于签名的认证通常包含以下步骤:
- 请求参数准备:客户端将请求参数按照规定的格式和顺序进行拼接,形成待签名的字符串。这些参数通常包括 API Key、时间戳、随机数、请求方法、URI、请求体等。
- 签名生成:客户端使用预共享的密钥(例如 API Key 的密钥部分)和特定的签名算法对待签名的字符串进行签名生成。签名算法通常使用加密和哈希算法,例如 HMAC-SHA256。
- 签名传递:客户端将生成的签名值添加到请求的头部或请求参数中,作为认证信息传递给服务器。
- 服务器验证:服务器收到请求后,通过相同的签名算法和预共享的密钥对接收到的请求参数进行签名生成,并与请求中的签名值进行比对。如果签名值匹配,则认证通过;否则,认证失败。
使用签名认证可以增加 API 认证的安全性,防止未经授权的请求访问 API,并保护数据的完整性。需要注意的是,签名算法和密钥的安全性非常重要,应该进行合理的设计和管理,以确保认证的安全性。同时,签名认证也需要在客户端和服务器端进行配合实现,确保签名的生成和验证逻辑一致。
- 添加到头
key:value,添加到查询参数key=value,添加到变量中,模版中可以参考参数中使用变量进行使用。 - 签名Key名称 名称如
key_1。 - 生成签名脚本, 运行时会将脚本返回值与
签名Key名称形成对应关系对应。
// 输出值自定义数据
function handler() {
const obj = {"sign":"test"};
return obj;
}
- 示例:
{"key_1":{"sign":"test"}}
DigestAuth
DigestAuth 摘要认证是一种将访问权限限制到已知用户的快速方法。
- Username(用户名):输入用户名,用于标识进行认证的用户身份,是区分不同用户的名称标识。
- Password(密码):输入密码,与用户名对应,作为用户证明自身身份的保密信息,需与用户名匹配才能通过认。
——(以下为是可选的配置选项,如果留空,将自动为字段生成值)—— - Realm(认证域):对受保护资源进行分类、划定范围的标识,不同认证域对应不同用户群体与资源集合。
- Nonce(服务器密码随机数):服务器端生成的随机值,每次认证会变化,用于增强认证安全性,防止重放攻击;。
- Algorithm(算法): 指定生成认证摘要采用的具体算法,如 MD5、SHA-1 等,服务器与客户端需按约定算法运算。
- qop(保护质量): 指示认证过程中数据保护程度或采用的保护策略的质量级别情况。
- Nonce Count(请求计数):记录客户端向服务器发送含摘要认证信息请求的次数,保障请求顺序合法性。
- Client Nonce(客户端随机数):客户端自行生成的随机数,与服务器的 Nonce 配合,增加认证随机性与安全性。
- Opaque(不透明数据):服务器端生成并传给客户端的额外数据,客户端需原样返回,辅助服务器认证流程。
参数中使用变量
所有参数都可以使用变量,使用方式为双大括号包裹变量名,如{{my_variable}},表示引用名为my_variable的变量。如想要使用脚本 {# 1+2 #} 输出 3 。 参数值使用变量时可以包含变量以外的字符串,如:参数值设置为prefix-{{my_variable}}-surfix,假设运行时变量my_variable的值为123,则实际请求时参数的值为prefix-123-surfix。
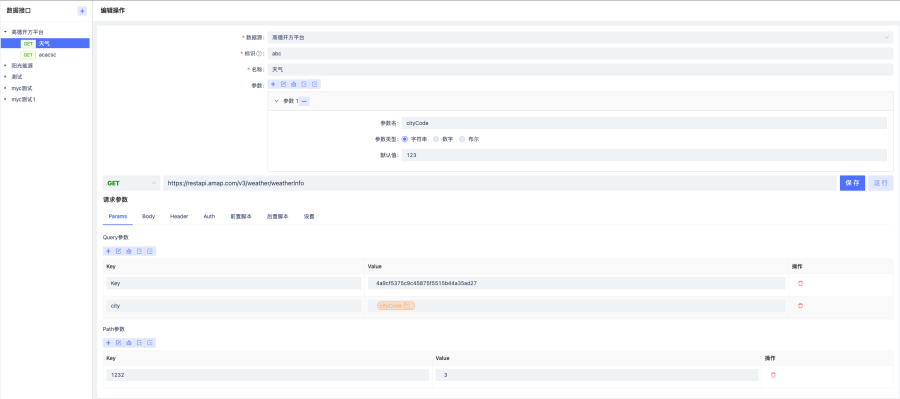
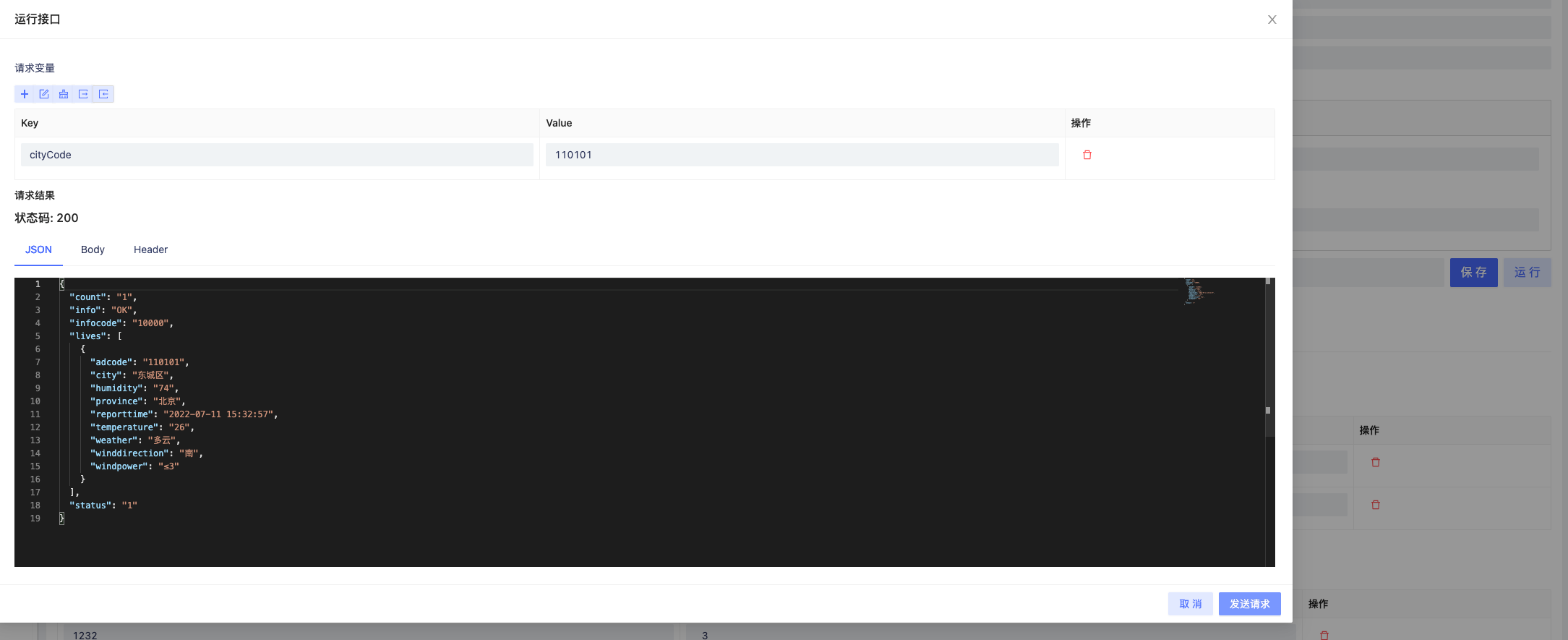
运行
点击运行按钮并发送请求,这里我们以高德平台为例